這篇文章主要介紹了webpack的設定檔entry與output,小編覺得蠻不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
本文介紹了webpack的設定檔entry與output,分享給大家,如下:
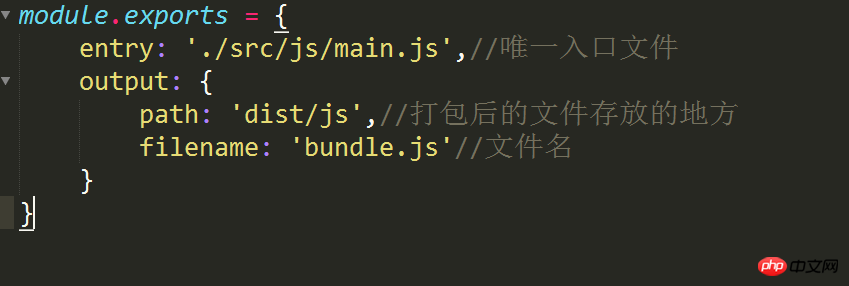
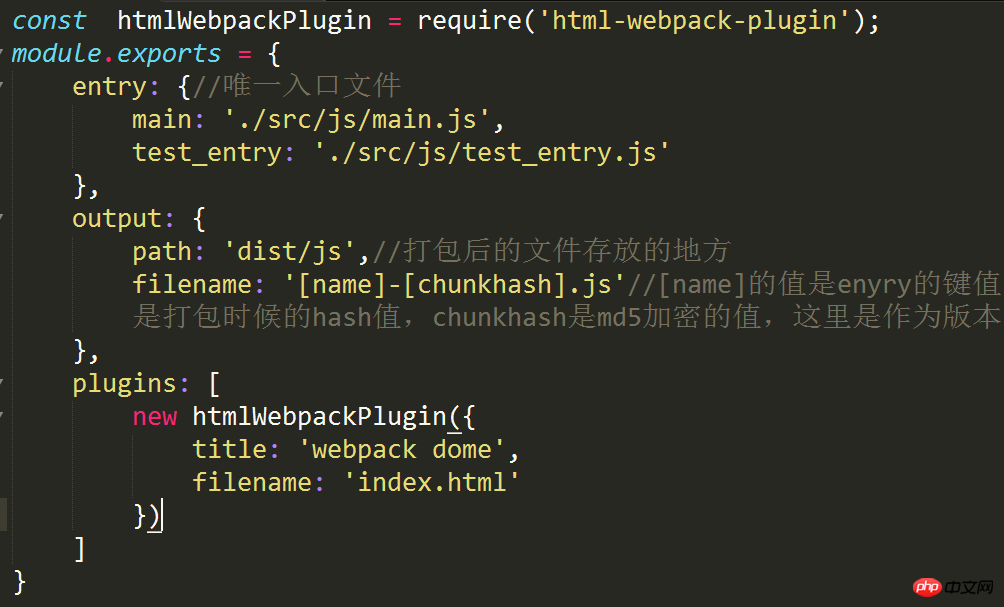
在webpack.config.js中entry是唯一入口文件

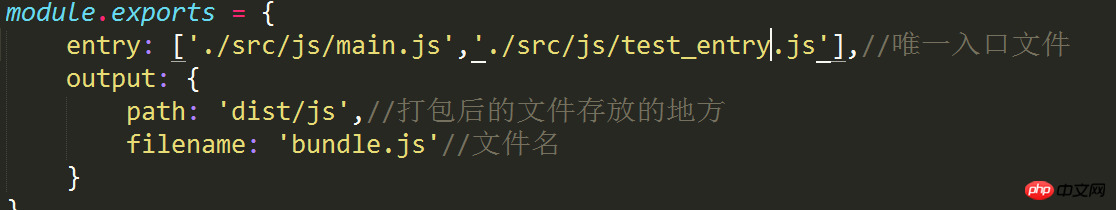
entry也可以是陣列

#如果是數組,就會將陣列裡面的檔案一起打包到bundle.js
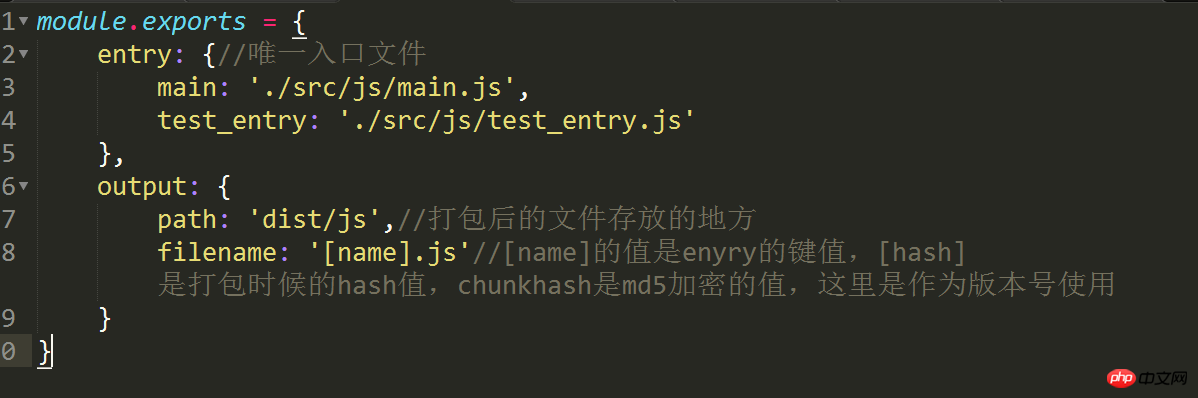
entry也可以是一個物件。

如果output裡filename有三個值:
.[name]是檔案名稱是entry的鍵值。
.[hash]是md5加密的值。
.[chunkhash]這裡是作為版本號碼使用。

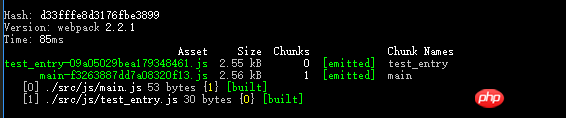
每次修改文件,執行後,都會產生不一樣的hash 於chunkhash值,方便上線時靜態資源的版本管理。
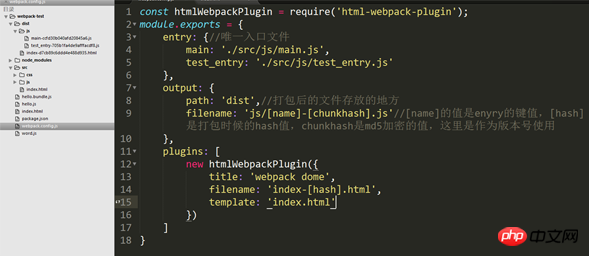
檔名如果每次執行都是變化的,檔案引入的名字也需要變化,使用install html-webpack-plugin插件,安裝npm install html-webpack-plugin --save-dev
完成之後在webpack.config.js檔案裡面加上plugins鍵:

#plugins的值是個陣列,裡面的值都是new htmlWebpackPlugin(),參數一個配置數組,如下:
title: 用來產生頁面的title 元素
filename:輸出的HTML 檔案名,預設是index.html, 也可以直接配置帶有子目錄。
template: 範本檔案路徑,支援載入器,例如 html!./index.html
inject: true | 'head' | 'body' | false ,注入所有的資源到特定的template 或templateContent 中,如果設定為true 或body,所有的javascript 資源將被放置到body 元素的底部,'head' 將放置到head 元素中。
favicon: 加入特定的 favicon 路徑到輸出的 HTML 檔案中。
minify: {} | false , 傳遞html-minifier 選項給minify 輸出
hash: true | false, 如果為true, 將新增一個唯一的webpack 編譯hash 到所有包含的腳本和CSS 文件,對於解除cache 很有用。
cache: true | false,如果為 true, 這是預設值,僅在檔案修改之後才會發布檔案。
showErrors: true | false, 如果為true, 這是預設值,錯誤訊息會寫入到HTML 頁面中
chunks:允許只加入某些區塊(例如,僅僅unit test 區塊)
chunksSortMode: 允許控制區塊在新增到頁面之前的排序方式,支援的值:'none' | 'default ' | {function}-default:'auto'
excludeChunks: 允許跳過某些區塊,(例如,跳過單元測試的區塊)
#最終產生

以上是webpack的設定檔詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




