vue小元件中關於文字居中對齊元件的實例
#時隔個多月,繼續學習Vue,這次是一個元件的製作過程
先讓我們來看一下元件的預期效果

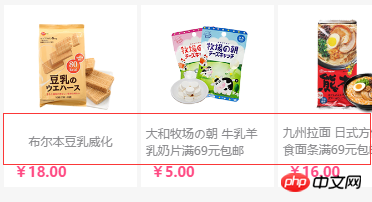
上圖為公司自營的一個微信商城的某一部分截圖,可以看到紅框內部分的文字多行與單行是居中對齊的,我們現在要做的就是使用Vue把裡邊的文字模組製作成一個可以重複使用的元件。
首先我們先把css部分拿下來
css:
.word-v-middle{
margin-bottom: 0;
font-size: 12px;
min-height: 31px;
display: flex;
align-items: center;
justify-content: center;
height: 31px;
margin-top: 5px;
color: #87878a;
white-space: normal;}
.word-v-middle span{
text-align: left;
font-size: 10px;
text-overflow: -o-ellipsis-lastline;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}上邊就是元件的核心css,也就是讓文字上下居中的css ,接下來我們先把它封裝成一個Vue元件
html部分
<p class="word-v-middle"><span>文字内容</span></p>
我們先把這部分註冊成一個元件,這裡使用的是元件的局部註冊方法
var wordMiddle = {
template:'<p class="word-v-middle"><span>文字内容</span></p>',
};之後實例化
html:
<p id="exp"> <word-v-middle></word-v-middle> </p>
js:
new Vue({
el:"#exp",
components:{
'word-v-middle':wordMiddle
}
});這樣第一步就算完成了效果圖如下

第二步我們來給組件綁定動態的數據,我們先在組件註冊的時候添加一個props方法,讓組件可以接受數據,之後使用data方法來為組件添加數據
var wordMiddle = {
template:'<p class="word-v-middle"><span>{{msg}}</span></p>',
props:['data'],
data:function(){
return {
msg:this.data
};
}
};這樣我們的元件就可以接收資料並把資料綁定到內容中,實例化時的程式碼也要對應的改變一下
html部分
<p id="exp"> <word-v-middle :data='aaa' ></word-v-middle> </p>
js部分
new Vue({
el:"#exp",
data:{
aaa:'hello',
},
components:{
'word-v-middle':wordMiddle
}
})到這裡單一動態資料的元件以及完成了,但專案中用到這種對齊方式的一般都是多列的區塊結構,所以我們再寫一個多列的例子,並使用循環綁定多個資料
css部分
#example2{
width: 100%;
overflow: hidden;
}
#example2 p{
float: left;
width: 25%;
}html部分
<p id="example2"> <p v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </p> </p>
js部分
new Vue({
el:"#example2",
data:{
sites:[
"洗发水洗发水洗发水",
"洗发水洗发水",
"洗发水洗发水洗发水洗发水洗发水",
"洗发水洗发水",
]
}, components:{
'word-v-middle':wordMiddle
}})
以上是vue小元件中關於文字居中對齊元件的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
ppt怎麼做圓形的圖片和文字
Mar 26, 2024 am 10:23 AM
首先,在 PPT 中繪製一個圓圈,然後插入一個文字框,輸入文字內容。最後,設定文字方塊的填滿和輪廓為無,即可完成圓形圖片和文字的製作。
 word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
word中怎麼給文字加點?
Mar 19, 2024 pm 08:04 PM
我們在日常製作Word文件時,有時需要給文檔中的某些文字下方加點,尤其是出試題的時候。來用於重點突出這部分內容,小編給大家分享下word中怎麼給文字加點的技巧,希望能幫助到您。 1.開啟一個空白word文檔。 2.舉例例如給「如何為文字加點」幾個字的下面加上點。 3.我們先把「如何給文字加點」幾個字用滑鼠左鍵選擇了,注意以後你想給那個字加點就先用滑鼠的左鍵選擇哪個字。今天我們給這幾個字都加一點,所以幾個字都選了。選中這幾個字後右鍵,在彈出的功能框中點擊字體。 4.然後就會出現一個這樣的
 Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字
Aug 17, 2023 am 08:41 AM
Golang圖片處理:學習如何添加浮水印和文字引言:在現代數位化和社群媒體的時代,圖片處理已經成為了一項重要的技能。無論是個人使用還是商務運營,添加浮水印和文字都是常見的需求。在本文中,我們將探討使用Golang進行圖片處理的方法,學習如何添加浮水印和文字。背景:Golang是一門開源的程式語言,以其簡潔的語法、高效的性能和強大的並發能力而聞名。它已經成為許多開發
 C++物件佈局與記憶體對齊,優化記憶體使用效率
Jun 05, 2024 pm 01:02 PM
C++物件佈局與記憶體對齊,優化記憶體使用效率
Jun 05, 2024 pm 01:02 PM
C++物件佈局和記憶體對齊優化記憶體使用效率:物件佈局:資料成員按聲明順序存儲,優化空間利用率。記憶體對齊:資料在記憶體中對齊,提升存取速度。 alignas關鍵字指定自訂對齊,例如64位元組對齊的CacheLine結構,提高快取行存取效率。
 如何修改圖片上的文字
Aug 29, 2023 am 10:29 AM
如何修改圖片上的文字
Aug 29, 2023 am 10:29 AM
修改圖片上的文字可以透過使用圖片編輯軟體、線上工具或截圖工具來實現。其具體步驟為:1、開啟圖片編輯軟體並匯入需要修改文字的圖片;2、選擇文字工具;3、點擊圖片上的文字區域,以建立文字方塊;4、在文字方塊中輸入您要要的新文字;5、如果只是想刪除圖片上的文字,可以使用橡皮擦工具或選擇工具來選擇並刪除文字區域。
 WPS表格居中怎麼設定
Mar 19, 2024 pm 09:34 PM
WPS表格居中怎麼設定
Mar 19, 2024 pm 09:34 PM
隨著WPS的功能越來越強大,我們遇到的關於功能使用的問題也越來越多。在WPS中,我們常常會使用到WPS表格,如果我們需要列印WPS表格,為了讓表格看起來美觀,這時候我們需要讓表格居中。那麼,問題來了,我們該如何讓WPS表格居中呢?今天我在這裡分享一下教程,希望能夠幫助你們!步驟詳情:1、我以實戰操作來講解,以下是我用WPS表格製作了一個簡單的表格。 2.透過列印預覽,我們可以發現,WPS表格預設是居左的。如果我們要是想把表格居中的話該怎麼辦呢? 3.這時候,我們需要點選【工具列】中的【頁面佈局】的
 文字語意理解技術中的語意角色標註問題
Oct 08, 2023 am 09:53 AM
文字語意理解技術中的語意角色標註問題
Oct 08, 2023 am 09:53 AM
文字語意理解技術中的語意角色標註問題,需要具體程式碼範例引言在自然語言處理領域中,文字語意理解技術是一項核心任務。其中,語意角色標註是一種重要的技術,用於辨識句子中的每個字詞在上下文中的語意角色。本文將介紹語意角色標註的概念和挑戰,並提供一個具體的程式碼範例來解決這個問題。一、什麼是語意角色標註語意角色標註(SemanticRoleLabeling)是指為句子
 PPT幻燈片設定滑鼠移動到文字顯示圖片的詳細方法
Mar 26, 2024 pm 03:40 PM
PPT幻燈片設定滑鼠移動到文字顯示圖片的詳細方法
Mar 26, 2024 pm 03:40 PM
1.先給圖片物件設定一個自訂動畫。 2.要想將效果做得更逼真,那麼就請使用如上圖的動畫效果【出現】。給圖片物件設定好自訂效果之後,我們會在視窗的右邊,看到自訂動畫的名稱,如圖的【1good】,現在使用滑鼠左鍵點擊如圖的方向朝下的小三角形,彈出如圖的菜單列表。 3.上圖選單中,選擇【效果選項】,彈出如圖。 4.上圖中,切換到【計時】選項卡,點選【觸發器】,之後選擇下面的【點選下列物件時啟動效果】,右邊選擇【標題1:圖片一】。這樣的設置,意思是說,當在播放幻燈片時,點擊【圖片一】那幾個文字,就會






