React複製貼上功能的外掛介紹
本篇文章主要介紹了React複製到剪貼簿的範例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
本文介紹了React複製到剪貼簿可以使用插件copy-to-clipboard,分享給大家,具體如下:
參考API文檔
安裝
npm install --save react react-copy-to-clipboard
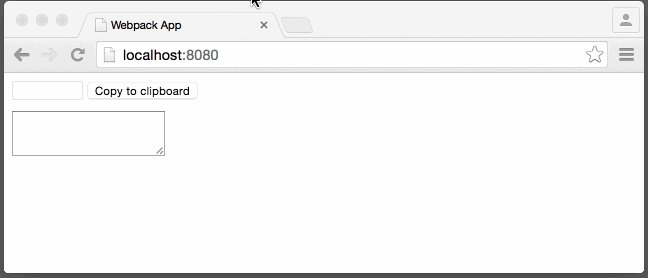
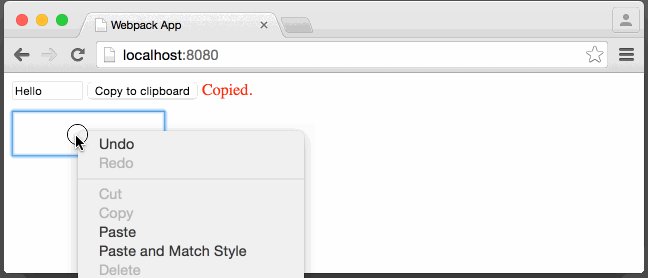
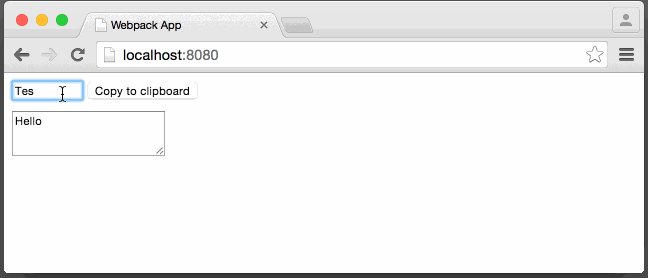
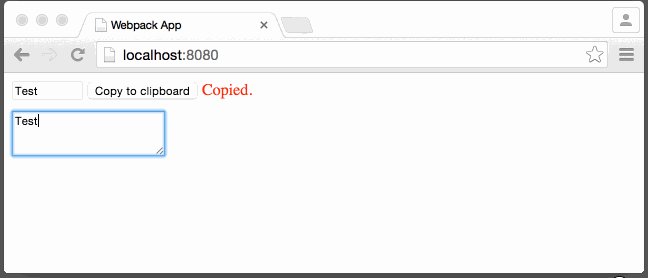
#使用
const App = React.createClass({
getInitialState() {
return {value: '', copied: false};
},
onChange({target: {value}}) {
this.setState({value, copied: false});
},
onCopy() {
this.setState({copied: true});
},
render() {
return (
<p>
<h1>CopyToClipboard</h1>
<input value={this.state.value} size={10} onChange={this.onChange} />
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<span>Copy to clipboard with span</span>
</CopyToClipboard>
<CopyToClipboard text={this.state.value} onCopy={this.onCopy}>
<button>Copy to clipboard with button</button>
</CopyToClipboard>
{this.state.copied ? <span style={{color: 'red'}}>Copied.</span> : null}
<br />
<textarea style={{marginTop: '1em'}} cols="22" rows="3" />
</p>
);
}
});
const appRoot = document.createElement('p');
appRoot.id = 'app';
document.body.appendChild(appRoot);
ReactDOM.render(<App />, appRoot);
以上是React複製貼上功能的外掛介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行
Mar 28, 2024 am 08:01 AM
谷歌瀏覽器如何允許動畫插件運行?谷歌瀏覽器功能十分強大,不少小伙伴喜歡使用這款瀏覽器觀看視頻動畫,不過要想看各類動畫視頻就需要在瀏覽器里安裝動畫插件,不少小伙伴使用的是谷歌瀏覽器,安裝好動畫插件之後還是無法關愛視頻,這種問題該如何處理。接下來就讓小編帶給大家Google瀏覽器允許動畫外掛程式運行具體步驟,有興趣的朋友快來看看。 Google瀏覽器可讓動畫外掛程式運行特定步驟1、先在電腦上執行Google瀏覽器,在首頁的右上角點選主選單按鈕(如圖所示)。 2、開啟主選單之後,選擇下方的「設定」選項(如圖)。 3、在設置
 GateToken(GT)幣是什麼? GT幣功能及代幣經濟學介紹
Jul 15, 2024 pm 04:36 PM
GateToken(GT)幣是什麼? GT幣功能及代幣經濟學介紹
Jul 15, 2024 pm 04:36 PM
GateToken(GT)币是什么?GT(GateToken)是GateChain的链上原生资产,也是Gate.io的官方平台币。GT币的价值与Gate.io及GateChain生态的发展息息相关。什么是GateChain?GateChain诞生于2018年,是Gate.io所推出的新一代高性能公链。GateChain专注于保护用户的链上资产安全,并提供便捷的去中心化交易服务。GateChain的目标是构建一个企业级安全高效的去中心化数字资产储存、分发和交易生态系統。Gatechain具有独创的
 行動和家親app有什麼用處
Mar 27, 2024 pm 09:01 PM
行動和家親app有什麼用處
Mar 27, 2024 pm 09:01 PM
行動與家親APP是一款集家庭管理、智慧控制、親情溝通於一體的綜合軟體。它旨在透過智慧化、便利化的操作,為使用者打造一個舒適、智慧、和諧的家庭環境。透過這款應用,使用者可以輕鬆實現對家中各類智慧型裝置的控制與管理,享受智慧化生活帶來的便利。那麼行動和家親app具體還有哪些功能呢,想要了解的用戶們就快來跟著本文一起詳細了解一下吧!行動與家親app使用教學:行動與家親app有什麼用處不懂IT,也能輕鬆管理網路2.再多智慧產品,一個app就夠了3.離家千里,也能「回家」看看4.功能豐富,享受智慧生活
 深入了解Go語言的多行註解功能
Mar 28, 2024 pm 02:03 PM
深入了解Go語言的多行註解功能
Mar 28, 2024 pm 02:03 PM
在Go語言中,註解是一種非常重要的程式元素,可以幫助程式設計師更好地理解程式碼的邏輯和功能。除了單行註解以外,Go語言也支援多行註解的功能,透過多行註解可以註解掉一段具有多行程式碼的內容,讓其不被編譯器所辨識。本文將深入探討Go語言中多行註解的用法,以及具體的程式碼範例。多行註解的語法在Go語言中,多行註解以/*開始,以*/結束,可以在這對符號之間註解掉多行的內容。這
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 谷歌瀏覽器插件被阻止怎麼解除
Apr 01, 2024 pm 01:41 PM
谷歌瀏覽器插件被阻止怎麼解除
Apr 01, 2024 pm 01:41 PM
谷歌瀏覽器插件被阻止怎麼解除?很多用戶在使用Google瀏覽器的時候喜歡安裝各種好用的插件,這些插件能夠提供豐富的功能和服務,提升工作效率,不過也有部分用戶表示在谷歌瀏覽器里安裝插件之後總是會顯示插件被阻止,那麼遇到這種情況之後要如何才能解除插件被阻止呢。下面就讓小編給大家帶來谷歌瀏覽器解除插件被阻止方法步驟,有需要的朋友趕緊來看看吧。谷歌瀏覽器解除插件被阻止方法步驟1、出現被阻止提示時,點擊“控制列”,選擇“安裝ActiveX控制項”。 2.接著去開啟瀏覽器「工具」選單,點選「Internet選項」。 3、
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。






