韓順平div css 進階影片教學資料(課件、原始碼)分享
《韓順平最新div+css高級視訊教學》是《韓順平最新div+css基礎視訊教學》的知識點的昇華,加深了對div+css的理解和運用。 css是英文Cascading Style Sheets(層疊樣式表單)的縮寫,div+css是網站標準(或稱為「WEB標準」)中常用術語之一,通常為了說明與HTML網頁設計語言中的表格(table)定位方式的區別,因為新的網站設計標準中,不再使用表格定位技術,而是採用DIV+CSS的方式實現各種定位。
我們可以簡單的這樣理解div+css: div 是用來存放內容(文字,圖片,元素)的容器。 css 是用來指定放在div中的內容如何顯示,包括這些內容的位置和外觀。

課程播放網址:http://www.php.cn/course/434.html
該老師講課風格:
教師講課生動形象,機智詼諧,妙語連珠,動人心弦。一個生動形象的比喻,猶如畫龍點睛,給學生開啟智慧之門;一種恰如其分的幽默,引來學生會心的微笑,如飲一杯甘醇的美酒,給人以回味和留戀;哲人的警句、文化的箴言不時穿插於講述中間,給人思考和警醒。
本影片中較為困難是盒子模型了:
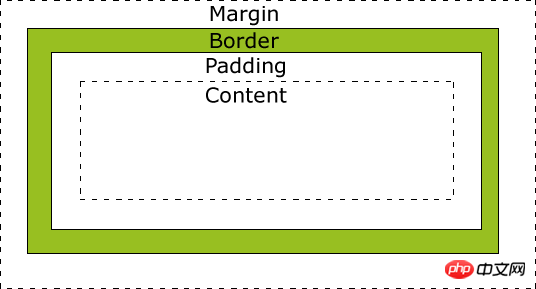
#所有HTML元素可以看作盒子,在CSS中,"box model"這個術語是用來設計和佈局時使用。
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距,邊框,填充,和實際內容。
盒子模型允許我們在其它元素和周圍元素邊框之間的空間放置元素。

不同部分的說明:
Margin(外邊距) - 清除邊框區域。 Margin沒有背景顏色,它是完全透明
Border(邊框) - 邊框周圍的填滿和內容。邊框是受到盒子的背景顏色影響
Padding(內邊距) - 清除內容周圍的區域。會受到框中填滿的背景顏色影響
Content(內容) - 盒子的內容,顯示文字和圖像
為了在所有瀏覽器中的元素的寬度和高度設定正確的話,你需要知道的盒子模型是如何運作的。
這裡也推薦了原始碼資源的下載:http://www.php.cn/xiazai/learn/2126
資源裡面跟大家分享了影片課件以及原始碼
以上是韓順平div css 進階影片教學資料(課件、原始碼)分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 2023最新layui影片教學推薦(建議收藏)
Jul 19, 2021 pm 05:22 PM
2023最新layui影片教學推薦(建議收藏)
Jul 19, 2021 pm 05:22 PM
以下為大家整理了前端UI框架 — layui的影片教程,不需要從迅雷、百度雲之類的第三方網盤平台下載,全部在線免費觀看。教程由淺入深,有前端基礎的人就能學習,從安裝到案例講解,全面詳細,幫助你更快更好的掌握layui框架!
 vue教學推薦:2023最新的5個vue.js影片教學精選
Sep 20, 2018 pm 02:20 PM
vue教學推薦:2023最新的5個vue.js影片教學精選
Sep 20, 2018 pm 02:20 PM
vue.js好學嗎?答案是非常容易學習,也非常容易與其它庫或已有專案整合,那麼,vue該怎麼用呢?今天在這裡php中文網給大家推薦2023年最新的5個vue.js免費影片教學供大家學習。
 DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeek使用常見問題匯總
Feb 19, 2025 pm 03:45 PM
DeepSeekAI工具使用指南及常見問題解答DeepSeek是一款功能強大的AI智能工具,本文將解答一些常見的使用問題,助您快速上手。常見問題解答:不同訪問方式的區別:網頁版、App版和API調用在功能上沒有區別,App只是網頁版的封裝。本地部署使用的是蒸餾模型,能力略遜於完整版DeepSeek-R1,但32位模型理論上擁有90%的完整版能力。酒館(SillyTavern)是什麼? SillyTavern是一個前端界面,需要通過API或Ollama調用AI模型。破限是什麼
 2023最新swoole影片教學推薦(從入門到高級)
Oct 25, 2019 pm 02:09 PM
2023最新swoole影片教學推薦(從入門到高級)
Oct 25, 2019 pm 02:09 PM
以下為大家整理了php非同步通訊框架Swoole的影片教程,不需要從迅雷、百度雲之類的第三方平台下載,全部線上免費觀看。教程由淺入深,有php基礎的人就能學習,從安裝到案例講解,全面詳細,幫助你更快更好的掌握Swoole框架!
 2023年最新WordPress影片教學推薦
Oct 25, 2019 pm 01:12 PM
2023年最新WordPress影片教學推薦
Oct 25, 2019 pm 01:12 PM
這次PHP中文網整合了相關的影片教學,中文手冊,以及相關的精選文章安麗給大家,統統免費! ! !透過我們分享的視頻,可隨時隨地免費觀看教程視頻,也不需要迅雷或百度網盤下載了。
 2023年最新phpcms影片教學推薦(二次開發必學)
Oct 25, 2019 pm 03:45 PM
2023年最新phpcms影片教學推薦(二次開發必學)
Oct 25, 2019 pm 03:45 PM
許多站長使用PHPCMS進行二次開發建站,PHP中文網特意推出了phpcms視頻教程,大家可以隨時隨地免費觀看視頻教程,不需要從百度網盤下載,非常方便。
 2023年織夢dedeCMS影片教學推薦
Oct 25, 2019 pm 01:56 PM
2023年織夢dedeCMS影片教學推薦
Oct 25, 2019 pm 01:56 PM
織夢內容管理系統(DedeCMS) 以簡單、實用、開源而聞名,是國內最知名的PHP開源網站管理系統,也是使用用戶最多的PHP類CMS系統,在經歷多年的發展,目前的版本無論在功能,還是在易用性方面,都有了長足的發展與進步。
 2023年最新帝國cms影片教學推薦(收藏)
Oct 25, 2019 pm 02:30 PM
2023年最新帝國cms影片教學推薦(收藏)
Oct 25, 2019 pm 02:30 PM
php中文網為大家整理了帝國cms影片教學相關內容。包含了帝國cms安裝影片教學、帝國cms開發手冊、帝國cms模板資源和一些帝國cms的技術文章。






