下面小編就為大家帶來一篇[js高手之路]HTML標籤解釋成DOM節點的實作方法。小編覺得蠻不錯的,現在就分享給大家,也給大家做個參考。一起跟著小編過來看看吧
最近在封裝一個開源框架,已經寫了500行, 已經具備jquery的大多數常用功能,後面還會擴展大量的工具函數和MVVM雙向驅動等功能。跟jquery的使用方法完全一樣,jquery的選擇器,幾乎都能支持,為什麼說這事,跟這篇文章的主題有毛關係呢?因為這篇文章要講的就是我在寫框架過程中碰到的一個問題,封裝jquery的after方法,支持DOM和html標籤兩種用法,html標籤傳參,我要把html解釋成DOM結構,用DOM的方法插入.
首先,我們寫個通用的html標籤:
#
this is a test string
這個html包含了事件,樣式,屬性,內容.
我們接著用正則把這個html的每一部分配對出來,我們需要的是:
1、標籤名, 因為創建dom節點的時候需要
2、屬性和內容都要單獨分離出來
為了方便創建dom,我們用一個json保存,例如這個標籤,我們要處理成的最終結果是:
{
id:"test
inner:"this is a test string
name:"test"
onclick:"test();"
style:"color:red;background:green;"
tag:"p"
}如果有了這個結構,只要拿到對應的鍵和值,組裝成一個dom就可以搞定了
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );解釋思路已經明確,那麼我們首先就要把html標籤的每部分用正規表示式匹配出來
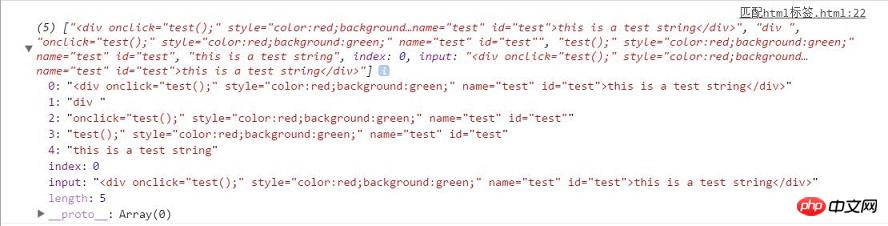
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/; var str = '<p onclick="test();" name="test" id="test">this is a test string</p>'; var res = str.match(re);

恩,這就是我們配對出來的結果,從圖中可以看出,
res[1]儲存的是標籤名稱,只需要把兩邊的空格去掉
res[2]儲存的是屬性和值,我們用split函數以空格切割一次,再用split函數按'='切割一次,就能分解出來了
res[4]儲存的就是字串的內容
上面3部分,只要用循環和字串稍加處理就可以得到目標結果了
那麼完整的處理程式碼就是:
var re = /<(\w+\s*)(\w+[=][\'\"](.*)?[\'\"]\s*)*>(.*)?<\/\w+>/;
var str = '<p onclick="test();" name="test" id="test">this is a test string</p>';
var res = str.match(re);
var tagName = null, attrList = [], arr = [], obj = {};
if( res[1] ) {
tagName = res[1].trim();
obj['tag'] = tagName;
}
if( res[4] ) {
obj['inner'] = res[4];
}
if ( res[2] ) {
attrList = res[2].split( /\s+/ );
for( var i = 0, len = attrList.length; i < len; i++ ){
arr = attrList[i].split("=");
// console.log( arr );
obj[arr[0]] = arr[1].replace( /(^[\'\"]+|[\'\"]$)/g, function(){
return '';
} );
}
}
var o = document.createElement( obj['tag'] );
o.innerHTML = obj['inner'];
delete obj['inner'];
delete obj['tag'];
for( var key in obj ){
o.setAttribute( key, obj[key] );
}
document.body.appendChild( o );可以自行封裝一個函數,我相信你應該輕易就能封裝出來吧.
以上是實例講解HTML標籤解釋成DOM節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




