html5+CSS3+JS七夕告白功能實現詳解
因為今天8月28日就是中國的情人節—七夕,作為我這個程序猿一枚也不甘落後,還有一顆脫單的心,下面小編給大家製作了基於html5+css3+js實現的七夕情人節特效,具體實例代碼,大家參考下本文
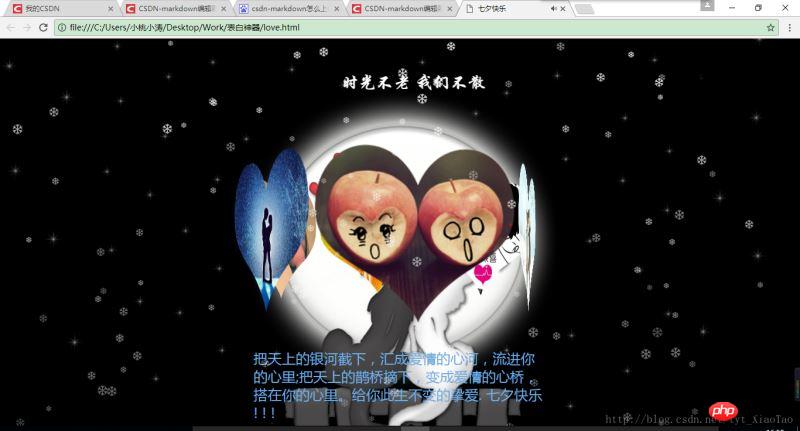
因為今天8月28日就是中國的情人節—七夕,作為程序猿一枚的我就只有在家敲代碼咯!但我還是有一顆脫單的心;製作了h5+css+js介面祝小夥伴們:七夕快樂
具體的功能有:
##1.下雪的背景動畫2.下面的文字逐字顯示,並伴隨語音3.中部的圖片3d輪播 ##附上原始碼:
##附上原始碼:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="Keywords" content="关键字,关键词">
<meta name="Description" content="描述信息">
<title>七夕快乐</title>
<!--css 样式 层叠样式表-->
<style type="text/css">
*{margin:0;padding:0;}
html,body{width:100%;height:100%;}
body{background:url(images/3.jpg);background-size:cover;overflow:hidden;}
/*top start*/
.top{width:400px;height:100px;margin:60px auto;font-size:30px;font-family:"华文行楷";color:#fff;}
/*background:-webkit-linear-gradient(45deg,#ff0000,#ff0099,#ffff00,#33ff00,#3300cc,#000000);*/
/*end top*/
/*box start*/
.box{width:310px;height:310px;margin:auto;perspective:800px;}
.box .pic{position:relative;transform-style:preserve-3d;/*搭载3d环境*/animation:play 10s linear infinite;}
/*animation:play 速度 匀速 循环;*/
.box ul li{list-style:none;position:absolute;top:0;left:0;}
/*end box*/
#text{width:500px;height:200px;margin:auto;color:#6fade1;margin:auto;font-size:24px;font-family:"方正喵呜体";}
/*定义一个关键帧*/
@keyframes play{
from{transform:rotateY(0deg);}
to{transform:rotateY(360deg);}
}
</style>
</head>
<body>
<!--top start-->
<p class="top">
<!--marquee滚动标签 behaviod="alternate"碰撞-->
<marquee behavior="alternate">时光不老 我们不散</marquee>
</p>
<!--end top-->
<!--box start-->
<p class="box">
<p class="pic">
<ul>
<!--图片四要素 src路径 width height alt描述 优化-->
<li><img src="images/1.png" width="" height="" alt="描述"></li>
<li><img src="images/2.png" width="" height="" alt="描述"></li>
<li><img src="images/3.png" width="" height="" alt="描述"></li>
<li><img src="images/4.png" width="" height="" alt="描述"></li>
<li><img src="images/5.png" width="" height="" alt="描述"></li>
<li><img src="images/6.png" width="" height="" alt="描述"></li>
</ul>
</p>
</p>
<!--end box-->
<p id="text"></p>
<!--插入背景音乐-->
<embed src="周杰伦+-+告白气球.mp3"/>
<!--引入jQuery类库-->
<script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<!--下雪的动画背景 js-->
<script type="text/javascript" src="js/trans.js"></script>
<script>
//拿到每一个li
$(".pic ul li").each(function(i){
//每一张图片的旋转角度是不相同的
var deg=360/$(".pic ul li").size();
//当前的li对象
$(this).css({"transform":"rotateY("+deg*i+"deg) translateZ(216px)"});
//调用下雪的动画
$.fn.snow({
minSize:10,
maxSize:15,
newOn:500,
flakeColor:"#fff"
});
});
var i=0;
var str="把天上的银河截下,汇成爱情的心河,流进你的心里;把天上的鹊桥摘下,变成爱情的心桥,搭在你的心里。给你此生不变的挚爱. 七夕快乐 ! ! !";
//语音
var obj = $('<audio src="http://fanyi.baidu.com/gettts?lan=zh&text='+str+'&spd=5&sorce=web" autoplay></audio>');
$("body").append(obj);
window.onload= function typing(){
//获取p
var myp=document.getElementById("text");
//实现逐字显示
myp.innerHTML+=str.charAt(i);
i++;
//定时器
var id = setTimeout(typing,100);
//判断str显示完后清空setTimeout
if(i==str.length){
clearTimeout(id);
}
}
</script>
</body>
</html>以上是html5+CSS3+JS七夕告白功能實現詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






