JavaScript程式設計之JS調試_javascript技巧
本文主要透過一個加法器,介紹JS如何除錯。先上代號:
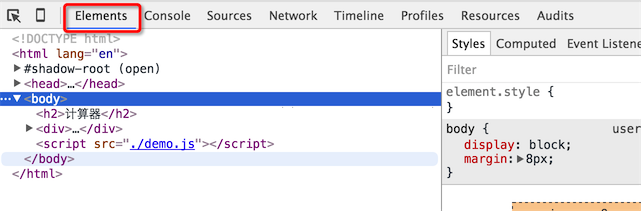
效果:

test.html:
<span style="font-family:Comic Sans MS;font-size:18px;"><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>计算器</title>
</head>
<body>
<div>
<h2>计算器</h2>
<div>
<input type="text" id="num1">
<span>+</span>
<input type="text" id="num2">
<span>=</span>
<span id="result"></span>
<button id="add">计算</button>
</div>
</div>
<script src="./demo.js"></script>
</body>
</html></span> demo.js
<span style="font-family:Comic Sans MS;font-size:18px;">/**
* Created by yanzi on 15/12/8.
*/
var num1 = document.getElementById("num1"),
num2 = document.getElementById("num2"),
result = document.getElementById("result"),
btn_add = document.getElementById("add");
btn_add.addEventListener("click", onAddClick, false);
function onAddClick(){
var a = parseInt(num1.value),
b = parseInt(num2.value);
var sum = add(a, b);
result.innerHTML = sum;
}
/**
*
* @param a
* @param b
* @returns {*}
*/
function add(a, b){
return a+b;
}</span>
重點摘要:
1、一般調試JS,列印資訊有以下三種:
a.用alert,缺點是每次都彈框
b.用console.log,這個資料量小還可以
c.加斷點調試
2、在JS裡,如果變數前面加var,表示局部變量,function裡如果不帶var表示全域變數。因此一般情況下變數前面帶var.
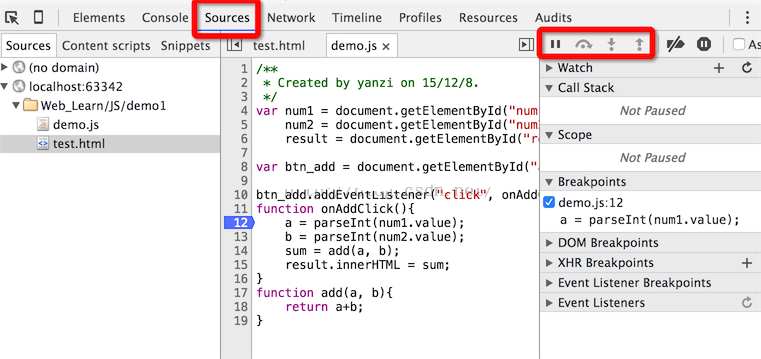
3、一般在chrome調試器裡,elements看程式碼,在source目錄下進行調試。在該模式下,點選js裡每一行即可以加斷點。

4、調試模式下最右邊的四個按鈕分別是:下一個斷點處,單步執行,進到下一函數,跳出函數。基本所有的調試工具都有這四種。

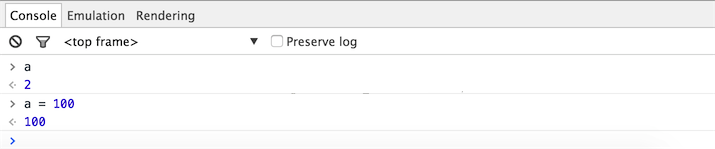
5、斷點模式下,在console裡輸入變數就可以看到目前值,同時可以隨意對值進行修改。

以上就是js調試的具體步驟,希望大家在javascript程式設計時會使用js進行調試,謝謝大家的閱讀。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++ 函式偵錯詳解:如何偵錯多執行緒函數中的問題?
May 02, 2024 pm 04:15 PM
C++多執行緒偵錯可使用GDB:1.啟用偵錯資訊編譯;2.設定斷點;3.使用infothreads查看執行緒;4.用thread切換執行緒;5.使用next、stepi、locals調試。實戰案例調試死鎖:1.使用threadapplyallbt列印堆疊;2.檢查執行緒狀態;3.單步執行主執行緒;4.使用條件變數協調存取來解決死鎖。
 如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?
Jun 02, 2024 pm 09:46 PM
如何使用LeakSanitizer調試C++記憶體洩漏?安裝LeakSanitizer。透過編譯標誌啟用LeakSanitizer。運行應用程式並分析LeakSanitizer報告。識別記憶體分配類型和分配位置。修復記憶體洩漏,確保釋放所有動態分配的記憶體。
 如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
如何在Java lambda表達式中進行有效的偵錯?
Apr 24, 2024 pm 12:03 PM
有效調試Lambda表達式:IntelliJIDEA調試器:在變數宣告或方法上設定斷點,檢查內部變數和狀態,查看實際實作類別。 Java9+JVMTI:連接到運行時JVM取得標識符,檢查字節碼設定斷點,監視執行期間變數和狀態。
 golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
golang 函數調試和分析的捷徑
May 06, 2024 pm 10:42 PM
本文介紹了Go函數調試和分析的捷徑,包括:內建偵錯器dlv,用於暫停執行、檢查變數、設定斷點。日誌記錄,使用log包記錄訊息,在調試時查看。效能分析工具pprof,產生呼叫圖並分析效能,使用gotoolpprof分析資料。實戰案例:透過pprof分析記憶體洩漏,產生呼叫圖顯示導致洩漏的函數。
 Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
Java 並發程式設計如何進行並發測試與除錯?
May 09, 2024 am 09:33 AM
並發測試和調試Java並發程式設計中的並發測試和調試至關重要,以下技術可供使用:並發測試:單元測試:隔離並測試單一並發任務。整合測試:測試多個並發任務之間的交互作用。負載測試:評估應用程式在高負載下的效能和可擴展性。並發調試:斷點:暫停線程執行並檢查變數或執行程式碼。日誌記錄:記錄線程事件和狀態。堆疊追蹤:識別異常源頭。視覺化工具:監視執行緒活動和資源使用情況。
 如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
如何調試 PHP 非同步程式碼
May 31, 2024 am 09:08 AM
調試PHP非同步程式碼的工具包括:Psalm:靜態分析工具,可發現潛在錯誤。 ParallelLint:檢查非同步程式碼並提供建議的工具。 Xdebug:用於偵錯PHP應用程式的擴展,可透過啟用會話並逐步執行程式碼來偵錯。其他技巧還包括使用日誌記錄、斷言、局部運行程式碼和編寫單元測試。
 PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
PHP 偵錯錯誤:常見錯誤的指南
Jun 05, 2024 pm 03:18 PM
常見的PHP偵錯錯誤包括:語法錯誤:檢查程式碼語法,確保沒有錯誤。未定義變數:在使用變數之前,請確保已將其初始化並賦值。缺少分號:為所有程式碼區塊加上分號。函數未定義:檢查函數名稱拼字是否正確,並確保已載入正確的檔案或PHP擴充。







