ASP.NET Core中的多語言支援的圖文詳解
本篇文章主要介紹了ASP.NET Core 中的多語言支援(Localization) ,具有一定的參考價值,有興趣的可以了解一下
首先在Startup 的ConfigureServices 中加入AddLocalization 與AddViewLocalization以及設定RequestLocalizationOptions (這裡假設使用英文與中文):
public void ConfigureServices(IServiceCollection services)
{
services.AddLocalization(options => options.ResourcesPath = "Resources");
services.AddMvc()
.AddViewLocalization(LanguageViewLocationExpanderFormat.Suffix);
services.Configure<RequestLocalizationOptions>(
opts =>
{
var supportedCultures = new List<CultureInfo>
{
new CultureInfo("en-US"),
new CultureInfo("zh-CN")
};
opts.SupportedCultures = supportedCultures;
opts.SupportedUICultures = supportedCultures;
});
}在Startup 的Configure() 方法中套用RequestLocalizationOptions :
var requestLocalizationOptions = app.ApplicationServices.GetService<IOptions<RequestLocalizationOptions>>().Value; app.UseRequestLocalization(requestLocalizationOptions);
然後在_Layout.cshtml 視圖中透過IViewLocalizer 介面以多語言的方式顯示頁面標題的後綴:
@using Microsoft.AspNetCore.Mvc.Localization @inject IViewLocalizer Localizer <!DOCTYPE html> <html> <head> <title>@ViewData["Title"] - @Localizer["SiteTitle"]</title> </head> <body> </body> </html>
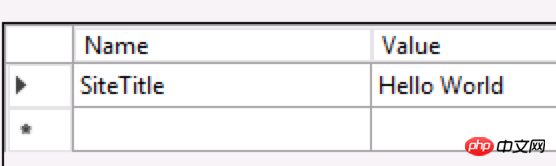
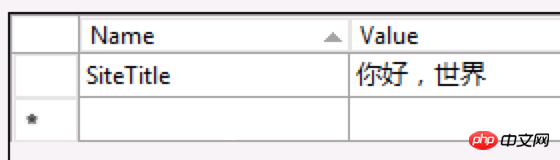
接著在ASP.NET Core Web專案中建立Resources 資料夾,在其中分別新增Views.Shared._Layout.en-Us.resx 與Views.Shared._Layout.zh-CN.resx 文件,Views.Shared._Layout.resx 文件,並新增"SiteTitle"所對應的語句文字:
1)Views.Shared._Layout.en-Us.resx

2)Views.Shared._Layout.zh- CN.resx

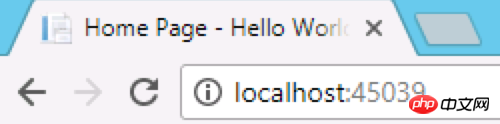
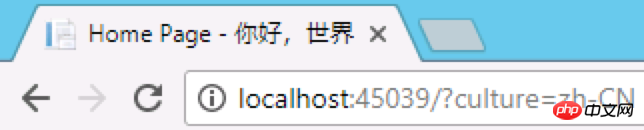
這時執行ASP.NET Core 站點,就會根據瀏覽器的語言設定(Accept-Language header)、或culture 查詢參數、或.AspNetCore .Culture Cookie 值顯示對應語言的文字:


#要注意的地方:千萬不要加上不帶語言名稱的Views. Shared._Layout.en-Us.resx ,不然會在新增程式碼語言名稱的.resx 檔案時會遇到 "Custom tool ResXFileCodeGenerator failed to produce an output for input file ... but did not log a specific error." 問。
以上是ASP.NET Core中的多語言支援的圖文詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
如何在 Windows 11 中啟用 Core Isolation 的記憶體完整性功能
May 10, 2023 pm 11:49 PM
Microsoft的Windows112022Update(22H2)預設啟用CoreIsolation的記憶體完整性保護。但是,如果您執行的是舊版的作業系統,例如Windows112022Update(22H1),則需要手動開啟此功能。在Windows11中開啟CoreIsolation的記憶體完整性功能對於不了解核心隔離的用戶,這是一個安全過程,旨在透過將Windows上的基本核心活動隔離在記憶體中來保護它們免受惡意程式的侵害。此進程與記憶體完整性功能結合,可確保
 電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦core是什麼意思
Sep 05, 2022 am 11:24 AM
電腦中core有兩種意思:1、核心,也即內核,是CPU最重要的組成部分,CPU所有的運算、接受儲存指令、處理資料都由核心執行;2、酷睿,core是英特爾的處理器名稱,酷睿是英特爾公司繼奔騰處理器之後推出的處理器品牌,目前已經發布了十二代酷睿處理器。
 如何解決Windows Hello不支援的相機問題
Jan 05, 2024 pm 05:38 PM
如何解決Windows Hello不支援的相機問題
Jan 05, 2024 pm 05:38 PM
在使用windowshello中,找不到支援的鏡頭,常見的原因是使用的攝影機不支援人臉辨識、攝影機驅動安裝不正確導致的,那麼接下來讓我們一起去看一下怎麼去設定。 windowshello找不到支援的攝影機教學:原因一:攝影機驅動安裝不對1、一般來說Win10系統可以自動為大部分攝影機安裝驅動程序,如下,插上攝影機之後會有通知;2、這時我們打開設備管理器看看,攝影機驅動是否安裝好,沒有的話就需要手動操作一下。 WIN+X,然後選擇裝置管理員;3、裝置管理員視窗中,展開照相機選項,會顯示相機的驅動型號
 優缺點分析:深入了解開源軟體的優缺點
Feb 23, 2024 pm 11:00 PM
優缺點分析:深入了解開源軟體的優缺點
Feb 23, 2024 pm 11:00 PM
開源軟體的利與弊:了解開源專案的優劣勢,需要具體程式碼範例在當今數位化時代,開源軟體越來越受到關注和推崇。作為一種基於合作和分享精神的軟體開發模式,開源軟體在不同領域都有廣泛的應用。然而,儘管開源軟體具有諸多優勢,但也存在一些挑戰和限制。本文將深入探討開源軟體的利與弊,並透過具體的程式碼範例展示開源專案的優劣勢。一、開源軟體的優勢1.1開放性與透明性開源軟體
 華碩TUF Z790 Plus相容華碩MCP79記憶體的頻率
Jan 03, 2024 pm 04:18 PM
華碩TUF Z790 Plus相容華碩MCP79記憶體的頻率
Jan 03, 2024 pm 04:18 PM
華碩tufz790plus支援內存頻率華碩TUFZ790-PLUS主機板是一款高性能主機板,支援雙通道DDR4內存,最大支援64GB內存。它的記憶體頻率非常強大,最高可達4800MHz。特定支援的記憶體頻率包括2133MHz、2400MHz、2666MHz、2800MHz、3000MHz、3200MHz、3600MHz、3733MHz、3866MHz、4000MHz、4133MHz、4266MHz、MHz、MHz、MHz、MHz、MHz、MHz、MHz Hz。無論是日常使用還是高效能需
 PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?需要具體程式碼範例隨著Python語言在軟體開發領域的應用越來越廣泛,PyCharm作為一款專業的Python整合開發環境(IDE),備受開發者青睞。 PyCharm分為專業版和社群版兩個版本,其中社群版是免費提供的,但其外掛程式支援相對專業版有所限制。那麼問題來了,PyCharm社群版支援的插件夠嗎?本文將透過具體的程式碼範例
![如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]](https://img.php.cn/upload/article/000/000/164/168169038621890.png?x-oss-process=image/resize,m_fill,h_207,w_330) 如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
如何修復 Windows 11 / 10 中的處理器熱跳脫錯誤 [修復]
Apr 17, 2023 am 08:13 AM
大多數設備(例如筆記型電腦和桌上型電腦)長期被年輕遊戲玩家和編碼人員頻繁使用。由於應用程式過載,系統有時會掛起。這使用戶被迫關閉他們的系統。這主要發生在安裝和玩重遊戲的玩家身上。當系統在強制關閉後嘗試啟動時,它會在黑屏上拋出一個錯誤,如下所示:以下是在此引導期間檢測到的警告。這些可以在事件日誌頁面的設定中查看。警告:處理器熱跳閘。按任意鍵繼續。 ..當桌上型電腦或筆記型電腦的處理器溫度超過其閾值溫度時,總是會拋出這些類型的警告訊息。下面列出了Windows系統上發生這種情況的原因。許多繁重的應用程式在
 GTX960與XP系統的兼容性及相關說明
Dec 28, 2023 pm 10:22 PM
GTX960與XP系統的兼容性及相關說明
Dec 28, 2023 pm 10:22 PM
有一些用戶使用xp系統,想要將他們的顯示卡升級為gtx960,但不確定gtx960是否支援xp系統。實際上,gtx960是支援xp系統的。我們只需在官網下載適用於xp系統的驅動程序,就可以使用gtx960了。下面就讓我們一起來看看具體的步驟。 gtx960支援xp系統嗎:GTX960可以與XP系統相容。只需要下載並安裝驅動程序,你就可以開始使用了。首先,我們需要開啟NVIDIA官網並導航到主頁。然後,我們需要在頁面上方找到一個標籤或按鈕,它可能會被標記為「驅動程式」。一旦找到了這個選項,我們就需要點擊






