編者前語:
很多剛開始寫網頁的菜鳥,都不知道怎麼搭配色彩,剛開始的時候,我也是這樣的。
為了更好的搭配色彩。我們說說html css 的色彩搭配以外的事。
1.網頁選擇幾種顏色比較好?
網頁我們一般顏色選擇不要超過7種顏色,多了網頁風格不好控制,最少不要低於3種,否則太單調。我們常見的網頁,通常都是5種顏色。一種主色調,4種輔色調。
2.那主色調和子色調可以任意選擇嗎?
答案是否定的。我們盡量按照三元素色來搭配,這個很多軟體都有。例如PS,AI,等製圖工具,都有的。但是他們無法進行搭配。
3.網頁色調搭配如何搭配。
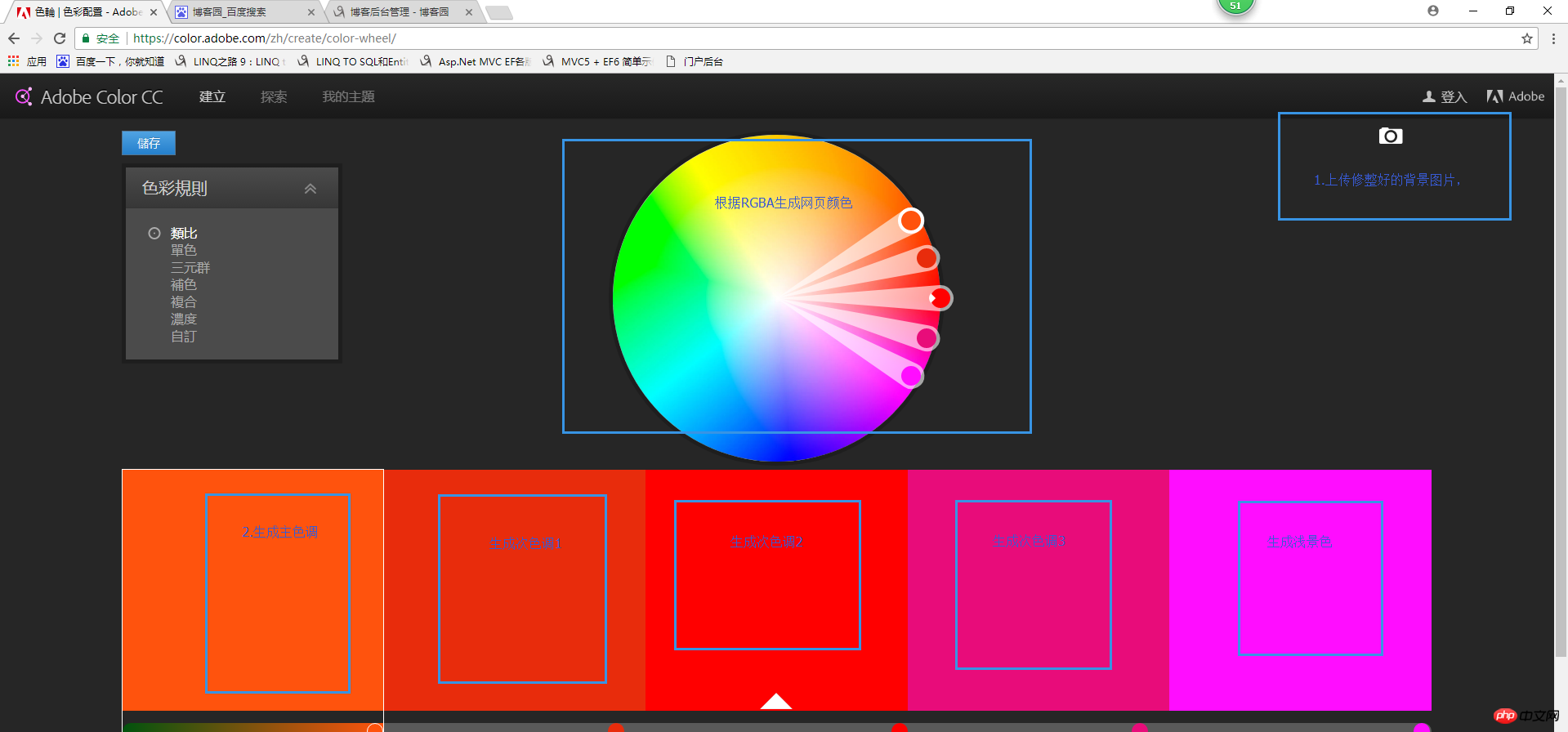
我們做網頁設計之前,指定會有人給你一堆照片,我們挑選出其中幾張典型的,自己或找人處理下照片,美化下。美化完畢以後我們可以使用我們的工具。
看下我們的工具。

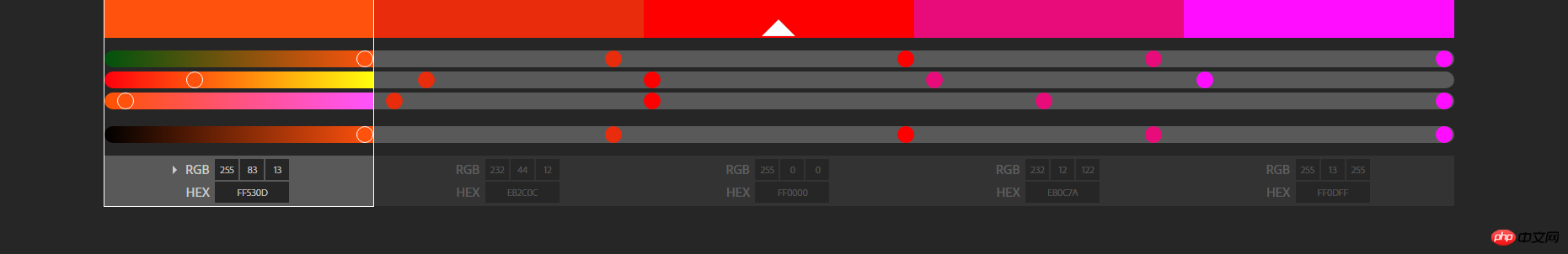
再看下對應的顏色值

#
以上是HTML線上配色工具的詳細內容。更多資訊請關注PHP中文網其他相關文章!




