如何利用HBuilder將App打包
HBuilder是DCloud(數位天堂)推出的支援HTML5的Web開發IDE。軟體既可以支援web程式碼編寫,也可以將已經編寫好的專案程式碼打包為手機APP。
HBuilder提供的打包有雲端打包和本地打包兩種,雲端打包的特點是DCloud官方配置好了原生的打包環境,可以把HTML等檔案編譯為原生安裝包。
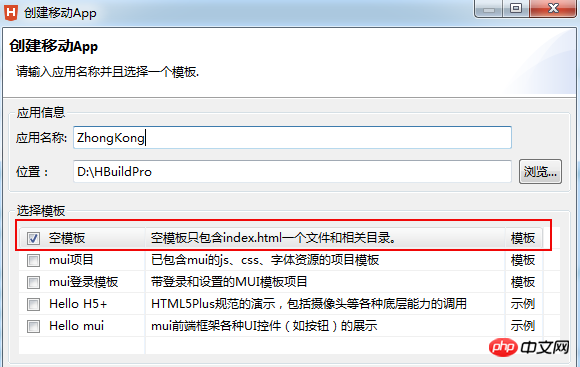
1,下載HBuilder,註冊並登陸。首先開啟“檔案”-“新建”-“移動APP”,輸入“應用名稱”,“位置”可以根據需要自行選擇即可,“選擇範本”建議選擇空白模板;


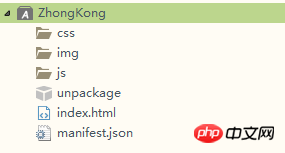
##2,新完成後, 在專案管理器會顯示新建的專案目錄,其中css,img,js和index.html這幾個檔案可刪除可替換。
unpackage資料夾是放置app圖示和啟動介面的圖片。

manifest.json文件是移動App的配置文件,用於指定應用的顯示名稱、圖標、應用入口文件地址及需要使用的設備權限等信息,用戶可通過HBuilder的可視化介面視圖或來源碼視圖來配置移動App的資訊。
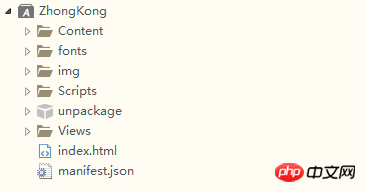
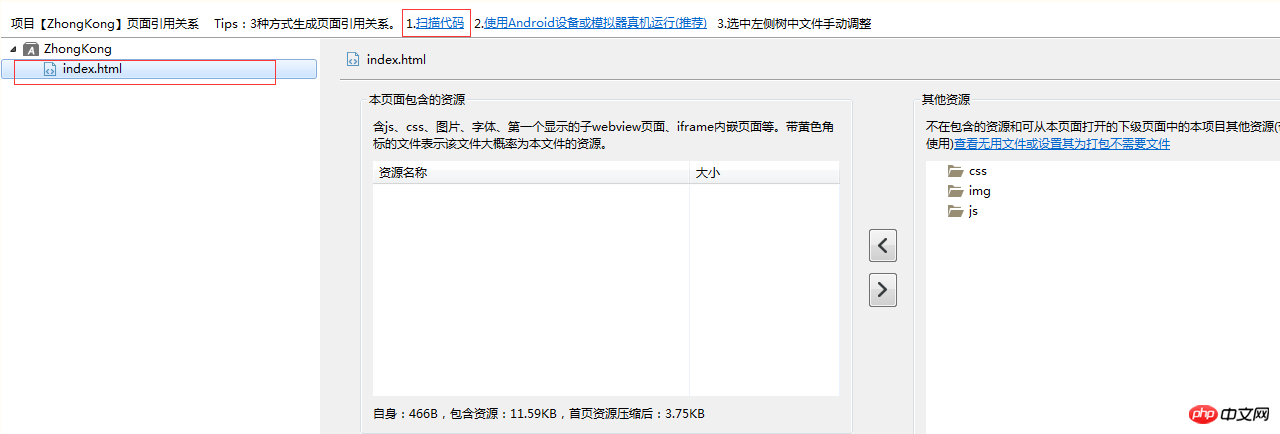
3,如果刪除了css,img,js資料夾和index.html文件,就把其他自己的專案文件對應複製到文件夾中,注意html檔案中的引用路徑需要保持正確。
 如下圖中自己拷貝的項目:
如下圖中自己拷貝的項目:
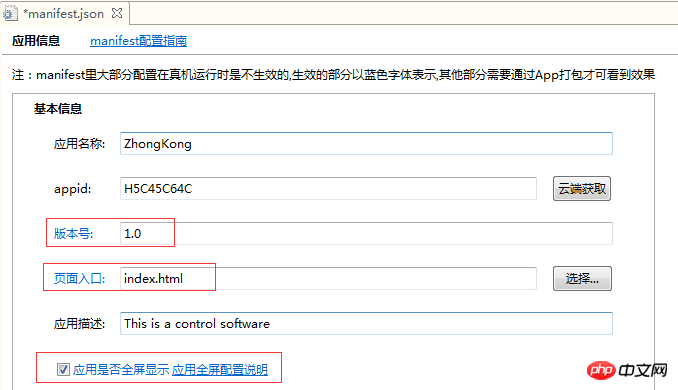
# ##4, 檔案複製完成後,刷新更新下,雙擊開啟manifest.json檔案來設定App。


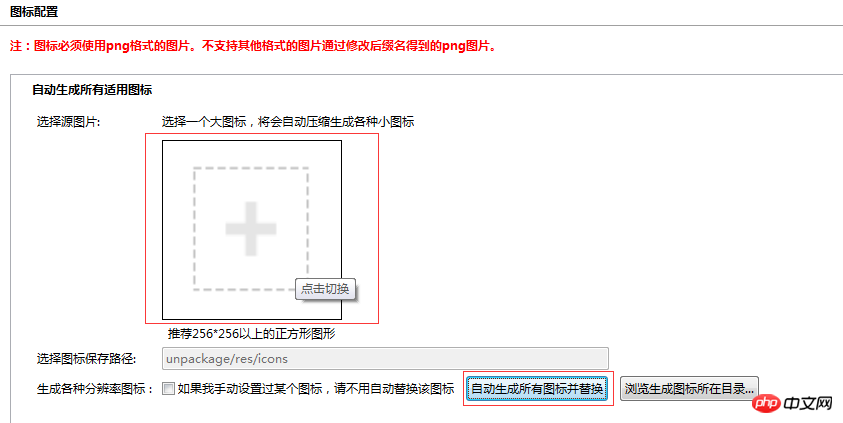
1)點擊"+"號的正方形方框,選擇圖示素材的路徑找到圖示素材,再點擊" 自動產生所有圖示並替換"按鈕,完成圖示產生和替換。
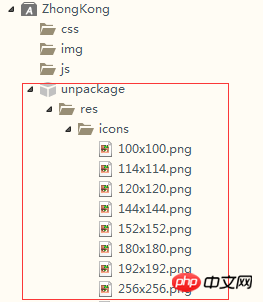
2),產生的圖示會自動在unpackage資料夾下
6,啟動圖片(splash)配置,點擊切換到啟動圖片配置
1),啟動選項:預設
 2),啟動圖片設置,根據自己需要是Android還是iOS平台,再根據不同設備對應做出啟動圖片
2),啟動圖片設置,根據自己需要是Android還是iOS平台,再根據不同設備對應做出啟動圖片
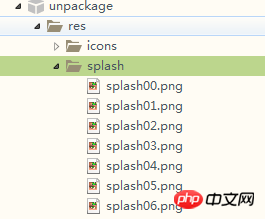
3),在unpackage→res檔下新建個檔案命名"splash",把做好的啟動圖片放到這個檔案裡面。
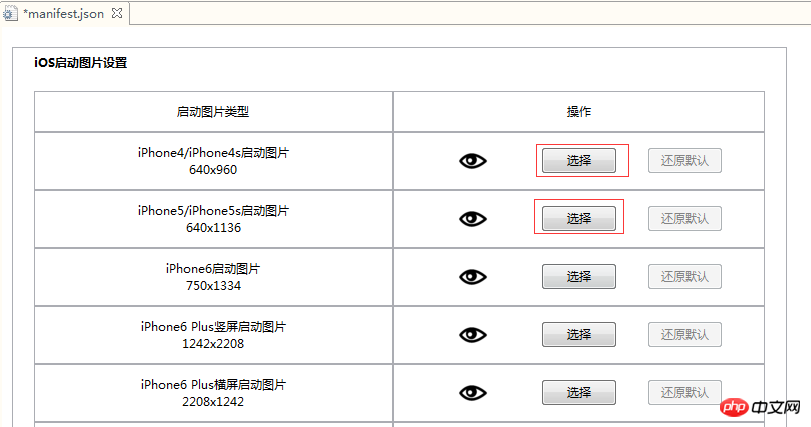
4),在啟動圖片設定點擊"選擇",找到剛放進來的啟動圖片
#7,SDK配置:有需要就配置,沒有就預設就行。
 8,模組權限配置:有需要就配置,沒有就預設就行。
8,模組權限配置:有需要就配置,沒有就預設就行。
10,程式碼檢視:在程式碼檢視裡查看設定是否正確,確定後ctrl+s儲存好。
11,設定好設定選項,正式進入打包階段
#HBuilder裡點:"發行"-"發行為原生安裝套件"開始打包

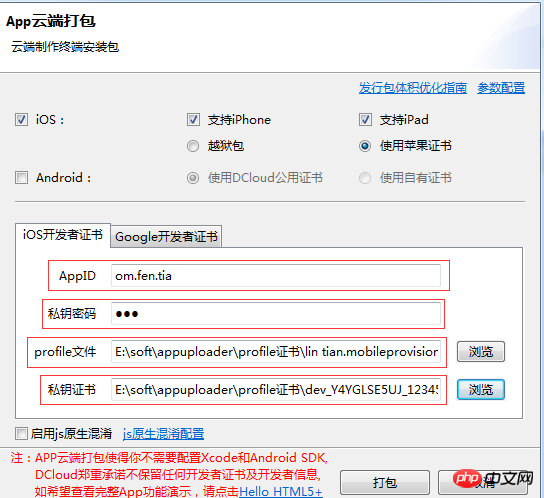
這裡介紹iOS包裝
1),這裡如果選擇越獄包就不需要蘋果證書,一路預設設定就可以打包成功,但是打包的App只能安裝在越獄過的手機,沒越獄安裝不了。
2),如果使用蘋果證書,這裡建議一個申請iOS證書的工具 Appuploader。免蘋果付費開發者帳號,直接使用一般蘋果id,就能使用Appuploader申請ios測試證書,打包ipa安裝到非越獄設備。
工具的安裝網址:http://www.applicationloader.net/blog/zh/72.html
免開發者帳號申請iOS憑證教學:http://www.applicationloader.net/blog/zh/1073.html
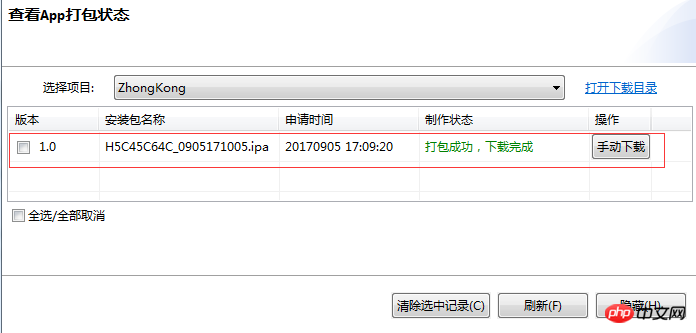
12,提交成功後點選確定,就可以查看App打包狀態

等打包成功,就可以點手動下載,透過第三方工具蘋果助理安裝到ipad上了。

13,偵錯與安裝模擬器
如果你需要在電腦本機進行偵錯那就需要安裝模擬器,請參考http://ask.dcloud.net.cn/article/151如何安裝設定手機模擬器,或在HBuilder裡→→運作→→手機運作→→如何安裝設定手機模擬器進入查看。
如果需要安裝到手機進行真機調試,把手機用數據線連接到電腦,然後重新啟動HBuilder→→運行→→手機運作→→連接上真機。
以上是如何利用HBuilder將App打包的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
分享PyCharm專案打包的簡易方法
Dec 30, 2023 am 09:34 AM
簡單易懂的PyCharm專案打包方法分享隨著Python的流行,越來越多的開發者使用PyCharm作為Python開發的主要工具。 PyCharm是功能強大的整合開發環境,它提供了許多方便的功能來幫助我們提高開發效率。其中一個重要的功能就是專案的打包。本文將介紹如何在PyCharm中簡單易懂地打包項目,並提供具體的程式碼範例。為什麼要打包專案?在Python開發
 如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
如何使用Python正規表示式進行程式碼打包與分發
Jun 23, 2023 am 09:31 AM
隨著Python程式語言的日益流行,越來越多的開發者開始使用Python編寫程式碼。但是在實際使用中,我們常常需要將這些程式碼打包並分發給其他人使用。本文將介紹如何使用Python正規表示式進行程式碼打包與分發。一、Python程式碼打包在Python中,我們可以使用setuptools和distutils等工具來打包我們的程式碼。這些工具可以將Python檔、模組
 hbuilder怎麼導入專案-hbuilder導入專案的操作方法
Mar 05, 2024 pm 09:19 PM
hbuilder怎麼導入專案-hbuilder導入專案的操作方法
Mar 05, 2024 pm 09:19 PM
很多程式設計師都在使用hbuilder軟體,不過你們知道hbuilder怎麼導入項目嗎?下面這篇內容就為大夥帶來了hbuilder導入項目的操作方法,讓我們一同去下文看看吧。開啟hbuilder進入主介面準備好下載好的項目,記錄路徑。在hbuilder主介面導覽列找到「檔案」選擇「匯入」繼續選擇從本機目錄匯入,找到準備好的專案檔。最後查看hbuilder專案欄,可以看到導入成功。
 怎麼使用pkg將Node.js專案打包為執行檔?
Jul 26, 2022 pm 07:33 PM
怎麼使用pkg將Node.js專案打包為執行檔?
Jul 26, 2022 pm 07:33 PM
如何用pkg打包nodejs可執行檔?以下這篇文章跟大家介紹一下使用pkg將Node.js專案打包為執行檔的方法,希望對大家有幫助!
 VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?
Mar 25, 2024 pm 05:27 PM
VSCode功能詳解:它如何幫助你提高工作效率?隨著軟體開發產業的不斷發展,開發人員們追求工作效率和程式碼品質成為了他們工作中的重要目標。在這個過程中,程式碼編輯器的選擇成為了一項關鍵的決策。而在眾多的編輯器中,VisualStudioCode(簡稱VSCode)憑藉其強大的功能和靈活的擴展性受到了廣大開發者的喜愛。本文將詳細介紹VSCode的一些功能,探討
 Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
Python 應用的獨立宣言:PyInstaller 的自由之路
Feb 20, 2024 am 09:27 AM
PyInstaller:Python應用的獨立化PyInstaller是一款開源的python打包工具,它將Python應用程式及其相依性打包為一個獨立的執行檔。這個過程消除了對Python解釋器的依賴,同時允許應用程式在各種平台上運行,包括windows、MacOS和linux。打包過程PyInstaller的打包過程相對簡單,涉及以下步驟:pipinstallpyinstallerpyinstaller--onefile--windowedmain.py--onefile選項建立一個單一
 linux打包是什麼意思
Feb 23, 2023 pm 06:30 PM
linux打包是什麼意思
Feb 23, 2023 pm 06:30 PM
在linux中,打包指的是一個檔案或目錄的集合,而這個集合被儲存在一個檔案中;簡單來說,打包是指將一大堆檔案或目錄變成一個總的檔案。打包檔案沒有經過壓縮,因此它佔用的空間是其中所有檔案和目錄的總和。
 vue打包刷新報錯怎麼辦
Dec 30, 2022 pm 03:37 PM
vue打包刷新報錯怎麼辦
Dec 30, 2022 pm 03:37 PM
vue打包刷新報錯的解決方法:1、將vue router的「mode」改成「hash」;2、修改Nginx為「location / {root ...index ...try_files $uri $uri/ /index.html ;}」;3、修改Apache為「RewriteRule . /index.html [L]」並且儲存即可。






