sublime開發前端確實好用,有很多些個的插件,輕量便捷,但是在使用sublime中的一些插件的時候總是會遇到困擾,跟自己想像中的不一樣,比如在使用SublimeCodeIntel插件的時候,就會遇到一個煩人的問題:
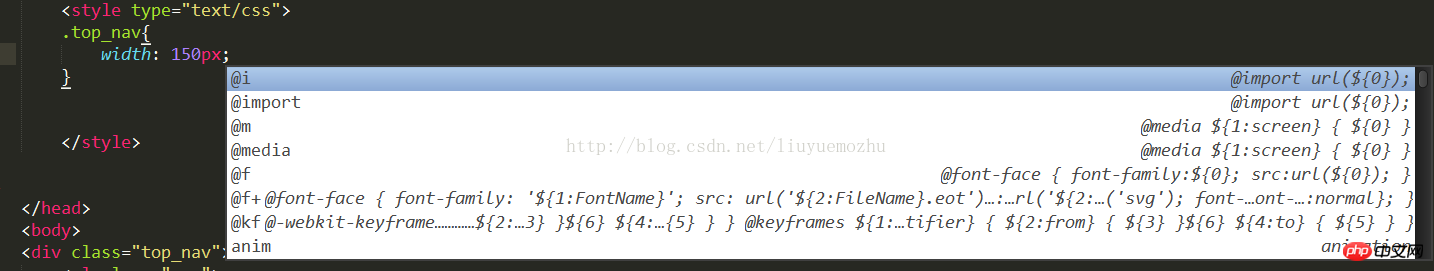
在css中輸入分號要換行的時候,總是彈出自動提示,按下回車就會確認提示,很是煩人。

為此:刻意上網查了2個小時,終於找到解決方案:
開啟Sublime預設設定檔:
' Perferences->Package Settings->SublimeCodeIntel->Setting - Defalut'
找到:"codeintel_enabled_languages": 這一項,把裡面的「HTML」 刪除就可以了。
這樣就可以完美解決了
以上是解決css用sublime中輸入分號後自動提示的小技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




