淺談網頁設計中的響應式佈局
在談響應式佈局前,我們先梳理下網頁設計中整體頁面排版佈局,常見的主要有以下幾種類型:
佈局類型

# 佈局實現
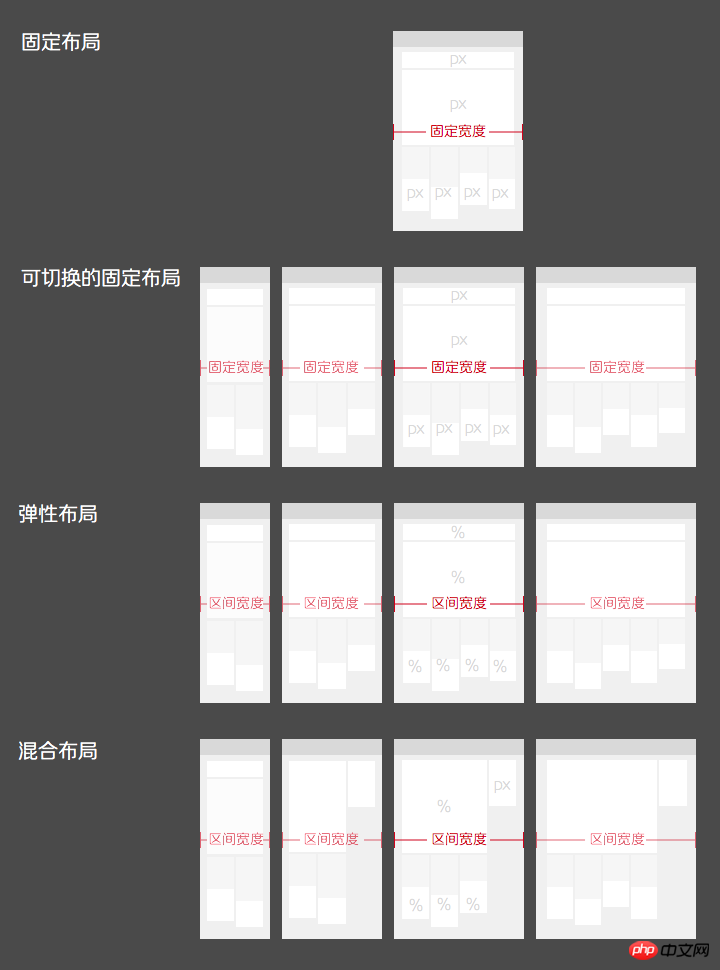
採用何種方式實現佈局設計,也有不同的方式,這裡基於頁面的實現單位而言,分為四種類型:固定佈局、可切換的固定佈局、彈性佈局、混合佈局。
固定佈局:以像素為頁面的基本單位,不管裝置螢幕及瀏覽器寬度,只設計一套尺寸;
#可切換的固定佈局:同樣以像素為頁面單位,參考主流裝置尺寸,設計幾套不同寬度的佈局。透過設別的螢幕尺寸或瀏覽器寬度,選擇最適合的那套寬度佈局;
#彈性佈局:以百分比作為頁面的基本單位,可以適應一定範圍內所有尺寸的設備螢幕及瀏覽器寬度,並能完美利用有效空間展現最佳效果;
混合佈局:同彈性佈局類似,可適應一定範圍內所有尺寸的設備螢幕及瀏覽器寬度,並能完美利用有效空間展現最佳效果;只是混合像素、和百分比兩種單位作為頁面單位。

可切換的固定佈局、彈性佈局、混合佈局都是目前可被採用的響應式佈局方式:其中可切換的固定佈局的實現成本最低,但拓展性比較差;而彈性佈局與混合佈局效果具響應性,都是比較理想的響應式佈局實現方式。只是對於不同類型的頁面排版佈局實現響應式設計,需要採用不必要的實作方式。通欄、等分結構的適合採用彈性佈局方式、而對於非等分的多欄結構往往需要採用混合佈局的實作方式。

佈局回應
對頁面進行響應式的設計實現,需要對相同內容進行不同寬度的佈局設計,有兩種方式:桌面優先(從桌面端開始向下設計);行動優先(從行動端向上設計);
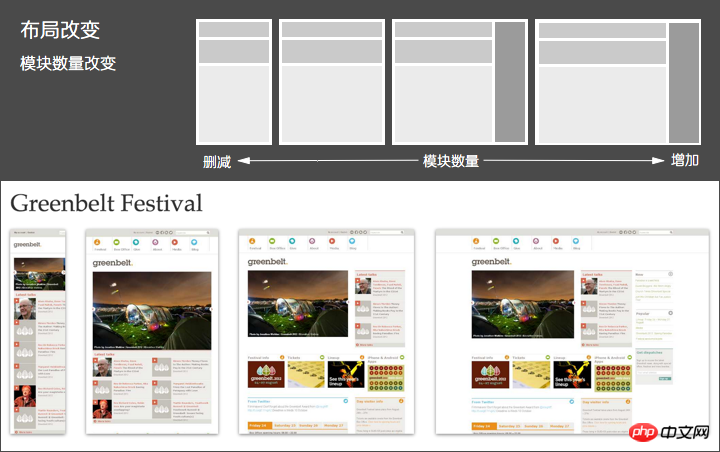
無論基於那種模式的設計,要相容於所有設備,佈局回應時不可避免地需要對模組佈局做一些變化(發生佈局改變的臨界點稱之為斷點),
我們透過JS獲取設備的螢幕寬度,來改變網頁的佈局,這一過程我們可以稱之為佈局回應畫面。常見的主要有以下幾種方式:
#佈局不變,即頁面中整體模組佈局不發生變化,主要有:
模組中內容:擠壓-拉伸;
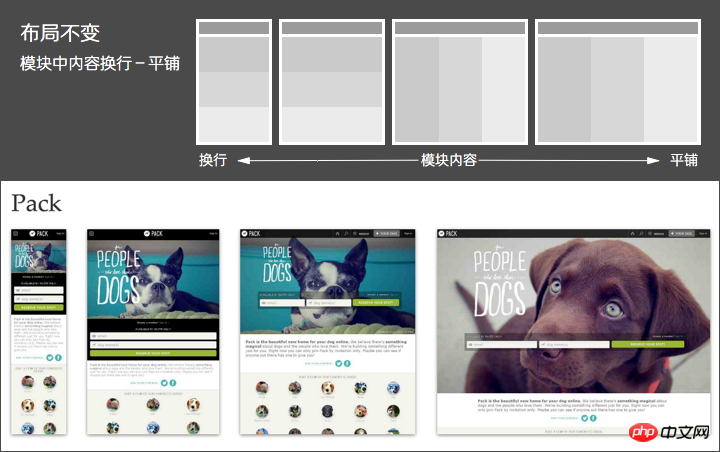
#模組中內容:換行-平鋪;
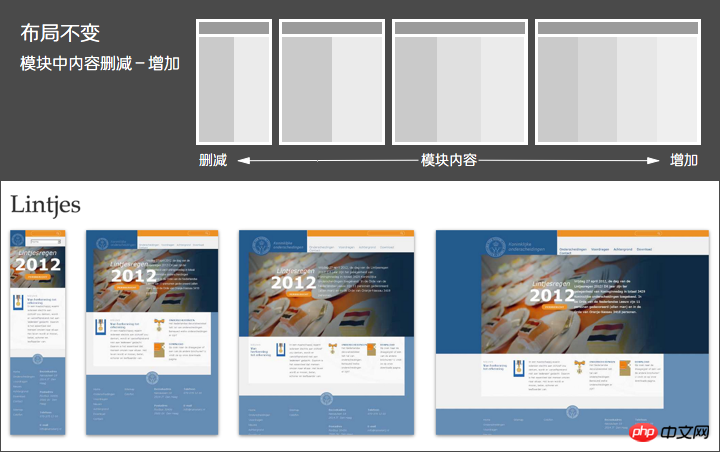
模組中內容:刪除-增加;



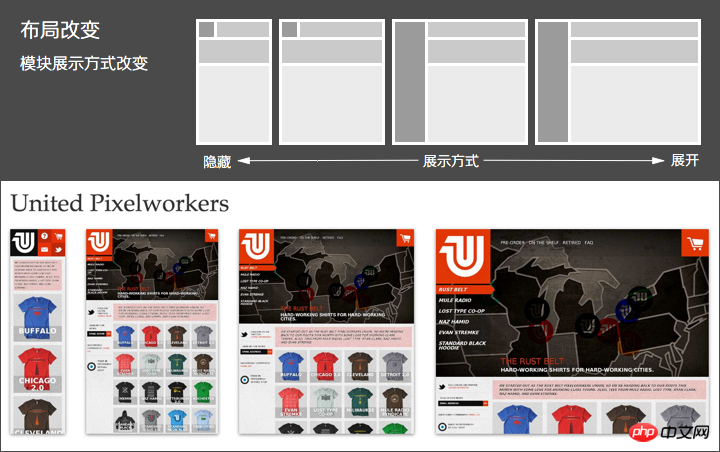
佈局改變,即頁面中的整體模組佈局發生變化,主要有:



以上是淺談網頁設計中的響應式佈局的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略
Mar 05, 2024 pm 01:12 PM
WordPress網頁錯位現象解決攻略在WordPress網站開發中,有時候我們會遇到網頁元素錯位的情況,這可能是由於不同裝置上的螢幕尺寸、瀏覽器相容性或CSS樣式設定不當所致。要解決這種錯位現象,我們需要仔細分析問題、找出可能的原因,並逐步進行除錯和修復。本文將分享一些常見的WordPress網頁錯位問題以及對應的解決攻略,同時提供具體的程式碼範例,幫助開
 如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立響應式輪播圖佈局
Oct 20, 2023 pm 04:24 PM
如何使用HTML和CSS建立一個響應式輪播圖佈局在現代的網頁設計中,輪播圖是一個常見的元素。它能夠吸引用戶的注意力,展示多個內容或圖片,並且能夠自動切換。在本文中,我們將介紹如何使用HTML和CSS建立一個響應式的輪播圖佈局。首先,我們需要建立一個基本的HTML結構,並且加入所需的CSS樣式。以下是一個簡單的HTML結構:<!DOCTYPEhtml&g
 Windows 11 不斷新增鍵盤佈局:4 種經過測試的解決方案
Dec 14, 2023 pm 05:49 PM
Windows 11 不斷新增鍵盤佈局:4 種經過測試的解決方案
Dec 14, 2023 pm 05:49 PM
對於某些使用者來說,Windows11會不斷新增新的鍵盤佈局,即使他們沒有接受或確認變更。 WindowsReport軟體團隊複製了此問題,並且知道如何防止Windows11在您的PC上新增新的鍵盤佈局。為什麼Windows11要自行新增鍵盤佈局?這通常發生在使用非母語和鍵盤組合時。例如,如果您使用的是美國顯示語言和法語鍵盤佈局,Windows11可能也會新增英文鍵盤。如果Windows11新增了您不想要的新鍵盤佈局,該怎麼辦。如何防止Windows11新增鍵盤佈局? 1.刪除不需要的鍵盤佈局點擊「開
 H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中position屬性的靈活運用技巧
Dec 27, 2023 pm 01:05 PM
H5中如何靈活運用position屬性在H5開發中,常會涉及到元素的定位和佈局問題。這時候,CSS的position屬性就會發揮作用。 position屬性可以控制元素在頁面中的定位方式,包括相對定位(relative)、絕對定位(absolute)、固定定位(fixed)和黏附定位(sticky)。本文將詳細介紹在H5開發中如何靈活運用position屬性
 介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
介紹win7裡的視窗排列方式
Dec 26, 2023 pm 04:37 PM
當我們同時開啟多個視窗時,win7具有將多個視窗以不同方式排列然後同時顯示的功能,能夠讓我們更清晰地查看到每個視窗的內容。那麼win7窗口排列方式有幾種呢,他們分別都是什麼樣的呢,下面就跟著小編一起來看一下吧。 win7視窗排列方式有幾種答案:三種,分別是層疊視窗、堆疊顯示視窗和並排顯示視窗。當我們開啟多個視窗時,可以右鍵點擊任務欄空白處。就可以看到三種視窗排列方式了。一、層疊視窗:二、堆疊顯示視窗:三、並排顯示視窗:
 CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景
Feb 21, 2024 pm 02:00 PM
CSS中contain的語法使用場景在CSS中,contain是一個有用的屬性,用於指定元素的內容是否獨立於其外部樣式和佈局。它可以幫助開發者更好地控制頁面佈局和優化效能。本文將介紹contain屬性的語法使用場景,並提供具體的程式碼範例。 contain屬性的語法如下:contain:layout|paint|size|style|'none'|'stric
 機器人ETF(562500)或迎來佈局良機,因為它已連續回檔3天!
Dec 01, 2023 pm 04:01 PM
機器人ETF(562500)或迎來佈局良機,因為它已連續回檔3天!
Dec 01, 2023 pm 04:01 PM
2023年12月1日早盤,三大股指出現低開局面。機器人ETF(562500)在盤初下跌後開始橫盤震盪。截至10:20,機器人ETF(562500)下跌了0.92%,其中82檔持股中超過60檔下跌。大恆科技、石頭科技的跌幅超過了5%,中控技術、科大智能、先惠技術、弘訊科技的跌幅超過了3%。截至今日早盤,機器人ETF(562500)已經連續三天回檔。回顧近一個月的情況,機器人ETF(562500)只有一次連續三天回檔的情況,並且隨後迎來了八連陽的行情。這次回檔可能是個佈局良機繼11月初有關部
 如何使用HTML和CSS建立響應式圖片畫廊展示佈局
Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS建立響應式圖片畫廊展示佈局
Oct 18, 2023 am 09:40 AM
如何使用HTML和CSS創建一個響應式圖片畫廊展示佈局在當今互聯網時代,圖片畫廊展示是網頁設計中常見的佈局,可以展示各類圖片和圖像作品。為了讓使用者在不同裝置上獲得良好的瀏覽體驗,響應式設計變得越來越重要。本文將介紹如何使用HTML和CSS建立響應式圖片圖庫展示佈局,並提供具體的程式碼範例。步驟1:建立基本的HTML結構首先,我們需要建立一個基本的HTM






