關於Web動態效果的討論
隨著CSS3和HTML5的發展,越來越多狂拽酷炫叼炸天的動效在網頁設計上遍地開花,根據最新的瀏覽器市場份額報告,IE6的份額已經降到了5.21%,這簡直是個喜大普奔的消息,做動效可以完全不care低端瀏覽器的時代已經在向我們招手了。俗話說得好,顏值不夠,動效來湊,Web動效已經不僅僅是網頁設計的潤滑劑了,它的功能更多的體現在了交互邏輯、視覺渲染和創新實踐上,上能引人注目,下能潛移默化。
以下將透過經典的黃金圈法則來為大家講解我們在B2B聚合頁-關於Web動態效果的討論88首頁專案上的動效設計,主要分為三個部分,動效設計的目的、方法和方案。
首先來一發大師金句,迪士尼動畫大師乃特維克的畢生經驗濃縮成一句話就是“動畫的一切皆在於時間點和空間幅度”,動效設計和做動畫是一脈相通的,我們不是要做寫實主義的動畫,而是要透過時間點和空間幅度的設定來為使用者建立運動的可信度。
在設計開發的過程中,當設計師做好了一套靜態頁面而且設想出N種有趣的交互動畫,再交付前端進行重構還原頁面的時候,由於無法提供精確的動態參數,導致溝通和製作的成本增加,而最終的測試demo也差強人意。因此,我們在關於Web動態效果的討論88首頁專案的動效設計中總結歸納出一套適於設計師表達動效概念的方法與流程。
動效設計目的
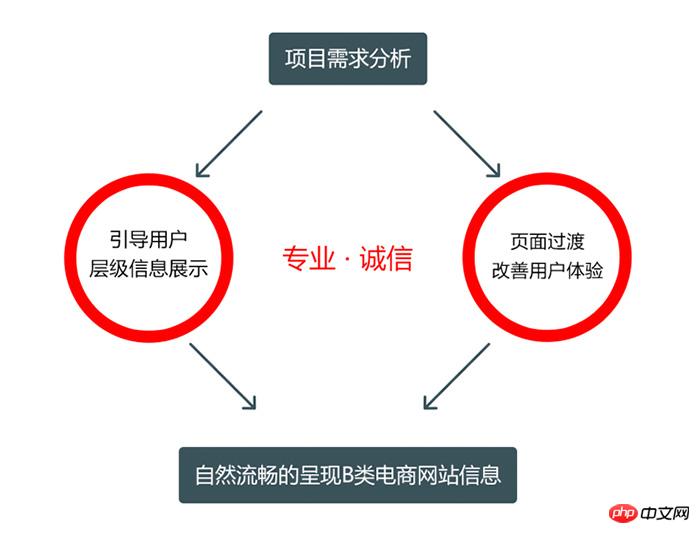
首先,為什麼做動效,在動效設計的初期階段,我們需要從業務和用戶兩個方面對對專案本身進行需求分析,從中得出動效在其中的作用,業務方面是引導用戶,層級資訊展示,用戶方面是頁面過度,改善用戶體驗,動效設計的目的是為了自然流暢的呈現B類電商網站訊息,並且,體現出專業和誠信的氣質。

動效設計方法
接下來,具體到如何做動效,正所謂設計來自生活,運動過程的定義都是基於我們日常的生活經驗的,為了給B類使用者製造熟悉感,我們設定了一個動效設計的切入點-B類商務特色動作,並為每一個動作提煉了一個動效方式,包括:
蓋章,狀態切換不好把控,動作銜接有難度;
交換名片,切換動作可參考; 
#掃碼,科技感過重,應用較難; 
包裝,3D動作幅度大,過度不自然; 
握手,效果單一,可參考; 
簽名,這個效果是無法應用的;
流水線,一個完整的流水線場景中基本包含頁面motion的所有動作,可提煉易發散,同時,我們B類電商承載了從設計師、原料商、生產商、批發商、零售商中各個環節的業務,包含底層的支付物流等等,就是一個宏觀的傳送帶,因此作為B2B業務的聚合頁,我們把傳送帶當作關於Web動態效果的討論88首頁動效設計的基本動作。 
確定好了基本動作之後,我們需要結合頁面的互動框架對區塊進行一個層次分級,設定節奏,突出重點。從使用者看到一個頁面的瞬間開始,如果在展示面積相同的情況下,使用者的注意力被吸引的情況是:動態>顏色>形狀。判斷區塊是否需要動效主要基於以下兩點:1.互動上,是否包含隱藏資訊;2.視覺上,是否需要輔助渲染。所以,對於關於Web動態效果的討論88首頁上點擊率最高的搜尋和隱藏資訊最多的類目、banner將會是我們設計的重點。

下面我們來具體分析一下剛才確定的三個重點區塊的動效設計,對於一般的輸入框,需要用戶在輸入框中產生點擊之後才能開始輸入操作,在關於Web動態效果的討論88首頁項目中,我們改進了輸入框的方式,設定了一個閾值的時間,讓用戶滑鼠hover到輸入框後,停留時間超過閾值則激活輸入框,用戶可以直接進行輸入的操作,減少用戶點擊,讓操作更加流暢。

類目區域,共分為三級選單,我們用次級物體運動來表達這三級菜單之間的關係,附屬性質的次級物體運動是伴隨著主要物體運動產生的,次級運動相較主要物體運動有一定的延遲,所以我們在類目區域也是透過運動的時間差帶來邏輯上的關係,一級菜單牽引出二級菜單,二級菜單牽引出三級菜單。 
banner的視差滾動效果以及樓層的分割畫面載入效果是模擬傳送帶的運動過程,我們把主體看成是受力方,傳送帶看成是施力方來進行分析。整個運動過程分為三種狀態,啟動態、中間態、收尾態,依牛頓第二定律得到物體分別勻加速、勻速、勻減速直線運動。 
根據先前的分析,我們可以畫出物體運動的速度-時間曲線和位移-時間曲線,大家可以看到下面這條曲線就是由上面這條曲線積分得到的,那麼問題來了!為什麼動效設計要畫出這樣的運動曲線呢? 
前端同學可以運用曲線進行運動定義,CSS屬性中的transition和animation可指定緩動函數,但不支援全部函數,可透過貝塞爾曲線的繪製達到自訂的運動效果,固定貝塞爾曲線中頭、尾兩點,透過這兩個點引申出的錨點來決定曲線的弧度,任何運動曲線都可以拆解為一段段的貝塞爾曲線來定義。 貝塞爾曲線繪製函數:http://cubic-bezier.com/#.63,0,1,1  透過CSS為運動曲線專門設定的VIP屬性來決定兩個錨點位置,流暢的動效就搞定了
透過CSS為運動曲線專門設定的VIP屬性來決定兩個錨點位置,流暢的動效就搞定了
這裡再給大家一個更省事兒的辦法,SCSS,也就是CSS的進階版本,還有Javascript可以直接呼叫緩動函數庫,大家或許會對下面這種複雜扭曲的函數有疑惑,其實這些是具有回饋效果的運動曲線。根據我們先前的分析,由於關於Web動態效果的討論88首頁採用的是內容靠前的設計策略以及簡約的視覺風格,所以我們的動效動作一定是“穩、準、狠”,絕不拖泥帶水,也絕不喧賓奪主,所以這樣比較Q彈的動作是我們極力避免的。其實這些曲線更適合應用在無線端,由於在無線端用戶直接使用手指來進行操作,當我們需要表達區塊元素的彈性、紙質或卡片的材料隱喻時,用回饋效果來表達材料和重力是比較恰當的。 緩動函數速查表:http://easings.net/zh-cn
# 動效設計方案
最終我們會得到一個包含時間點、關鍵幀、觸發條件、運動過程和空間幅度的完整時間軸,清晰的顯示出頁面區塊元素在每一個時間點的樣式和样式之間的過度,有了這樣的規範輸出,麻麻再也不用擔心我的動效還原了。具體動效請線上查看:http://www.關於Web動態效果的討論88.com/ 其實今天文中提到的技術方案是有一個保質期的,由於技術的迭代迅猛,也不知道這個保質期能夠持續多久,但是按照時間軸心和關鍵影格的動效設計想法是不會過期的,迪士尼從白雪公主時期建立的動畫設計精髓到了今天的超能陸戰隊上依然成立,大白的每一個動作設計從本質上來說仍舊是時間點和空間幅度,所以說,作為動效設計師,只要謹記這一點,一個好的動效方案就成功了一半,另外的一半就是結合業務和用戶的思考了。

最後總結一下動效設計的工作流程,透過對專案需求和架構的綜合分析找到動效的切入點,提煉發散出一個關鍵動作,結合前端的實現框架,確定流程邏輯和運動,反覆實踐檢定得到最優方案,別忘了為使用者設定一個驚喜,就大功告成了! 
以上是關於Web動態效果的討論的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
用戶遭遇罕見故障 三星 Watch 智慧手錶突現白螢幕問題
Apr 03, 2024 am 08:13 AM
你可能遇到過智慧型手機螢幕出現綠色線條的問題,即使沒看過,也一定在網路上看過相關圖片。那麼,智慧手錶螢幕變白的情況你有遇見過嗎? 4月2日,CNMO從外媒了解到,一名Reddit用戶在社群平台上分享了一張圖片,展示了三星Watch系列智慧手錶螢幕變白的情況。該用戶寫道:"我離開時正在充電,回來時就這樣了,我嘗試重啟,但重啟過程中屏幕還是這樣。"三星Watch智能手錶屏幕變白這位Reddit用戶並未指明這款智能手錶的具體型號。不過,從圖片上看,應該是三星Watch5。此前,另一位Reddit用戶也報告
 九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
九州風神阿薩辛 4S 散熱器評測 風冷「刺客大師」範兒
Mar 28, 2024 am 11:11 AM
說起阿薩辛ASSASSIN,相信玩家們一定會想到《刺客信條》中的各位刺客大師,不僅身手了得,而且"躬身於黑暗、服務於光明"的信條,與國內知名機箱/電源/散熱器品牌九州風神(DeepCool)旗下的阿薩辛ASSASSIN系列旗艦級風冷散熱器不謀而合。最近,該系列的最新產品阿薩辛ASSASSIN4S重磅上線,"西裝刺客,再進階"為高級玩家帶來全新的風冷散熱體驗。外觀一覽細節滿滿阿薩辛4S散熱器採用雙塔構造+單風扇內嵌設計,外麵包覆立方體造型的整流罩,整體感極強,並提供白、黑兩種配色可選,滿足不同色系
 輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
輕鬆拿捏 4K 高畫質影像理解!這個多模態大模型自動分析網頁海報內容,打工人簡直不要太方便
Apr 23, 2024 am 08:04 AM
一個可以自動分析PDF、網頁、海報、Excel圖表內容的大模型,對於打工人來說簡直不要太方便。上海AILab,香港中文大學等研究機構提出的InternLM-XComposer2-4KHD(簡寫為IXC2-4KHD)模型讓這一切成為了現實。相較於其他多模態大模型不超過1500x1500的分辨率限制,該工作將多模態大模型的最大輸入影像提升到超過4K(3840x1600)分辨率,並支援任意長寬比和336像素~4K動態解析度變化。發布三天,模型就登頂HuggingFace視覺問答模型熱度排行榜第一。輕鬆拿捏
 航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
航空嘉 MX750P 全模組電源評測:750W 的白金實力濃縮
Mar 28, 2024 pm 03:20 PM
ITX平台以小巧的身形吸引了許多追求極致和獨特美感的玩家,隨著製程的提升和技術的進步,英特爾第14代酷睿和RTX40系顯卡都可以在ITX平台中發揮實力,遊戲玩家也對SFX電源有了更高的要求。遊戲愛好者航空嘉推出新的MX系列電源,在滿足高效能需求的ITX平台中,MX750P全模組電源的定額功率高達750W,同時通過了80PLUS白金級認證。以下我們就帶來這款電源的評測。航嘉MX750P全模組電源採用了簡約時尚的設計理念,共有黑白兩款供玩家選擇,均採用磨砂表面處理,搭配銀灰色和紅色的字體有很好的質感,
 春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
春日裡的精緻光影藝術,哈趣 H2 性價比之選
Apr 17, 2024 pm 05:07 PM
隨著春天的到來,萬物復甦,一切都充滿了生命與活力。在這個美好的季節裡,如何為居家生活增添一抹別樣的色彩?哈趣H2投影儀,以其精緻的設計和超高的性價比,成為了這個春天裡不可或缺的一道亮麗風景。這款H2投影機小巧玲瓏卻不失時尚。無論是放在客廳的電視櫃上,或是臥室的床頭櫃旁,都能成為一道明亮的風景線。它的機身採用了奶白色的磨砂質地,這種設計不僅讓投影機的外觀更顯高級,同時也增加了觸感的舒適度。米色仿皮紋材質,更為整體外觀增添了一抹溫馨與雅緻。這種色彩與材質的搭配,既符合現代家居的美感趨勢,又能融入
 七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
七彩虹隱星 P15 24 評測:顏值性能兼具的硬蕊全能遊戲本
Mar 06, 2024 pm 04:40 PM
在當下科技快速發展的時代,筆記型電腦已成為人們日常生活和工作中不可或缺的重要工具。對於那些對性能有高要求的玩家而言,擁有配置強大、性能出色的筆記型電腦才能滿足其硬核需求。七彩虹隱星P15筆記型電腦憑藉其卓越性能和令人驚豔的設計,成為了未來的引領者,堪稱硬核筆記本的典範。七彩虹隱星P1524配備了13代英特爾酷睿i7處理器和RTX4060LaptopGPU,外觀採用更時尚的太空船設計風格,同時在細節表現上也有出色表現。讓我們先來了解這款筆記本的特點。至高搭載英特爾酷睿i7-13620H處理
 真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
真正的一鏡走天下 尼克爾 Z 28-400mm f/4-8 VR 鏡頭上手體驗
Mar 28, 2024 pm 02:54 PM
許多攝影愛好者喜歡使用鏡頭,他們的拍攝需求非常多變,因此在鏡頭的選擇上更傾向於一支比較全能的產品,也就是我們俗稱的"一鏡走天下"鏡頭。剛好,現在尼康推出了新的產品,尼克爾Z28-400mmf/4-8VR鏡頭,一支真正的"一鏡走天下"鏡頭。鏡頭從28mm廣角端一直覆蓋到400mm長焦端,配備其Z卡口相機,可以輕鬆拍攝十分豐富的攝影主題,並帶來一場豐富的視角變化。今天,我們就透過近期的使用體驗,跟大家一起聊聊這支尼克爾Z28-400mmf/4-8VR鏡頭。尼克爾Z28-400mmf/4-8VR是
 螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
螢幕好打遊戲才夠爽 iQOO Neo9S Pro+ 螢幕簡析
Jul 19, 2024 pm 03:53 PM
在當今智慧型手機市場中,螢幕素質已成為衡量一款手機綜合性能的關鍵指標之一。 iQOO旗下的Neo系列一直致力於為用戶提供出色的遊戲體驗和視覺享受,最新款產品iQOONeo9SPro+更是採用一塊"三好護眼電競屏",接下來我們就來一起看看這塊屏幕的素質有多出色。 iQOONeo9SPro+搭載了一塊1.5KOLED電競直屏,支援從1Hz到144Hz的旗艦級LTPO自適應刷新率,意味著在顯示靜態內容時能夠實現超低功耗的待機狀態,而在遊戲過程中也能智能切換至90Hz至144Hz的動態高






