個人化選單讓公眾號的不同使用者群體看到不一樣的自訂選單。此介面開放給已認證訂閱號和已認證服務號,個人化選單要求使用者的微信用戶端版本在iPhone6.2.2,Android 6.2.4以上,暫時不支援其他版本微信,另外定義個人化選單前必須先定義預設選單。
開發者可以透過以下條件來設定使用者看到的選單:
#使用者標籤(開發者的業務需求可以藉助使用者標籤來完成)
性別
#手機作業系統
個人化選單的更新是會被覆寫的。
例如公眾號先後發布了預設選單,個人化選單1,個人化選單2,個人化選單3。那麼當使用者進入公眾號頁面時,將從個人化選單3開始匹配,如果個人化選單3匹配成功,則直接返回個人化選單3,否則繼續嘗試匹配個人化選單2,直到成功配對到一個選單。
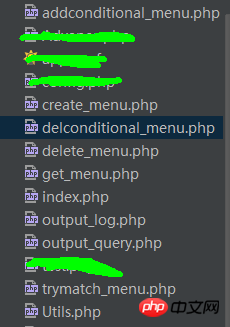
本例的專案架構如下,除了上一章的檔案之外,還增加了三個處理個人化選單的檔案。 
1、建立個人化選單
建立個人化選單的介面是https://api.weixin.qq.com /cgi-bin/menu/addconditional?access_token=ACCESS_TOKEN,以post方式傳送選單字串。
<?php
require_once('./Utils.php');
//个性化菜单字符串
$menujson = '{
"button":[
{
"type":"click",
"name":"单击",
"key":"V1001_TODAY_MUSIC"
},
{
"name":"搜素",
"sub_button":[
{
"type":"view",
"name":"百度",
"url":"http://www.baidu.com/"
}
]
}],
"matchrule":{
"sex":"1"
}
}';
$url = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token=".Utils::get_access_token();
//创建个性化菜单
$result = Utils::https_request($url, $menujson);
//返回返回menuid表示成功
echo $result;傳回結果如下:

<?php
@header('Content-type: text/plain;charset=UTF-8');
require_once('./Utils.php');
$url = "https://api.weixin.qq.com/cgi-bin/menu/trymatch?access_token=".Utils::get_access_token();
//user_id可以是粉丝的OpenID,也可以是粉丝的微信号
$userID = '{"user_id":"o4WmZ0h-4huBUVQUczx2ezaxIL9c"}';
$result = Utils::https_request($url, $userID);
echo $result;
?>
<?php
@header('Content-type: text/plain;charset=UTF-8');
require_once('./Utils.php');
$url = "https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token=".Utils::get_access_token();
//menuid,个性化菜单的menuid
$menuID = '{"menuid":414784577}';
$result = Utils::https_request($url, $menuID);
echo $result;
?>
#使用普通自訂選單查詢介面可以取得預設選單和全部個人化選單信息,請參考上一章。
查詢之後結果如下:

#這裡的menuid和上面的不一樣是因為我刪除了之前的個性化選單,然後重新初始化了一次。
使用普通自訂選單刪除介面可以刪除所有自訂選單(包括預設選單和全部個人化選單)
以上是微信公眾號中個人化選單的開發實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




