js中正規表示式的原理
為了更有效率的使用正規表示式, 首先要理解它的工作原理. 以下是一個正規表示式處理的基本步驟.
基本步驟
第一步: 編譯
當你建立了一個正規表示式物件(使用正規直接量或RegExp建構子), 瀏覽器會驗證你的表達式, 然後把它轉換為一個原生程式碼程式, 用於執行比對工作. 如果你把正則物件賦值給一個變數, 可以避免重複執行這一步驟.
第二步: 設定起始位置
當正則類別進入使用狀態, 首先要確定目標字串的起始搜尋位置. 它是字串的起始字元, 或由正規表示式的lastIndex屬性指定, 但是當它從第四步返回到這裡時(由於嘗試匹配失敗) , 此位置則在最後一次匹配的起始位置的下一個字符的位置上.
瀏覽器廠商優化正則表達式引擎的辦法是, 通過提前決定跳過一些不必要的步驟, 來避免大量無意義的工作. 舉個例子, 如果正則表達式由^開始, IE和Chrome通常會判斷字符串的起始位置能否匹配, 如果匹配失敗, 那麼可以避免愚蠢地搜索後續位置. 另一個例子是匹配第三個字母是x的字串, 一個聰明的做法是先找到x, 然後再將起始位置回退兩個字元
第三個步驟: 匹配每個正規表示式字元
一旦正規表示式知道開始位置, 它會逐一檢查文字和正規表示式模式. 當一個特定的字元匹配失敗時, 正規表示式會試著回溯到先前嘗試匹配的位置上, 然後嘗試其他可能的路徑
第四步: 匹配成功或失敗
如果在字串當前位置發現了一個完全匹配, 那麼正則表達式宣布匹配成功. 如果正則表達式所有的可能路徑都沒有匹配到, 正則表達式引擎會回退到第二步, 然後從下一個字元重新嘗試. 當字串的每一個字元(以及最後一個字串後面的位置)都經歷這個過程, 如果還沒有成功匹配, 那麼正則表達式就會宣布徹底匹配失敗
回溯
#當正則表達式匹配目標字符串時, 它從左到右逐個測試表達式的組成部分, 看是否能找到匹配項. 在遇到量詞和分支時, 需要決策下一步如何處理. 如果遇到量詞(諸如*,+?或{2, } ), 正規表示式需決定何時嘗試匹配更多字元; 如果遇到分支(來自|操作符)那麼必須從可選項中選擇一個嘗試匹配.
每當正規表示式做類似的決定時, 如果有必要的話, 都會記錄其他選擇, 以備返回時使用. 如果當前選項匹配成功, 正則表達式繼續掃描表達式, 如果其他部分也匹配成功, 那麼匹配結束. 但是如果當前選項找不到匹配值, 或後面的部分匹配失敗, 那麼正則表達式會回溯到最後一個決策點, 然後在剩下的選項中選擇一個. 這個過程會一直進行, 直到找到匹配項, 或正則表達式中量詞和分支選項的所以排列組合都嘗試失敗, 那麼它將放棄匹配, 轉而移動到字符串中的下一個字符, 再重複此過程.
例子
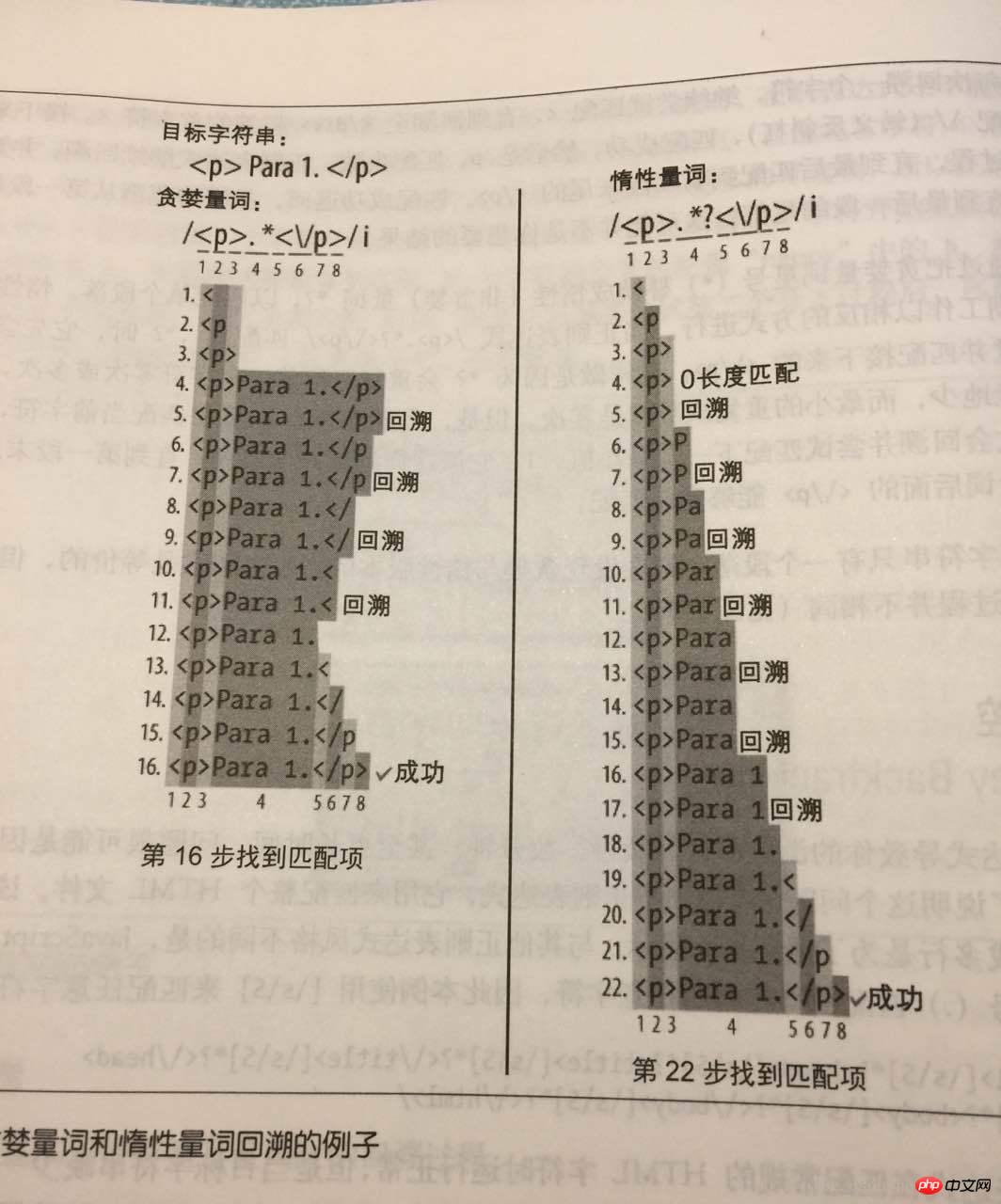
下面這個例子來自於”高效能JavaScript”中”重複與回溯”一節, 可以很好的理解回溯
var str = "<p>Para 1.</p>" +
"<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/023/547/485abc926518597768e185cbe1f018b7-0.jpg" class="lazy" src='1.jpg' alt="js中正規表示式的原理" >" +
"<p>para 2.</p>" +
"<p>p.</p>";
/<p>.*<\/p>/i.test(str);//method 1
/<p>.*?<\/p>/i.test(str);//method 2見下圖
以上是js中正規表示式的原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 如何用 Golang 正規匹配多個單字或字串?
May 31, 2024 am 10:32 AM
如何用 Golang 正規匹配多個單字或字串?
May 31, 2024 am 10:32 AM
Golang正規表示式使用管道符|來匹配多個單字或字串,將各個選項作為邏輯OR表達式分隔開來。例如:匹配"fox"或"dog":fox|dog匹配"quick"、"brown"或"lazy":(quick|brown|lazy)匹配"Go"、"Python"或"Java":Go|Python |Java匹配字或4位郵遞區號:([a-zA
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






