這篇文章主要介紹了詳解require.js配置路徑的用法和css的引入,具有一定的參考價值,感興趣的小伙伴們可以參考一下
前端開發在近一兩年發展的非常快,JavaScript作為主流的開發語言得到了前所未有的熱捧。大量的前端框架出現了,這些框架都在嘗試著解決一 些前端開發中的共通性問題,但是實現又不盡相同。通常一般的前端載入js檔案都是這樣:
<script type="text/javascript" src="js/js1.js"></script> <script type="text/javascript" src="js/js2.js"></script> <script type="text/javascript" src="js/js3.js"></script> <script type="text/javascript" src="js/js4.js"></script>
但是當一個專案特別大的時候 引入的js檔案就特別多,這樣看起來不雅觀,並且不高效,當js檔案多而大的時候,網頁下載就會出現超時,導致網站回應逾時,直接500,所以一個神奇的
js框架(js工具包)就出現了:require. js。
require.js主要解決兩個問題:
1、實作js的非同步載入,避免js太多載入回應時間太多導致網站逾時,
#2、管理模組之間的依賴性,便於編寫與維護。
好了步入今天的正題,寫一個require.js用法的案例,供大家參考一下:
假設我們的專案有一個這樣的資源目錄:

第一步在index.html中引入已經下載好的require.js
然後我們新一個config.js來寫對應的加在設定:
接著開啟config.js裡面寫入程式碼如下:
require.config({
baseUrl:'/data/points/',//配置基目录
urlArgs:'v='+(new Date()).getTime(),//清楚缓存
paths:{
'css': 'libs/js/css.min',
'jquery': 'libs/js/jquery-1.11.1.min',
'vur': 'libs/js/vue.min',
'amazeui': 'libs/js/amazeui.min',
'color': 'libs/js/color.min'
},
shim:{
'amazeui':{
deps: ['jquery','css!libs/css/amazeui.min','css!style/common','css!style/footer'],
},
'color':{
deps:['css!libs/css/color.min']
}
}
});#其中加入css應該用模組的依賴性也就是deps
#deps: ['css!libs/css/color.min'] 這裡會優先加在css這個模組名下的檔案(libs/js/css.min.js) 然後一個"!"後面緊接著在基底目錄下加在libs/css/color.min.css
其中css.min.js這個是一個依賴模組js,這裡面是寫了一個載入css檔案的方法,
具體css.min .js
define(
function () {
if (typeof window == "undefined")return {
load: function (n, r, load) {
load()
}
};
var head = document.getElementsByTagName("head")[0];
var engine = window.navigator.userAgent.match(/Trident\/([^ ;]*)|AppleWebKit\/([^ ;]*)|Opera\/([^ ;]*)|rv\:([^ ;]*)(.*?)Gecko\/([^ ;]*)|MSIE\s([^ ;]*)/) || 0;
var useImportLoad = false;
var useOnload = true;
if (engine[1] || engine[7])useImportLoad = parseInt(engine[1]) < 6 || parseInt(engine[7]) <= 9; else if (engine[2])useOnload = false; else if (engine[4])useImportLoad = parseInt(engine[4]) < 18;
var cssAPI = {};
cssAPI.pluginBuilder = "./css-builder";
var curStyle;
var createStyle = function () {
curStyle = document.createElement("style");
head.appendChild(curStyle)
};
var importLoad = function (url, callback) {
createStyle();
var curSheet = curStyle.styleSheet || curStyle.sheet;
if (curSheet && curSheet.addImport) {
curSheet.addImport(url);
curStyle.onload = callback
} else {
curStyle.textContent = '@import "' + url + '";';
var loadInterval = setInterval(function () {
try {
curStyle.sheet.cssRules;
clearInterval(loadInterval);
callback()
} catch (e) {
}
}, 10)
}
};
var linkLoad = function (url, callback) {
var link = document.createElement("link");
link.type = "text/css";
link.rel = "stylesheet";
if (useOnload)link.onload = function () {
link.onload = function () {
};
setTimeout(callback, 7)
}; else var loadInterval = setInterval(function () {
for (var i = 0; i < document.styleSheets.length; i++) {
var sheet = document.styleSheets[i];
if (sheet.href == link.href) {
clearInterval(loadInterval);
return callback()
}
}
}, 10);
link.href = url;
head.appendChild(link)
};
cssAPI.normalize = function (name, normalize) {
if (name.substr(name.length - 4, 4) == ".css")name = name.substr(0, name.length - 4);
return normalize(name)
};
cssAPI.load = function (cssId, req, load, config) {
(useImportLoad ? importLoad : linkLoad)(req.toUrl(cssId + ".css"), load)
};
return cssAPI
}
);現在好了瀏覽器開啟index.html發現沒有把我們需要額外加在的加在進來,這個是為是麼呢?好了,這裡的話記得要在index.html的head下後面呼叫require.js中的方法require,也就是加上這一句
<script type="javascript/text' >require['color']</script>//标识调用配置中的color模块
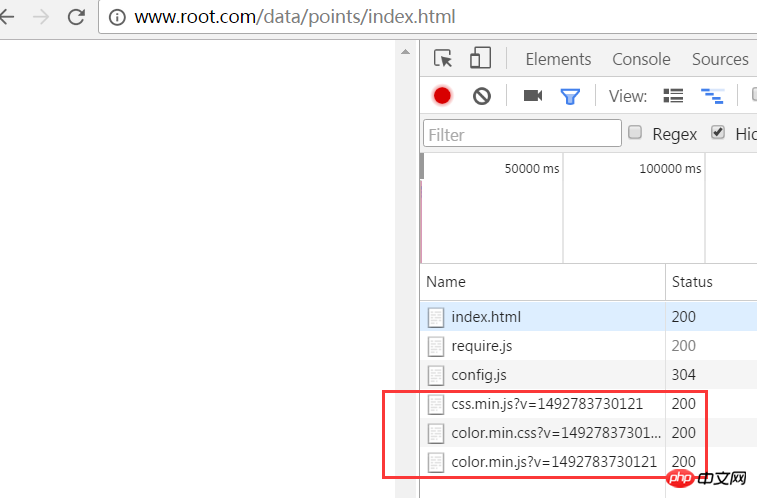
再次造訪index.html好了完美出現我們想要的了。
如圖:

# 注意
#index.html中引入的順序不能打亂
#index.html中引入的順序不能打亂
###### ###<script type="text/javascript" src="config.js"></script> <script type="text/javascript" src="require.js"></script> <script type="text/javascript">require(['color']);</script>
以上是require.js的路徑配置和css的引入方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




