我假設你環境已經安裝好了:

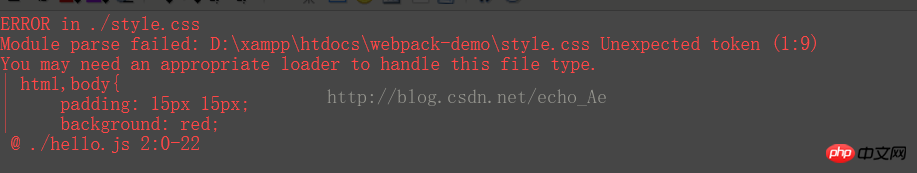
webpack預設是不支援打包css(style)的
需要安裝
#npm install css-loader style-loader --save-dev

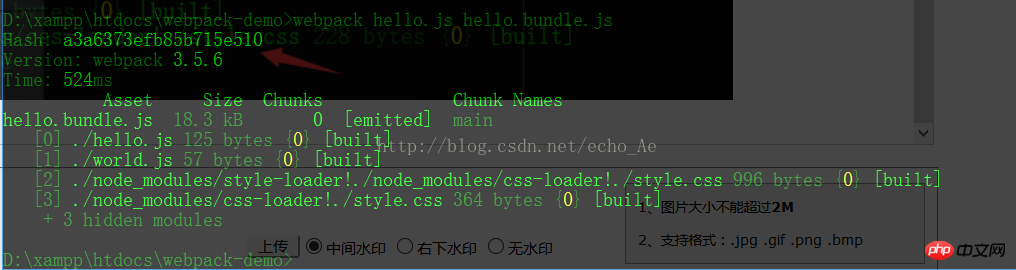
// 打包之后css有效果需要加 style-loader 不然就没有效果require('style-loader!css-loader!./style.css')
#還有簡單的寫法
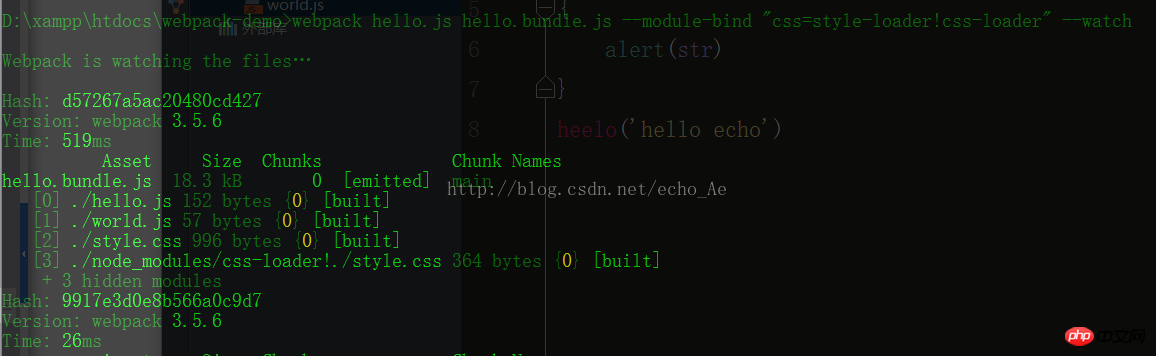
直接引入

require('./style.css')以上是如何用webpack進行css的打包的詳細內容。更多資訊請關注PHP中文網其他相關文章!




