本篇文章主要主要介紹了yii2中使用webuploader實現圖片上傳的實戰項目,具有一定的參考價值,有興趣的同學可以了解一下
圖片上傳幾乎是應用必備,前面也針對kartik 的fileinput 做了一個詳細的說明,不過很多人回饋各種問題,以下針對webuploader 的使用單獨寫了一個元件。該組件可以更好的處理 Yii2 在圖片上傳過程中帶來的一系列問題,目前支援多圖多字段多modal的混合上傳。
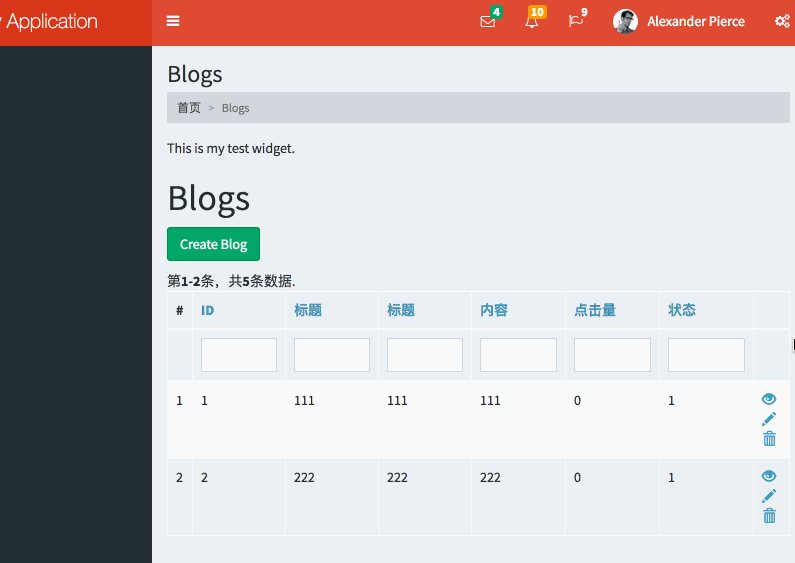
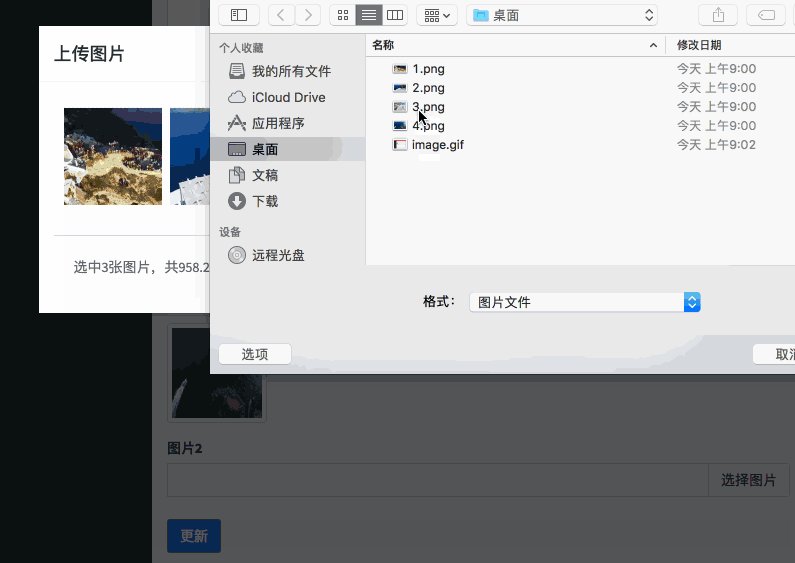
介紹之前我們先示範下效果。

安裝
#推薦使用composer進行安裝
$ php composer.phar require bailangzhan/yii2-webuploader dev-master
使用
params.php或params-local.php內增加webuploader和domain配置項目
// 图片服务器的域名设置,拼接保存在数据库中的相对地址,可通过web进行展示
'domain' => 'http://blog.m/',
'webuploader' => [
// 后端处理图片的地址,value 是相对的地址
'uploadUrl' => 'blog/upload',
// 多文件分隔符
'delimiter' => ',',
// 基本配置
'baseConfig' => [
'defaultImage' => 'http://img1.imgtn.bdimg.com/it/u=2056478505,162569476&fm=26&gp=0.jpg',
'disableGlobalDnd' => true,
'accept' => [
'title' => 'Images',
'extensions' => 'gif,jpg,jpeg,bmp,png',
'mimeTypes' => 'image/*',
],
'pick' => [
'multiple' => false,
],
],
],webuploader['baseConfig'] 參考webuploader官方的參數說明
#檢視檔
單圖
<?php echo $form->field($model, 'file')->widget('manks\FileInput', [ ]); ?>
多圖
<?php
echo $form->field($model, 'file2')->widget('manks\FileInput', [
'clientOptions' => [
'pick' => [
'multiple' => true,
],
// 'server' => Url::to('upload/u2'),
// 'accept' => [
// 'extensions' => 'png',
// ],
],
]); ?>控制器controller的位址可以在params.php或params-local.php中設定Yii::$app-> params['webuploader']['uploadUrl'], 也可以在clientOptions中設定server 項目。控制器需要回傳的資料格式如下
// 错误时
{"code": 1, "msg": "error"}
// 正确时, 其中 attachment 指的是保存在数据库中的路径,url 是该图片在web可访问的地址
{"code": 0, "url": "http://domain/图片地址", "attachment": "图片地址"}clientOptions同樣參考webuploader官方的參數說明
##注意
以上是yii2如何利用webuploader實作圖片上傳的實例分析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




