本篇文章主要介紹了yii2組件之下拉框帶搜尋功能的範例程式碼(yii-select2),具有一定的參考價值,有興趣的可以了解
#簡單的小功能,但是用起來還是蠻爽的。分享出來讓更多的人有更快的開發效率,開開心心快樂程式設計。
如果你還沒使用過composer,你可就out了,看我的教學分享,composer簡直就是必備神奇有木有。都說到這個點上了,我們趕緊使用composer進行安裝吧。
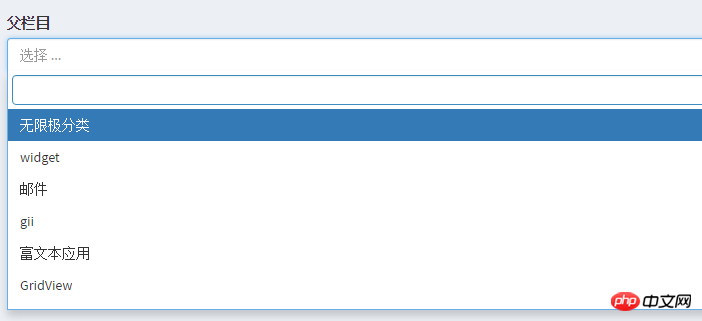
不急,先來看看效果圖是啥樣的,不然都沒心情沒慾望看下去。

啥玩意,沒興趣?繼續看嘛,看完再操作一邊才能覺得好在哪裡。
有木頭有感覺很帥氣,當然啦,遠遠不止,還很上檔次用起來效果也是槓槓的有木有。
好了好了,抓緊時間安裝,不然聊起來真是沒完沒了。
composer require kartik-v/yii2-widget-select2 "@dev"
特別說明,因為這裡安裝的dev版本,也就是開發版本,不穩定版本,如果你的專案是git託管的,composer安裝下來之後這裡記得刪掉\vendor\kartik-v\yii2-widget-select2目錄下的.git文件,不然你提交不上去的哦
等他個大概5分鐘的樣子差不多了,安裝就好了,然後我們就可以像下面一樣開始使用了
//如果你的表单是ActiveForm,请使用 use kartik\select2\Select2; //$data是键值对数组哦,key-value ,下面所声明的所有$data均为键值对数组,以该数组为例 $data = [2 => 'widget', 3 => 'dropDownList', 4 => 'yii2']; echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['placeholder' => '请选择 ...'], ]);
//如果你的表单是非ActiveForm,可以参考下面的 use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
非ActiveFomr產生的更新資料的時候就需要預設選中,好辦,加value值即可
use kartik\select2\Select2; echo Select2::widget([ 'name' => 'title', 'value' => 2, 'data' => $data, 'options' => ['placeholder' => '请选择...'] ]);
但是如果你的表單是ActiveForm產生的,但是往往欄位不是表格欄位怎麼辦呢?更好辦啦,以上面的為例,你只需要指定$model->title = ['title1', 'title2'];即可
基本上就是這麼回事,我們也就很簡單的實現了下拉選擇並可搜尋的功能。但是,咋又冒出來了個但是呢,但是剛才是我們想的,事實是這樣的,小編妹子說了,你這能不能操作再方便點,一次選擇一個太麻煩了,能不能多選呀?為了實現你那ZB的伎倆,好吧,確實也簡單,一行程式碼解決掉。
echo $form->field($model, 'title')->widget(Select2::classname(), [ 'data' => $data, 'options' => ['multiple' => true, 'placeholder' => '请选择 ...'], ]); #多选的添加默认值同上
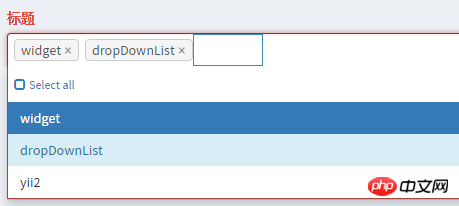
眼尖的注意到了,加了一個multiple選項。非ActiveForm產生的表單操作一致。
我們看看效果是怎麼樣的。

到此,我們已經可以唱者NB的歌歡快的回家了
等等,好像忘記什麼了,有眼尖的小伙伴可能注意到了,$data都是我們預先準備好的數據,你說這數據量萬一很大的情況,不搞死人了嘛,那接下來讓我們看看如何實現非同步搜尋結果。舉一個例子,我們現在要查詢某一個書名,但是我們的書的資料量大概有100W,很簡單,這需要我們根據你的搜尋結果異步來取得下拉框裡面的資料。未完待續,晚點做進一步說明。
來,上傢伙,我們來看看如何使用非同步搜尋功能,工作中尤其是進行關聯資料的時候其用途更是大大的,方便性嘛,看看就知道了,好用的不得了。
基本的使用方法就不多說了,請看官們移步上文,我們這裡繼續接著大侃大論。
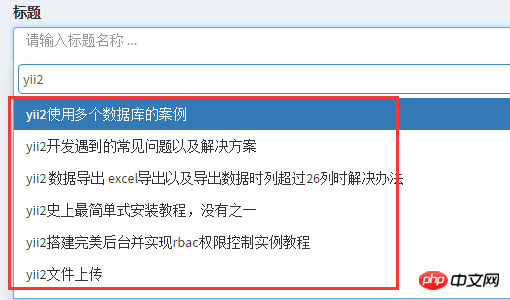
我們先來預覽下非同步搜尋的效果圖

#注意哦,圖中標記的部分是我們透過輸入的關鍵字搜尋出來的,非同步這效果呢,我截圖上來估計你也看不到效果,動圖我還不會,不知道怎麼搞的,要說具體是啥效果嗎,相信大多數人也是明白滴,這就叫做只可意會,言談不出來。好了,我們乾脆直接上程式碼看具體操作吧。
// view层
use kartik\select2\Select2;
use yii\web\JsExpression;
<?php
echo $form->field($model, 'title')->widget(Select2::classname(), [
'options' => ['placeholder' => '请输入标题名称 ...'],
'pluginOptions' => [
'placeholder' => 'search ...',
'allowClear' => true,
'language' => [
'errorLoading' => new JsExpression("function () { return 'Waiting...'; }"),
],
'ajax' => [
'url' => '这里是提供数据源的接口',
'dataType' => 'json',
'data' => new JsExpression('function(params) { return {q:params.term}; }')
],
'escapeMarkup' => new JsExpression('function (markup) { return markup; }'),
'templateResult' => new JsExpression('function(res) { return res.text; }'),
'templateSelection' => new JsExpression('function (res) { return res.text; }'),
],
]);
?>上面的程式碼可直接複製使用,唯獨需要修改的就是ajax裡對應的url位址。下面我們來看看controller層程式碼是怎麼提供資料的。
//controller层
public function actionSearchTitle ($q)
{
\Yii::$app->response->format = \yii\web\Response::FORMAT_JSON;
$out = ['results' => ['id' => '', 'text' => '']];
if (!$q) {
return $out;
}
$data = Article::find()
->select('id, title as text')
->andFilterWhere(['like', 'title', $q])
->limit(50)
->asArray()
->all();
$out['results'] = array_values($data);
return $out;
}以上是yii2組件之下拉框搜尋功能的案例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




