html5中提供audio標籤, 該標籤實現音訊的播放,之前就一直對於音訊以及視訊播放比較感興趣,一直想要自己實現一個音訊和視訊播放的模組,這也是本文章撰寫的初衷,最近花了些時間實現了Audio播放控制條,從這個小的模組實現也學習到了以前沒有接觸到的知識。
瀏覽器原生提供的audio的樣式比較簡單而且不是太好看,原生提供的樣式如下: 
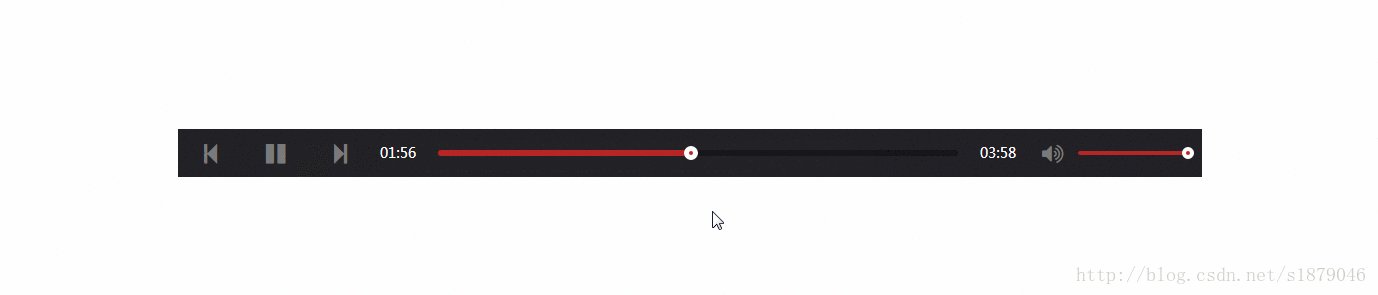
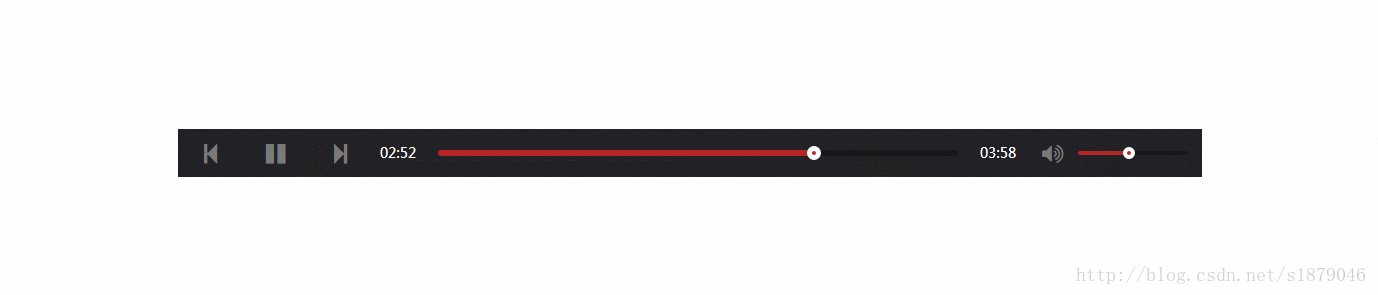
自實現的音樂播放控制條, 如何讓音樂播放控制條在js實現如下: 
此音樂播放控制條實現的功能如下:
音樂播放(最基本的)
多首音樂的手動切換以及自動切換實現循環播放
#進度條點擊播放進度的改變
進度條拖曳播放進度的改變
音量點擊改變
音量拖曳改變
具體的實現如何讓音樂播放控制條在js實現: 
下面就具體功能的實現具體展開,實現的音樂播放控制進度條主要是學習使用,沒有考慮兼容性,下面主要講解每個功能的實現思路:
整個音樂播放的控制底層還是採用瀏覽器audio標籤來實現,調用audio api來實現整體的功能,下面是當前控制條的html結構:
<p class="audio">
<audio></audio>
<p class="audio-controller">
<span class="audio-prev"></span>
<span class="audio-state"></span>
<span class="audio-next"></span>
</p>
<p class="audio-bar">
<span class="audio-time-current"></span>
<p class="audio-progress">
<p>
<p></p>
<p></p>
</p>
</p>
<span class="audio-time-duration"></span>
</p>
<p class="audio-volume">
<span class="audio-volume-icon"></span>
<p class="audio-volume-adjust">
<p>
<p></p>
<p></p>
</p>
</p>
</p></p>audio-controller:是控製播放以及切換歌曲的區域
audio-bar:是時間以及歌曲進度的區域
audio-volume:是音量調節的區域
該區域實現音樂的播放、暫停、切換(上一首、下一首),這部分其實沒有什麼需要講解的,其實就是audio api中play()、pause()來實現播放與暫停的,歌曲的切換就是陣列元素的改變,修改src位址而已。
該區域是整個模組中核心的部分,該區域主要的功能點是:
進度如何讓音樂播放控制條在js實現實現
滑動如何讓音樂播放控制條在js實現實現
首先進度實現,想法是:
進度條有兩個p構成:
// 最外层作为如何讓音樂播放控制條在js實現暗的长度区域<p> // 最内层是实际表示进度
<p></p>
</p>
#當點擊進度條,取得滑鼠點選該點的相對於最近的父類別元素的x軸方向的偏移量
偏移量就是內層p的實際寬度,設定背景色
滑桿的位置是設定left的值,但是left的值是:偏移量-滑桿寬度/2
滑動的實現,在這個模組中編寫中沒有採用html5中的拖放api,而是採用mousedown、mousemove、mouseup來實現的,具體實作程式碼:
// 滑动如何讓音樂播放控制條在js實現
bar.addEventListener('mousedown', function(e) {
e.stopPropagation(); // 获取滑块被选择时相对文档的初始X轴值
options.clientX = e.clientX; // 偏移量
options.left = this.offsetLeft;
options.max = bgNode.offsetWidth - this.offsetWidth / 2;
options.isDrag = true;
});
document.addEventListener('mousemove', function(e) {
e.stopPropagation(); if (options.isDrag) { let currentClientX = e.clientX,
left = options.left,
max = options.max,
initClientX = options.clientX,
barHalfWidth = bar.offsetWidth / 2,
fgWidth = 0, // 设置要滑动到的位置点(x轴方向偏移量)
to = Math.max(0, Math.min(max, left + (currentClientX - initClientX)));
bar.style.left = to + 'px'; if (to > barHalfWidth) {
fgWidth = to + barHalfWidth;
}
fgNode.style.width = Math.max(0, fgWidth) + 'px';
options.offsetX = Math.max(0, fgWidth);
}
});
bgNode.parentNode.addEventListener('mouseup', function(e) {
e.stopPropagation(); if (options.isDrag) { // 绘制此时的进度
tools.timeUpdateOrVolumeUpdate(options.offsetX, type);
options.isDrag = false;
}
});簡單來說就是:
mousemove時取得當前滑鼠在文件中的X軸方向位置- 初始位置+ 元素最初的偏移量,動態改變left的值來實現的
進度實際上是p的寬度來顯示的,動態的改變width的值以及滑桿的left值來實現進度如何讓音樂播放控制條在js實現
這裡要注意的是:
噹進度條總寬度與音訊總時間之間的比例關係,從而計算不同音訊時間點對應的進度的長度,這是基礎
#實際上這也非常好計算:
:width / duration
指定時間的寬度:(width / duration) * currentTime
音量調整的實作與進度相似,主要是改變volume的實作。
下面就說說該模組中存在的問題:
滑桿如何讓音樂播放控制條在js實現有時不夠自然順暢
音訊文件時間的處理不夠好
開始時進度部分不是太好
#程式碼會上傳到我的Github,模組日後還需要進行改進。
#以上是如何讓音樂播放控制條在js實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!




