本篇文章主要介紹了淺談React Native 中元件的生命週期,非常具有實用價值,需要的朋友可以參考下
概述
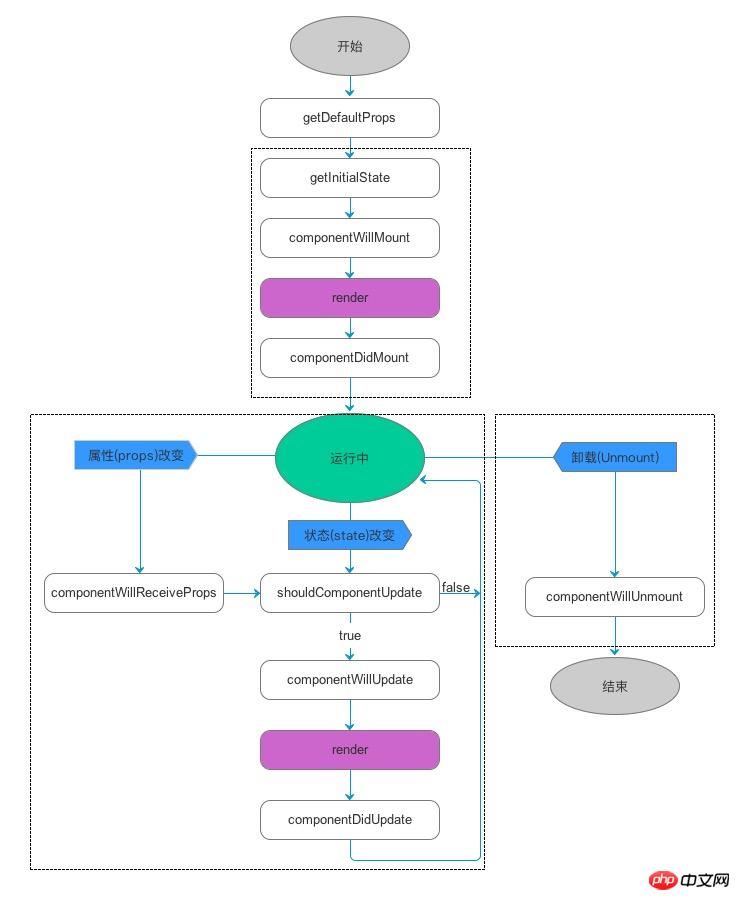
就像Android 開發中的View 一樣,React Native(RN) 中的元件也有生命週期(Lifecycle)。所謂生命週期,就是一個物件從開始生成到最後消亡所經歷的狀態,理解生命週期,是合理開發的關鍵。 RN 元件的生命週期整理如下圖:

如圖,可以把元件生命週期大致分成三個階段:
第一階段:是元件第一次繪製階段,如圖中的上面虛線框內,在這裡完成了元件的載入和初始化;
第二階段:是元件在運行和交互階段,如圖中左下角虛線框,這個階段組件可以處理用戶交互,或者接收事件更新界面;
第三階段:是組件卸載消亡的階段,如圖中右下角的虛線框中,這裡做一些組件的清理工作。
生命週期回呼函數
下面來詳細介紹生命週期中的各回呼函數。
getDefaultProps
在元件建立之前,會先呼叫 getDefaultProps(),這是全域呼叫一次,嚴格來說,這不是元件的生命週期的一部分。在元件被建立並載入候,先呼叫 getInitialState(),來初始化元件的狀態。
componentWillMount
然後,準備載入元件,會呼叫componentWillMount(),其原型如下:
##
void componentWillMount()
void componentDidMount()
#
void componentWillReceiveProps( object nextProps )
componentWillReceiveProps: function(nextProps) {
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
}boolean shouldComponentUpdate( object nextProps, object nextState )
void componentWillUpdate( object nextProps, object nextState )
void componentDidUpdate( object prevProps, object prevState )
##
当组件要被从界面上移除的时候,就会调用 componentWillUnmount(),其函数原型如下:
void componentWillUnmount()
在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等。
总结
到这里,RN 的组件的完整的生命都介绍完了,在回头来看一下前面的图,就比较清晰了,把生命周期的回调函数总结成如下表格:
| 生命周期 | 调用次数 | 能否使用 setSate() |
|---|---|---|
| getDefaultProps | 1(全局调用一次) | 否 |
| getInitialState | 1 | 否 |
| componentWillMount | 1 | 是 |
| render | >=1 | 否 |
| componentDidMount | 1 | 是 |
| componentWillReceiveProps | >=0 | 是 |
| shouldComponentUpdate | >=0 | 否 |
| componentWillUpdate | >=0 | 否 |
| componentDidUpdate | >=0 | 否 |
| componentWillUnmount | 1 | 否 |
以上是React Native 中元件生命週期的簡單介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




