本篇文章主要介紹了laravel5.4+vue+element簡單搭建的範例程式碼,具有一定的參考價值,有興趣的夥伴們可以參考一下
如今laravel來到5.4版本,更方便引入vue了,具體步驟如下:
1.下載laravel5.4,這邊是下載地址(裡面的設定檔都寫得差不多了)!
2.開啟package.json
內容如下
{
"private": true,
"scripts": {
"dev": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "node node_modules/cross-env/bin/cross-env.js NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.6.0",
"lodash": "^4.16.2",
"vue": "^2.0.1"
}
}修改一下
{
"private": true,
"scripts": {
"dev": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-en NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}
}修改的地方看清楚哦
#lodash的版本改為^4.17.4,否則編譯會出錯,請注意紅色字體
laravel5.4的mix還蠻好用,建議大家去看一下,這是位址
3.在根目錄運行cnpm install
注意是cnpm,尤其是windows用戶,不然將會報錯
4.然後修改resources/assets/js/bootstrap.js
30多行有
程式碼如下:
window.axios.defaults.headers.common = { 'X-CSRF-TOKEN': ......., 'X-Requested-With': 'XMLHttpRequest'};把'X-CSRF-TOKEN'這一項改為
#程式碼如下:
'X-CSRF-TOKEN': document.querySelector('meta[name="X-CSRF-TOKEN"]').content,
否則,不能成功取得csrf
5.修改resources/assets/js/app.js
這裡簡單測試一下,並沒有引入element
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from "./components/Example.vue"
const app = new Vue({
el: '#app',
render: h => h(App)
});6.修改resources/views/welcome.blade.php
<!DOCTYPE html>
<html lang="{{ config('app.locale') }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="X-CSRF-TOKEN" content="{{csrf_token()}}">
<title>123</title>
</head>
<body>
<p id="app"></p>
<script src="{{ mix('js/app.js') }}"></script>
</body>
</html>然後執行npm run watch
這就簡單搭建成功了
第二種方法,沒有用到mix
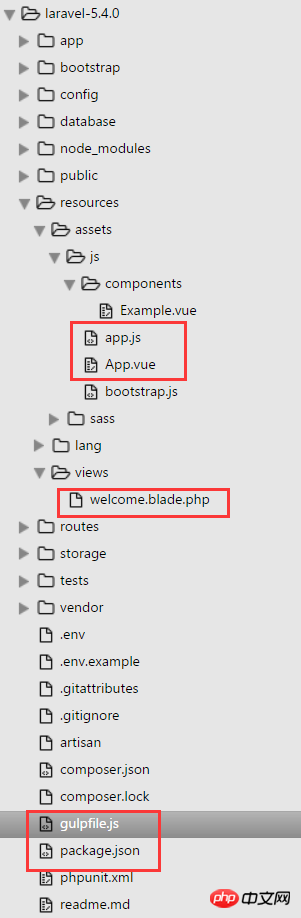
下圖為我動到的檔案

1.下載laravel5.4
#2.命令列(laravel5.4目錄下):composer install
#3.新建.env文件,把.env.example裡的內容複製到.env檔中
4.產生key,指令列:PHP artisan key:generate
5.設定檔package.json,內容如下:
{
"private": true,
"scripts": {
"prod": "gulp --production",
"dev": "gulp watch"
},
"devDependencies": {
"babel-core": "^6.20.0",
"babel-loader": "^6.2.9",
"css-loader": "^0.25.0",
"element-ui": "^1.1.1",
"gulp": "^3.9.1",
"handsontable": "0.27.0",
"laravel-elixir": "^6.0.0-15",
"laravel-elixir-vue-2": "^0.2.0",
"laravel-elixir-webpack-official": "^1.0.10",
"style-loader": "^0.13.1",
"vue": "^2.1.4",
"vue-loader": "^10.0.0",
"vue-resource": "^1.0.3",
"vue-router": "^2.1.1",
"vue-template-compiler": "^2.1.4",
"axios": "^0.15.2",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.0",
"laravel-mix": "^0.5.0",
"lodash": "^4.16.2"
},
"dependencies": {}
}6.命令列(沒有npm的自行下載):npm install
7.resources/assets/js下新建App.vue文件,內容如下:
<template> <p id="app"> <router-view></router-view> </p> </template>
8.resources/assets/js/app. js
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
import App from './App.vue'
import VueRouter from 'vue-router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
Vue.use(VueRouter)
Vue.use(ElementUI)
const router = new VueRouter({
routes: [
{ path: '/', component: require('./components/Example.vue') }
]
})
const app = new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
});9.把resources/view/welcome.blade.php改為:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello</title>
</head>
<body>
<p id="app"></p>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html>10.在主目錄下新建gulpfile.js文件,內容:
const elixir = require('laravel-elixir');
const path = require('path');
require('laravel-elixir-vue-2');
/*
|--------------------------------------------------------------------------
| Elixir Asset Management
|--------------------------------------------------------------------------
|
| Elixir provides a clean, fluent API for defining some basic Gulp tasks
| for your Laravel application. By default, we are compiling the Sass
| file for our application, as well as publishing vendor resources.
|
*/
elixir(mix => {
// Elixir.webpack.config.module.loaders = [];
Elixir.webpack.mergeConfig({
resolveLoader: {
root: path.join(__dirname, 'node_modules'),
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style!css'
}
]
}
});
mix.sass('app.scss')
.webpack('app.js')
});11.命令列(沒有gulp,自行下載):gulp watch
這樣就簡單的搭建完成了,可以訪問了!
以上是laravel5.4+vue+element實作簡單搭建的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




