巧妙地用HTML開啟Windows檔案管理
(一)程式碼示範
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<fieldset>
<legend>注册</legend><form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right" >用户名:</td>
<td><input type="text" name="username"/> </td>
</tr>
<tr>
<td align="right" >密码:</td>
<td> <input type="password" name="password"/> </td>
</tr>
<tr>
<td align="right" >性别:</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
<tr>
<td align="right">擅长:</td>
<td>
<input type="checkbox" name="" value=""/>Java
<input type="checkbox" name="" value=""/>Hadoop
<input type="checkbox" name="" value=""/>PHP
</td>
</tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo"/>
</td>
<tr>
</tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
<tr>
</tr>
</table>
</form>
</fieldset>
</body>
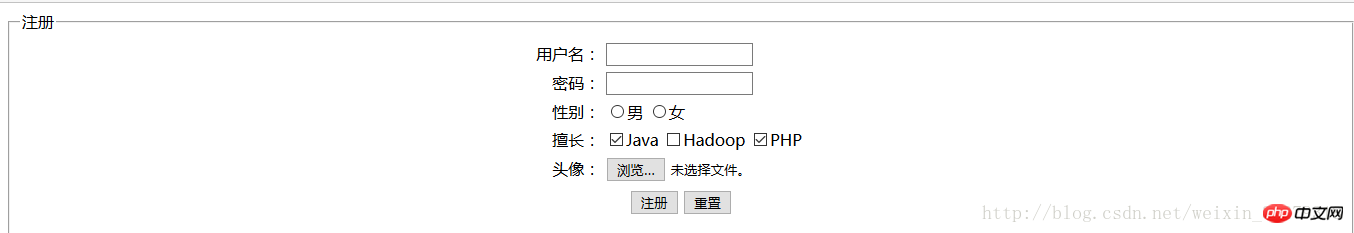
</html>(二)效果圖

以上是巧妙地用HTML開啟Windows檔案管理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React在HTML中的作用:增強用戶體驗
Apr 09, 2025 am 12:11 AM
React通過JSX與HTML結合,提升用戶體驗。 1)JSX嵌入HTML,使開發更直觀。 2)虛擬DOM機制優化性能,減少DOM操作。 3)組件化管理UI,提高可維護性。 4)狀態管理和事件處理增強交互性。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 無法從終端訪問 mysql
Apr 08, 2025 pm 04:57 PM
無法從終端訪問 mysql
Apr 08, 2025 pm 04:57 PM
無法從終端訪問 MySQL 可能是由於:MySQL 服務未運行;連接命令錯誤;權限不足;防火牆阻止連接;MySQL 配置文件錯誤。
 mysql怎麼複製粘貼
Apr 08, 2025 pm 07:18 PM
mysql怎麼複製粘貼
Apr 08, 2025 pm 07:18 PM
MySQL 中的複制粘貼包含以下步驟:選擇數據,使用 Ctrl C(Windows)或 Cmd C(Mac)複製;在目標位置右鍵單擊,選擇“粘貼”或使用 Ctrl V(Windows)或 Cmd V(Mac);複製的數據將插入到目標位置,或替換現有數據(取決於目標位置是否已存在數據)。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。






