在web設計中,梯形標籤頁是很常見的一種形式,但是梯形又是一種很難實現的樣式,下面小編給大家分享使用CSS實現梯形標籤頁的程式碼,需要的朋友參考下吧
在web設計中,梯形標籤頁是很常見的一種形式,但是梯形又是一種很難實現的樣式,很多開發者會直接用梯形背景圖片來產生效果,但是採用背景圖片的方式產生了額外的http請求,並不是一種非常理想的方式,這裡筆者為大家帶來一種直接用css來實現梯形效果的方法。
以簡單的p為例:
<p class="p">这是一个梯形</p>
##
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}scaleY(1.3)來補足它在高度上的縮水。讀者可以去掉scaleY(1.3)和transform-origin來比較查看效果,這裡筆者將兩個結果都呈現出來:
 ##
##  這是沒有scaleY和transform-origin產生的結果
這是沒有scaleY和transform-origin產生的結果
這是上述程式碼產生的樣式結果
既然一個梯形標籤產生了,那我們就可以進一步產生多個標籤頁,這裡筆者為大家帶來一個簡單的範例。
<nav>
<a href="#">Home</a>
<a href="#">Projects</a>
<a href="#">About</a>
</nav>nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
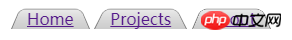
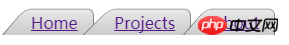
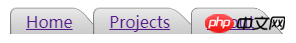
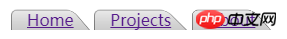
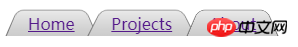
}##  讀者可以改變transform-origin的屬性為:left,right,bottom left, left right等查看不同的效果,這裡筆者為大家展示幾種效果:
讀者可以改變transform-origin的屬性為:left,right,bottom left, left right等查看不同的效果,這裡筆者為大家展示幾種效果:




以上是CSS實作梯形標籤頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!




