下面小編就為大家帶來一篇深入淺出webpack教學系列_安裝與基本打包用法和指令參數詳解。小編覺得蠻不錯的,現在就想給大家,也給大家做個參考。一起跟著小編過來看看吧
webpack,我想大家應該都知道或聽過,Webpack是前端一個工具,可以讓各個模組進行載入,預處理,再進行打包。現代的前端開發很多環境都依賴webpack構建,比如vue官方就推薦使用webpack.廢話不多說,我們趕緊開始吧.
第一步、安裝webpack
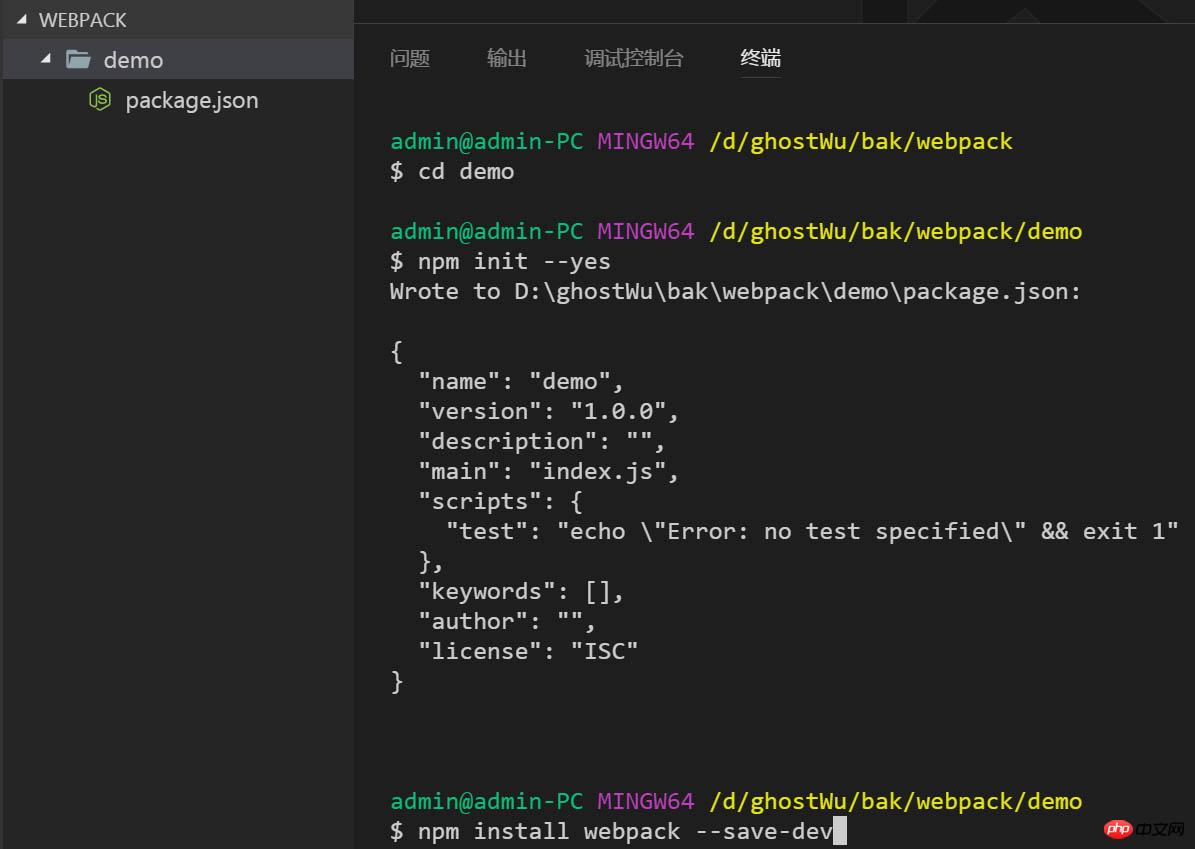
新資料夾webpack->再在webpack下面新建demo->命令列切換到demo目錄,使用npm init --yes 初始化專案的package.json文件,然後執行npm install webpack -- save-dev

#第二步驟、全域安裝webpack(3.5.6版本): npm install webpack@3.5. 6 -g 安裝完成之後用webpack -v 看webpack的版本

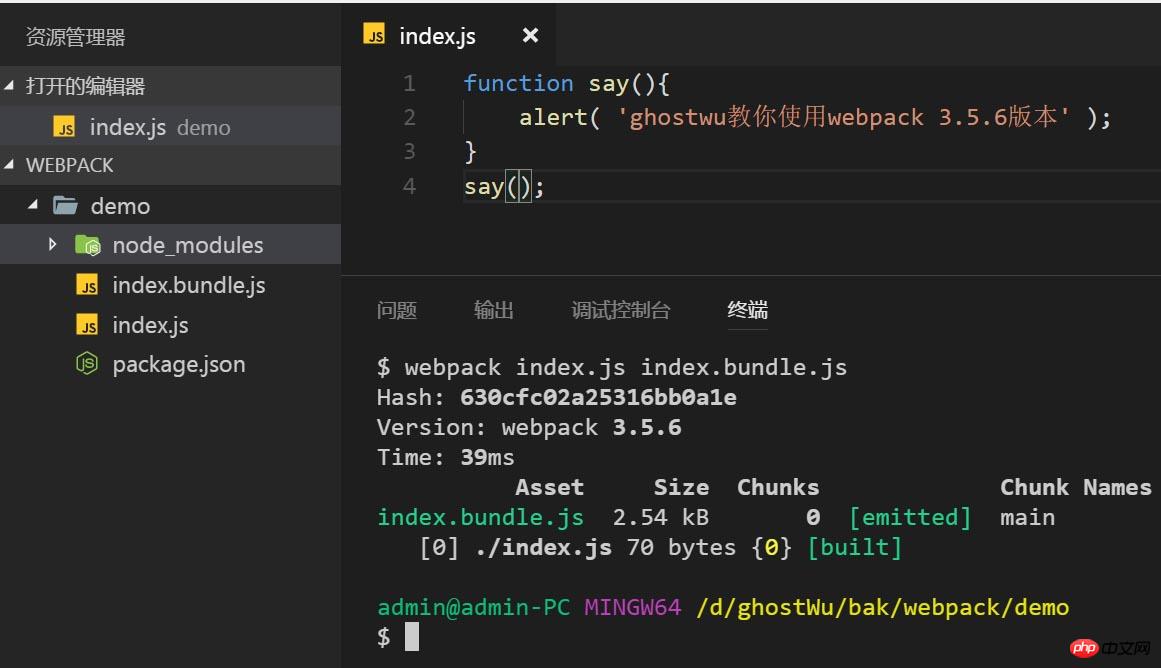
#第三步、新一個index.js文件,輸入函數,彈出一些訊息,然後呼叫函數,最後用webpack 打包( webpack index.js index.bundle.js ):把index.js檔案打包成index .bundle.js

就會在目前的目錄下方產生index.bundle.js檔.
第4步、新建一個index.html文件,然後引入index.bundle.js 就能使用這個js檔了

第五步、把兩個js文件一起打包合併
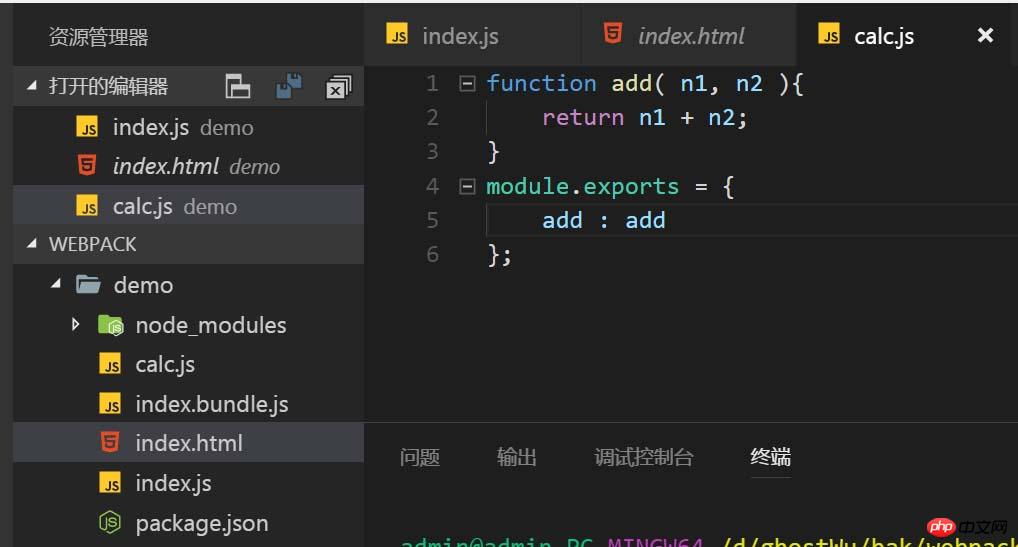
另外在當前目錄下面新建一個calc.js文件,然後在用module.exports導出

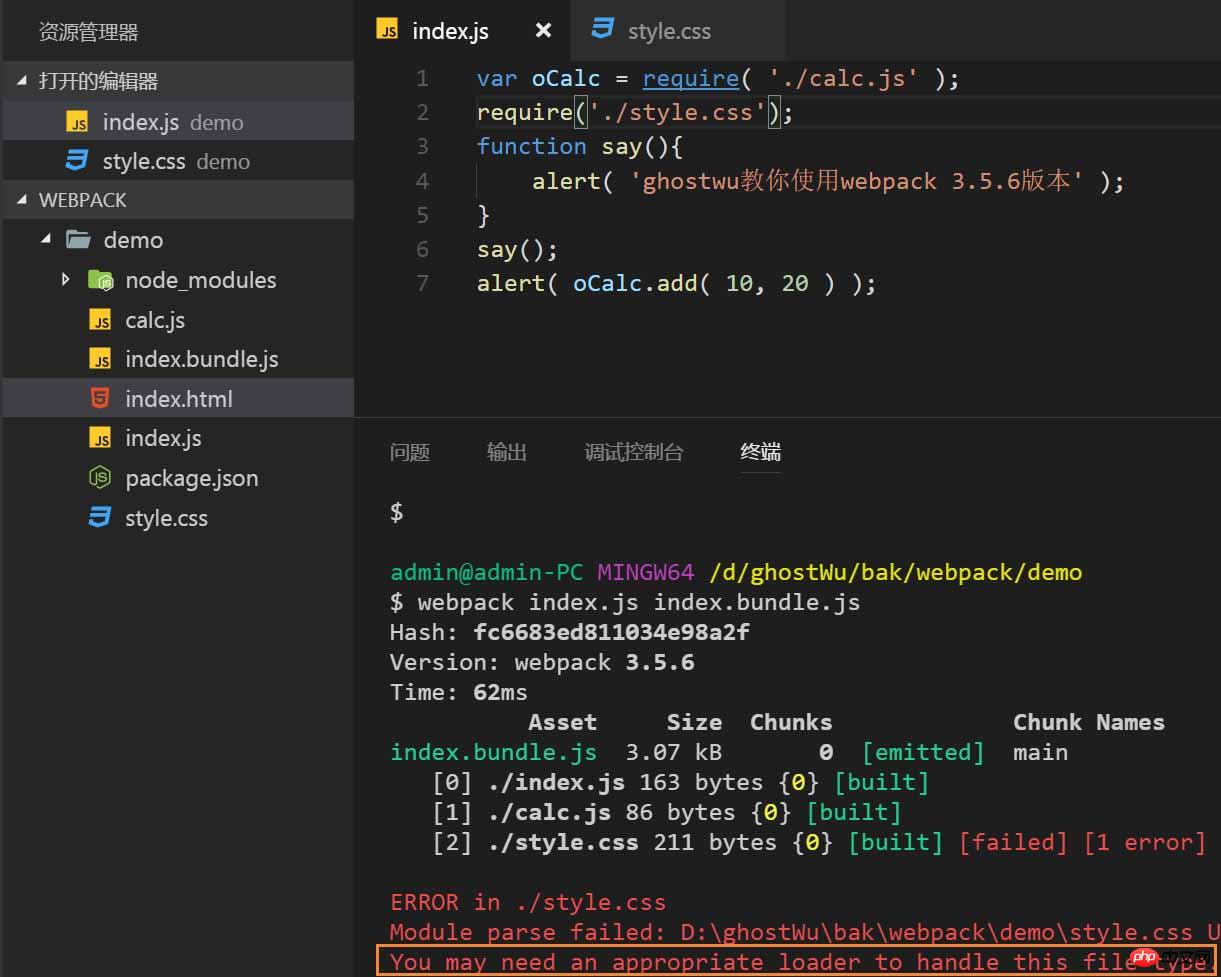
第六步、loader的使用
在目前目錄下新建style.css文件,然後用require引入index.js檔案中,執行一次打包(webpack index.js index.bundle.js),這個時候會報錯,報錯訊息顯示為(你需要loader去處理css檔).

##第七步驟、安裝與使用loader
我們需要安裝兩個loader,css-loader,style-loader( 安裝指令: npm install css-loader style -loader --save-dev ), 再用require載入

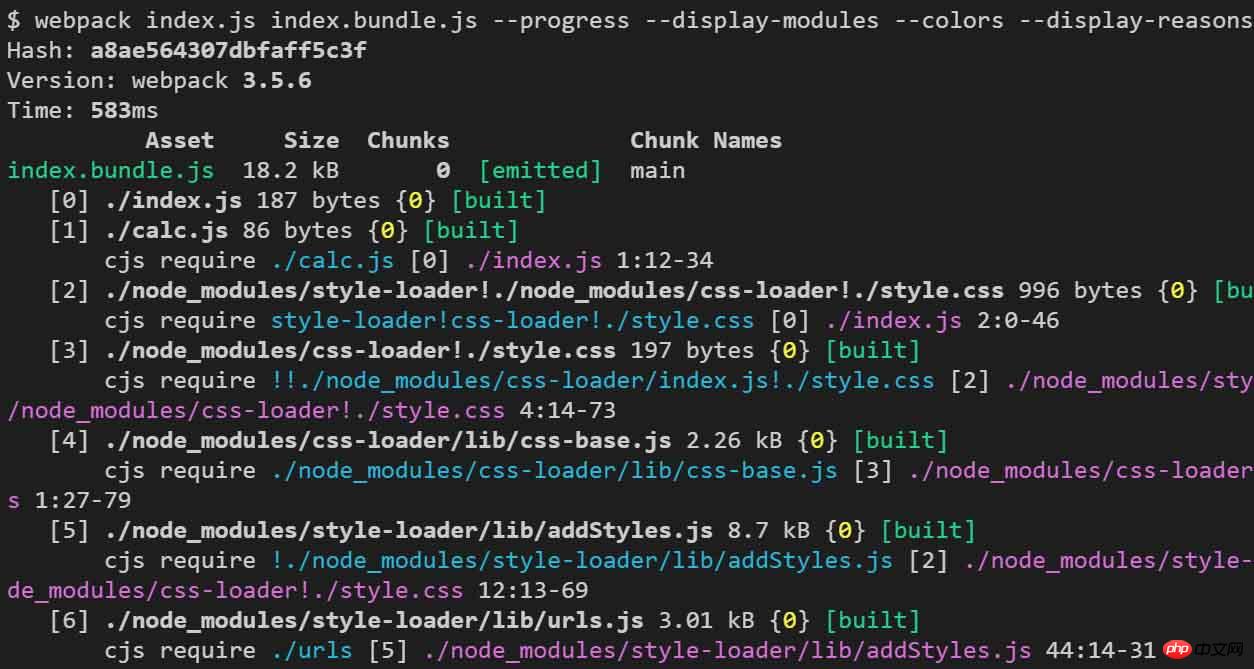
第八步、更詳細的打包資訊
webpack打包,後面可以跟很多參數,如:
--progress: 打包進度
--display-modules: 打包的模組
--colors: 是否彩色顯示打包提示訊息
--display-reasons: 打包原因
--watch: 自動監控檔案變更
#等等,還有很多,可以參考官網
以上是webpack的安裝與基本打包用法與指令參數詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




