background-color 與 backgroundColor的有什麼區別
Sep 11, 2017 am 11:07 AM說明
我們先來看看出了什麼問題。
1 2 3 4 5 6 7 8 9 10 11 12 |
|
結果圖: 
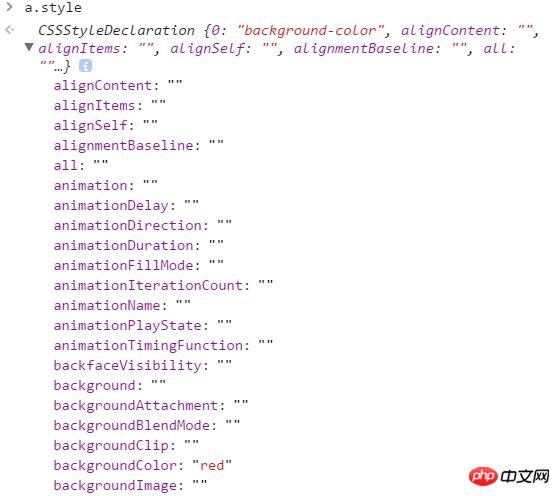
可能你還沒覺得那裡奇怪,我們再來看看a.style 是什麼, 
上面的截圖是一部分,沒有全部截出來,因為實在太長了,主要是想說,在a.style 這個物件中並沒有看見background-color 這樣的屬性呀! 為什麼 a.style['background-color'] 居然也能取得到值,這是很奇怪的事。
解釋
經過各種查資料,終於算是明白了,這主要是因為 CSSStyleDeclaration 做了 介面擴展,讓 IDL屬性 能夠取得和設定 瀏覽器支援的 CSS屬性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一個CSS屬性鍵值對的集合。它被用於一些API中:
HTMLElement.style - 用於操作單一元素的樣式(
<elem style="..."></elem>);(TODO: reword) 作為declaration block 的接口,當規則為CSSStyleRule 時,由stylesheet中的style 屬性傳回。
CSSStyleDeclaration也是由window.getComputedStyle()傳回的唯讀介面。
IDL
介面描述語言(Interface description language,縮寫IDL),是CORBA規格的一部分,是跨平台開發的基礎。
IDL是用來描述軟體元件介面的一種電腦語言。 IDL透過一種中立的方式來描述接口,使得在不同平台上運行的對象和用不同語言編寫的程序可以相互通信交流;比如,一個組件用C++寫成,另一個組件用Java寫成。
在 CSSOM 中這樣寫到
For example
if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
例如
如果使用者代理支援-webkit-transform 屬性,因為駝峰命名的規則 會有webkitTransform IDL屬性。也會有一個WebkitTransform IDL屬性
說到這裡大家應該明白點了。
我們最開始 a.style,a的style屬性的值就是一個物件。
這個物件所包含的屬性與CSS規則一一對應,但是名字需要用駝峰命名的方式進行改變,例如background-color寫成backgroundColor。改寫的規則是將橫槓從CSS屬性名中移除,然後將橫槓後的第一個字母大寫。如果CSS屬性名是JavaScript保留字,則規則名稱之前需要加上字串css,例如float寫成cssFloat,而改寫後的 backgroundColor 就是 IDL屬性。
注意: “-” 在JS 中是減法的意思,變數名稱中是不能用“-”的
總結
#說了這麼多概念,我們簡單理解就是, 像backgroundColor 與background-color 這樣的屬性,他們的屬性值是一樣的,改變兩個中任何一個屬性的值,另一個屬性的值也會隨之改變,但JS中變數不能用“-”,所以可以透過每個CSS屬性對應的IDL屬性,來取得和設定CSS屬性,所以JS 有background-color 這樣的屬性,只是不能這樣顯示出來,但是我們最開始的寫成a.style['background-color'],這樣就不受「-」的影響了,所以也能取得屬性值。
以上是background-color 與 backgroundColor的有什麼區別的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














