總結JavaScript反義字元存儲
前后端交互中,定义接口字段的时候,一般都会借助一些小工具来定义JSON格式的字符串。我在写这样的一个工具的时候碰到一个关于转义字符的问题。记录一下。
转义字符的定义,我理解就是为了区分一些已经有特定意义的字符,去掉这些“特定意义”而转为普通字符的辅助符号。例如,我们写正则表达式的时候,+号已经被赋予了“匹配前面的子表达式一次或多次”的含义,那如何表示纯粹的一个+号呢,那就是加上转义字符,这样表示\+。
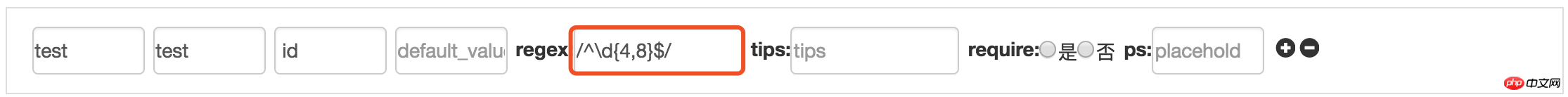
首先,正则表达式的输入画风是这样的:

我们知道,这样输入的是字符串。得到的字符串是这样的:
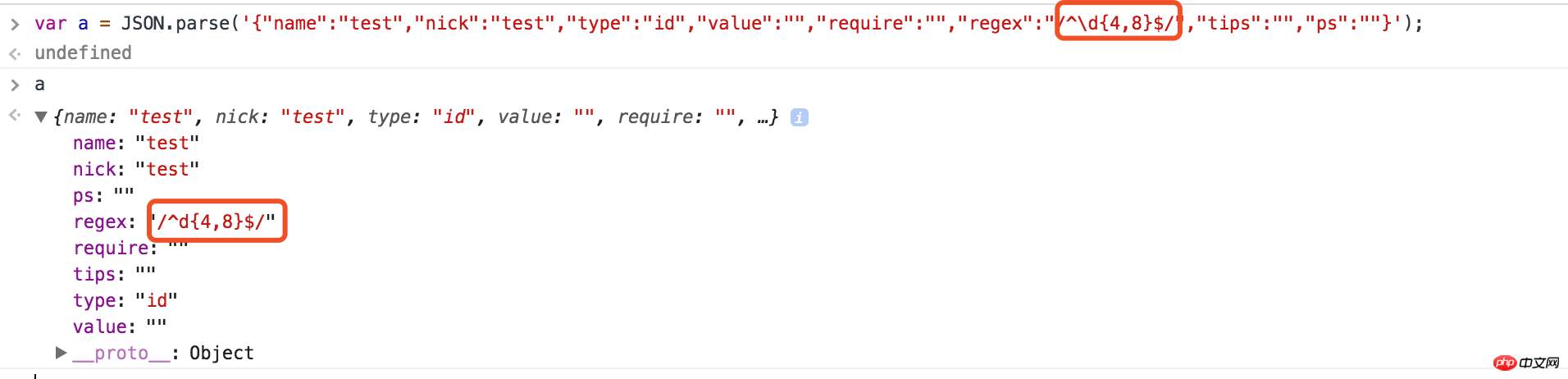
{"name":"test","nick":"test","type":"id","value":"","require":"","regex":"/^\d{4,8}$/","tips":"","ps":""}那我们把这个字符串转化为对象的话,就要调用JSON.parse()了。然而,画风是这样的:

没错,反斜杠在这里的作用就是保证d这个字符不被转义,虽然这里d不是特殊字符。因此转了之后,反斜杠就不见了。这样我们存进数据再取出来的时候。必然是有问题的。那么怎样保证转义字符不被转义呢。那就是把转义字符再转一次。即输入“/^\d{4,8}$/”,存进数据库的时候要变成这样:/^\\d{4,8}$/。
然后,首先想到的是,用正则,匹配所有的反斜杠,然后替换为双反斜杠。
然而结果是这样的:

也就是在replace之前,这个反斜杠就没了。那么就只能用字符串匹配的方式来转换了。
这里有个技巧:先转换为数组,遍历。再转为字符串就好了。
var regex = $dom.find('.basic_regex').val(); var tempRe = regex.split(''); for(var i = 0;i < tempRe.length;i++){ if(tempRe[i] == '\\'){
tempRe[i] = '\\\\';
}
}
obj.regex = tempRe.join('') || '';这样,就把转义字符转义了。那么从数据库中取出来的时候再转换的时候,反斜杠就不会丢失啦。
以上是總結JavaScript反義字元存儲的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 華為明年將推創新 MED 儲存產品:機架容量超過 10 PB,功耗低於 2 kW
Mar 07, 2024 pm 10:43 PM
華為明年將推創新 MED 儲存產品:機架容量超過 10 PB,功耗低於 2 kW
Mar 07, 2024 pm 10:43 PM
本站3月7日訊息,華為資料儲存產品線總裁週躍峰博士日前出席MWC2024大會,專門展示了為溫資料(WarmData)和冷資料(ColdData)設計的新一代OceanStorArctic磁電儲存解決方案。華為資料儲存產品線總裁週躍峰發布系列創新解決方案圖來源:華為本站附上華為官方新聞稿內容如下:該方案的成本比磁帶低20%,功耗比硬碟低90%。根據國外科技媒體blocksandfiles報道,華為發言人也透露了關於該磁電儲存解決方案的資訊:華為的磁電磁碟(MED)是對磁性儲存媒體的重大創新。第一代ME
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Ubuntu上的Git安裝流程
Mar 20, 2024 pm 04:51 PM
Git是一個快速、可靠、適應性強的分散式版本控制系統。它旨在支援分散式的非線性工作流程,使其成為各種規模的軟體開發團隊的理想選擇。每個Git工作目錄都是一個獨立的儲存庫,具有所有更改的完整歷史記錄,並且能夠追蹤版本,即使沒有網路存取或中央伺服器。 GitHub是託管在雲端的Git儲存庫,它提供了分散式修訂控制的所有功能。 GitHub是Git的儲存庫,託管在雲端。與作為CLI工具的Git不同,GitHub有一個基於Web的圖形使用者介面。它用於版本控制,這涉及與其他開發人員協作,並追蹤隨時間推移對腳本和
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






