有關CSS盒子浮動的方法詳解
在標準流中,一個區塊級元素在水平方向會自動伸展,直到包含它的元素的邊界;而在垂直方向和兄弟元素依次排列,不能並排。使用「浮動」方式後,塊級元素的表現就會有所不同。
CSS中有一個float屬性,預設為none,也就是標準流通常的情況。 如果將float屬性的值設為left或right,元素就會向其父元素的左側或右側靠緊,同時預設情況下,盒子的寬度不在伸展,而是根據盒子裡面的內容的寬度來確定。
準備基礎程式碼
浮動的性質較為複雜,這裡先製作一個基礎的頁面,程式碼如下。後面一系列的實驗將基於下面的程式碼為基礎,並根據不同的知識點添加不同的新程式碼。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
body {
margin:15px;
font-family:Arial; font-size:12px;
}
.father {
background-color:#ffff99;
border:1px solid #111111;
padding:5px;
}
.father p {
padding:10px;
margin:15px;
border:1px dashed #111111;
background-color:#90baff;
}
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
}
.son1 {
/* 这里设置son1的浮动方式*/
}
.son2 {
/* 这里设置son1的浮动方式*/
}
.son3 {
/* 这里设置son1的浮动方式*/
}
</style>
</head>
<body>
<p class="father">
<p class="son1">Box-1</p>
<p class="son2">Box-2</p>
<p class="son3">Box-3</p>
<p>这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字,这里是浮动框外围的文字.</p>
</p>
</body>
</html>上面的程式碼定義了4個
區塊,其中的一個父區塊,另外3個是它的子區塊。為了方便觀察,將各個區塊都加上了邊框以及背景顏色,並且讓
標記以及各個p之間有一定的margin值。如果3個子p都沒有任何浮動設置,就為標準流中的盒子狀態。在父盒中,4個盒子各自向右伸展,垂直方向依序排列,如下圖。
下面開始在這個基礎上做實驗,透過一些列的實驗,就可以充分體會到浮動盒子具有哪些性質了。
實驗一:設定第一個浮動的p
.son1 { float: left;
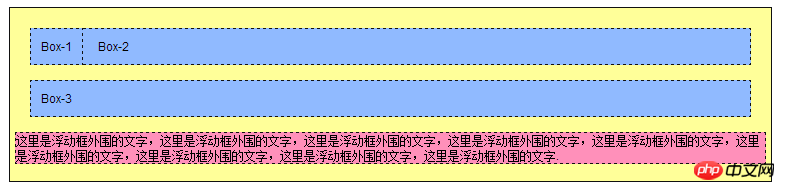
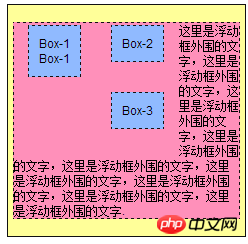
}效果如下圖,可以看到標準串流中的Box -2的文字圍繞著Box-1排列,而此時Box-1的寬度不再伸展,而是能容納下內容的最小寬度。同時,由於Box-1脫離了標準流,而標準流中的Box-2會頂到原來Box-1的位置,因此Box-2的左邊框與Box-1的左邊框重合。

實驗二:設定第二個浮動的p
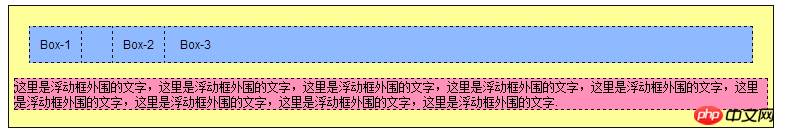
繼續將Box-2的float屬性設為left,此時可以看到Box-2也變成根據內容決定寬度,並將Box-3的文字圍繞Box-2排列。從下圖可以清楚的看出,Box-3的左邊框仍在Box-1左邊框框下面,否則Box-1和Box-2之間的空白不會是深色,這個深色其實就是Box -3的背景色,Box-1和Box-2之間的空白是由二者的margin構成的。

實驗三:設定第三個浮動的p
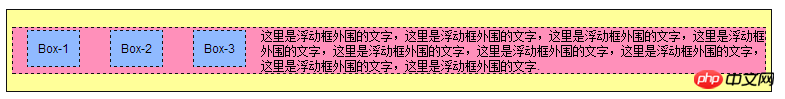
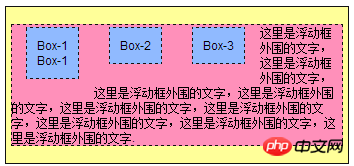
接下來,我們將Box-3也設為向左浮動,此時從下圖中可以清楚的看到文字所在的盒子的範圍,以及文字會圍繞浮動的盒子排列。
 實驗四:改變浮動方向
實驗四:改變浮動方向
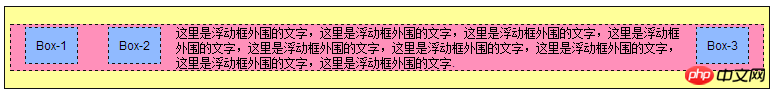
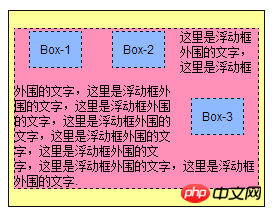
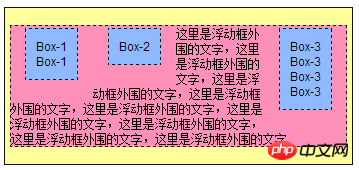
將Box-3改為向右浮動,即float:right。此時效果如下圖。

可以看到Box-3移動到了最右端,文字段落盒子的範圍沒有改變,但文字卻夾在了Box-2和Box-3之間。此時,如果把瀏覽器視窗慢慢調整變窄,瀏覽器視窗就無法在一行中容納Box-1到Box-3,Box-3會被擠到下一行中,但仍然保持向右浮動,這時文字會自動佈滿空間。

實驗五:再改變浮動的方向
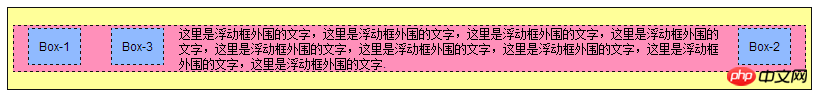
將Box-2改為向右浮動,Box-3改為向左浮動。從下圖可以看出版面沒有變化,只是Box-2和Box-3交換了位置。

現在,再次回到實驗中,把瀏覽器視窗慢慢變窄,當瀏覽器視窗無法在一行中容納Box-1到Box-3時,和上一個實驗一樣會有一個Box被擠到下一個。那麼這次被擠到下一行的是哪一個呢? 答案是在HTML中寫在後面的,也就是Box-3會被擠到下一行中,但仍然保持向左浮動,會到下一行的左端,這時文字仍然會自動排列,如下圖。

實驗六:全部向左移動
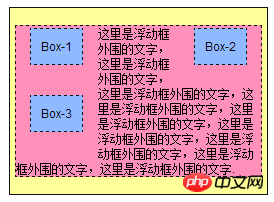
#下面把3个Box都设置为向左浮动,然后再在Box-1中增加一行,使它的高度比原来高一些,如下图所示。

那么请想一想,如果继续把浏览器的窗口变窄,结果会如何呢?Box-3会被挤到下一行,那么它会在Box-1的下面,还是Box-2的下面呢?答案如下图。

Box-3被挤到下一行并向左移动,发现Box-1比Box-2高出一块儿,这样Box-3就会被卡住,进而停留在Box-2的下面。说道最后,需要非常注意的是,如果某个盒子被设置为float,那么它将脱离标准流,其后面的标准流中的盒子将不再受它影响。
实验七:使用clear属性清除浮动的影响
以使文字的左右两侧同时围绕浮动的盒子。首先将Box-1到Box-2的浮动都改为float:left,而Box-3的浮动为float:right,之后再将Box-3的内容修改为:
<p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p>
效果如下图:
 如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
如果不希望文字围绕浮动的盒子,又该如何呢?此时对围绕文字所在标签
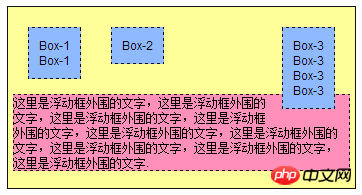
的样式进行如下修改后,从下面的效果图中可以看出,段落的上边界向下移动,直到文字不受左边的两个盒子影响位置,但仍然受到Box-3的影响。
.father p {
border:1px dashed #111111;
background-color:#ff90ba;
clear:left;
}
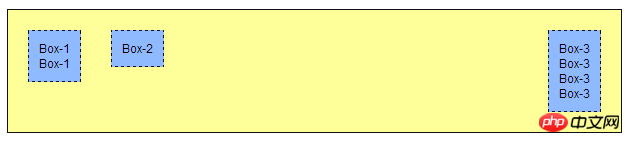
接着,将clear属性设置为right,将看到如下效果。由于Box-3比较高,因此清除了右边的影响,自然左边也就不会受到影响了。还有说明的是可以将clear属性设置为both,从直接消除左右两边浮动盒子的影响。

实验八:扩展盒子的高度
关于clear的应用,这里再给出一个例子,将文字所在的段落
标签删除,这时在父p里面只有3个浮动的盒子,它们都不在标准流中,这时浏览器的显示效果如下:

可以看到,文字段落被删除以后,父p的范围缩成一条,是由padding和border构成的,也就是说,一个p的范围是由它里面的标准流内容决定的,与里面的浮动内容无关。下面将介绍一种方法以使父p的范围能够包含3个浮动的子p,见如下修改后的HTML代码和与之对应的效果图。
<p class="father"> <p class="son1">Box-1<br>Box-1</p> <p class="son2">Box-2</p> <p class="son3"> Box-3<br> Box-3<br> Box-3<br> Box-3 </p> <p style="clear:both;border:0;padding:0;margin:0;"></p> </p>

以上是有關CSS盒子浮動的方法詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






