微信小程式基礎入門篇
本篇文章主要介紹了微信小程式入門教程,現在分享給大家,具有一定的參考價值,有興趣的小夥伴們可以參考一下。
微信小程式(下面簡稱小程式)近些月來刷爆了我們這些程式猿們的圈子,可以說無數的程式猿磨刀霍霍,準備在這快蛋糕上殺出一片天地。那麼身為前端開發人員,小程式開發和我們平常的開發有什麼不同的地方呢?讓我們一起來走進門裡看看。
我們從下面幾個方向來了解一下小程式的開發:
#1. 開發工具
2.佈局差異
3.JS差異
4.其它
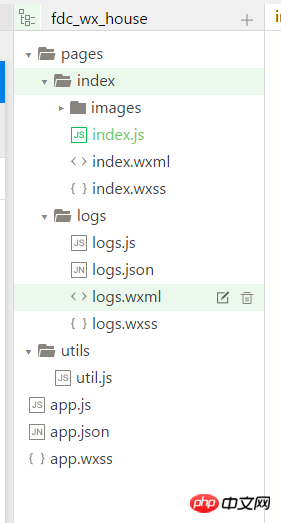
#先看一張小程式初始化的目錄:
小程式包含一個描述整體程式的app 和多個描述各自頁面的page。一個小程式主體部分由三個檔案組成,必須放在專案的根目錄,如下:app.js、app.json、app.wxss;一個小程式頁面由四個檔案組成,分別是:js、wxml、 wxss、json。
詳情傳送門請戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/structure.html?t=20161107
#一、開發工具
微信提供了一個' 微信開發者工具' ,可以直接在小程式的官網下載(https://mp.weixin.qq.com/ debug/wxadoc/dev/devtools/download.html?t=20161107)。
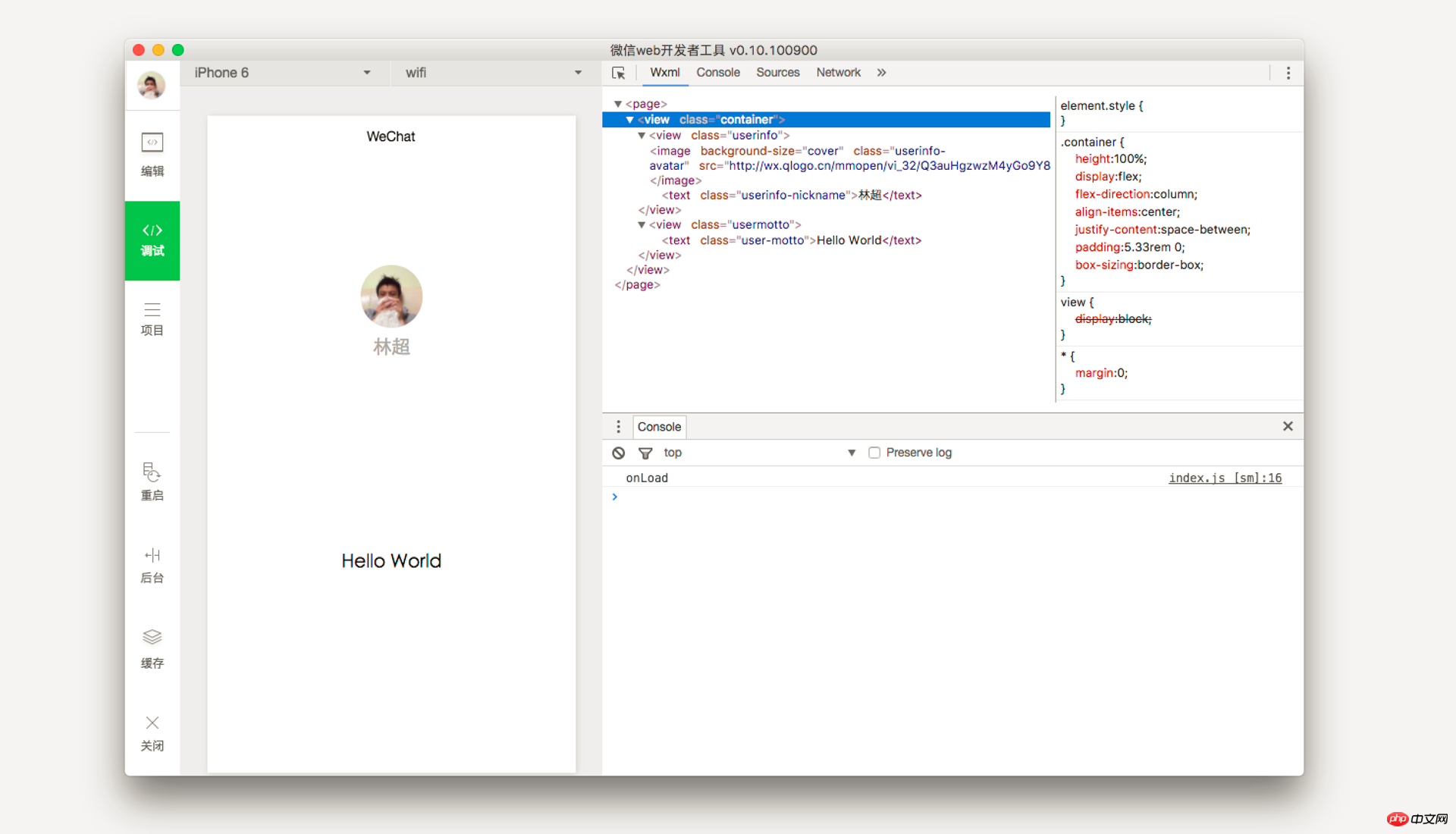
微信開發者工具整合了開發除錯、程式碼編輯及程式發布。關於工具本身沒什麼好介紹的,花了一段時間,從代碼編輯的習慣來說,比較類似sublime text3,各種特性也都和st3相差不大,估計也是內置了emmet,上手還是比較輕鬆的。
要注意一點的問題是在使用微信開發者工具時,要習慣使用」編譯「功能,有的人會遇到自己在編輯器裡明明修改了某些地方,但是頁面裡卻沒有發生變化,這時候其實只需要重新編譯一次,就妥妥的解決了。同時,遇到一些奇怪問題的時候,不妨清理一下緩存,也許會有意外收穫。
二、佈局差異
1.標籤
小程式的標籤和我們習慣的p,p,span等標籤有較大的差異,小程式裡完全取消了這些我們所熟悉標籤,取而代之的標籤又被叫做元件,分別是視圖容器、基礎內容、表單元件、操作回饋(將會廢棄,改為API)、導航、媒體組件、地圖和畫布這八類。 (傳送門:https://mp.weixin.qq.com/debug/wxadoc/dev/component/?t=20161107)
組件的用法和標籤一樣,例如view組件< view>< / view>、text組件< text>< /view>。從寫法上看起來和標籤寫法沒什麼差別,但這些元件和標籤最大的差別就是,元件本身設定了樣式,例如icon元件:
<view class="group">
<block wx:for="{{iconSize}}">
<icon type="success" size="{{item}}"></icon>
</block>
</view> 
我們只需要使用icon元件,不需要去自己設定樣式就可以得到對應的icon樣式。
在日常小程式開發中,比較常用的元件有view和text,其中用的最多的就是view,view本身並沒有預設太多的樣式,只有一個display:block樣式,所以在我看來view就類似p,我們也就把它當作p來使用就行了,然後你就會發現佈局的時候到處都是view~,就像下圖:
滿眼全是view這種寫法不需要像html一樣考慮語意、seo神馬的,非常的簡單粗暴~。
額外提一下text元件,text擁有view沒有的一個特性就是text元件內的文字可以被複製、可以被複製、可以被複製(重要的事情說三遍~)。如果你希望某段文字可以被複製,那麼你只能使用text元件。同時要注意的一點,text元件內部不能嵌套view元件!嵌套無效!
2.樣式
如果說html的標籤發生了較大變化的話,那麼css幾乎是沒有什麼變化,這意味著我們可以非常快速的在小程式裡重構我們的行動裝置網頁(直接把樣式拷貝過來即可)。但有幾點問題我們需要注意:
1.小程式引入了新的單位rpx:可以根據螢幕寬度進行自適應。規定螢幕寬為750rpx。如在 iPhone6 上,螢幕寬度為375px,共有750個實體像素,則750rpx = 375px = 750實體像素,1rpx = 0.5px = 1實體像素。
2.不支援less、sass等寫法
3.不支持不支持级联选择器,例如: .test:nth-child(2)、.test:last-child等
4.支持::before和::after
注:想了解更多请戳-->https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxss.html?t=20161107
二、JS差异
虽然小程序的交互采用的是js的语法,但是最大的变化就在于小程序无法使用选择器获取到页面的某个'dom'(应该不叫dom),这也是我们前端人员需要思路转变的地方,以往我们习惯于获取某个dom,然后这个dom上绑定各种事件,同时对页面进行一些改变操作,但是小程序并没有提供这种我们习惯的方法。
不能获取dom,也不能直接操作dom,那我们该怎么写呢?
1. bind 和 catch
bind和catch的作用从字面意思就可以大致猜出是用来绑定某些东西的,没错,这是小程序提供绑定事件的两个方法,而他们的区别在于bind不阻止冒泡,而catch阻止冒泡。小程序不提供获取dom的操作,而是让我们直接将事件绑定写入到组件内,如下代码:
<view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
看到这大家可能发现了bind后面跟着一个tap,这个tap是什么东东?
2. tap
tap其实就是一个事件,你可以理解为click,不过在手机端叫做tap,其它的事件还有:touchstart、touchmove、touchcancel、touchend、longtap。
bindtap=”tapName”组合起来就是绑定个tap事件,tapName则是对应的方法名,在这里需要注意一点,调用方法时不能够使用tapName(“txt”)这种形式来传参,小程序不支持。那么如果我们想要给方法传递一些参数该怎么做呢?接着往下看。
3.event
我们先看一段代码:
Page({
tapName: function(event) {
console.log(event)
}
})打印出来的结果:
{
"type":"tap",
"timeStamp":895,
"target": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"currentTarget": {
"id": "tapTest",
"dataset": {
"hi":"WeChat"
}
},
"detail": {
"x":53,
"y":14
},
"touches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}],
"changedTouches":[{
"identifier":0,
"pageX":53,
"pageY":14,
"clientX":53,
"clientY":14
}]
}看到这么一堆东西大家可能有点晕,没事,我们来捋一捋。这个event想来大家应该明白是什么,event包含了目标对象的相关信息。那意味着,我们只要去修改目标对象的相关信息,就可以给tapName方法传输参数了。
那么如何修改目标对象的相关信息呢?在这之前我们必须要先了解下currentTarget和target两个属性,前者是绑定事件的组件,后者是触发事件的组件源。理解清楚这两个属性很重要!如果是上面例子这种情况,只有一个view组件,那么这两个属性的值没什么区别,但是如果换成下面的这个例子,就不一样了:
<view id="tap1" data-hi="绑定组件" bindtap="tapName"> <view id="tap2" data-hi="触发组件源"></view> </view>
我们再输出看看(为了方便对比,只保留下currentTarget和target两个属性):
{
"target": {
"id": "tap2",
"dataset": {
"hi":"触发组件源"
}
},
"currentTarget": {
"id": "tap1",
"dataset": {
"hi":"绑定组件"
}
}
}通过这个例子就可以很清楚的发现,currentTarget对应的就是外层绑定了tapName方法的view组件,而target对应的则是内部的view组件。
通过两个例子,相信大家也注意到了两个属性,data-hi和dataset,这两个属性有什么关系呢?大家应该猜到了,dataset的值其实就是我们设置的data-xxx的值,而xxx则是dataset里面的key。大家对于data-xxx的写法应该不陌生,就是html中常见的自定义属性的写法,而在小程序中,则被用来传参。
4. 改变样式
前面就提到了小程序并不提供获取和操作dom的能力,这就又带来了一个问题,我们如何去动态的改变样式呢?我们先看下例子:
<view class="container" style="overflow: {{screenType?'hidden':'scroll-y'}}" bindtap="bindType">
Page({
data: {
screenType: ''
},
bindType: function(){
this.setData({
screenType: '1'
})
}
})</view>大家是不是有点明白了呢,我们没有办法直接获取dom然后去改变他的样式,所以我们只能通过data里的属性来控制样式的变化,如上面的代码,overflow的值取决于screenType的值是否存在,如果存在,则overflow: hidden,反之overflow: scroll-y;那么我们只需要改变screenType的值。要改变screenType的值也简单了,小程序提供了this.setData方法,可以设置data内的值。
四、其它
最后提一下我们熟悉的ajax请求,在小程序里,它不叫ajax,而叫做wx.request。用法和ajax没什么区别,唯一需要特别注意的是,请求必须是https请求!而不是平常的http请求!除了必须要是https请求以外,还需要到小程序的后台里设置合法域名,否则无法请求。
以上是微信小程式基礎入門篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 值得你花時間看的擴散模型教程,來自普渡大學
Apr 07, 2024 am 09:01 AM
值得你花時間看的擴散模型教程,來自普渡大學
Apr 07, 2024 am 09:01 AM
Diffusion不僅可以更好地模仿,而且可以進行「創作」。擴散模型(DiffusionModel)是一種影像生成模型。與先前AI領域大名鼎鼎的GAN、VAE等演算法,擴散模型另闢蹊徑,其主要想法是先對影像增加噪聲,再逐步去噪的過程。其中如何去噪還原原影像是演算法的核心部分。最終演算法能夠從一張隨機的雜訊影像中產生影像。近年來,生成式AI的驚人成長將文字轉換為圖像生成、視訊生成等領域的許多令人興奮的應用提供了支援。這些生成工具背後的基本原理是擴散的概念,這是一種特殊的取樣機制,克服了先前的方法中被
 一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
一鍵生成PPT! Kimi :讓「PPT民工」先浪起來
Aug 01, 2024 pm 03:28 PM
Kimi:一句話,十幾秒鐘,一份PPT就新鮮出爐了。 PPT這玩意兒,可太招人煩了!開個碰頭會,要有PPT;寫個週報,要做PPT;拉個投資,要展示PPT;就連控訴出軌,都得發個PPT。大學比較像是學了個PPT專業,上課看PPT,下課做PPT。或許,37年前丹尼斯・奧斯汀發明PPT時也沒想到,有一天PPT竟然如此氾濫成災。嗎嘍們做PPT的苦逼經歷,說起來都是淚。 「一份二十多頁的PPT花了三個月,改了幾十遍,看到PPT都想吐」;「最巔峰的時候,一天做了五個PPT,連呼吸都是PPT」;「臨時開個會,都要做個
 CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
CVPR 2024全部獎項公佈!近萬人線下參會,Google華人研究員獲最佳論文獎
Jun 20, 2024 pm 05:43 PM
北京時間6月20日凌晨,在西雅圖舉辦的國際電腦視覺頂會CVPR2024正式公佈了最佳論文等獎項。今年共有10篇論文獲獎,其中2篇最佳論文,2篇最佳學生論文,另外還有2篇最佳論文提名和4篇最佳學生論文提名。電腦視覺(CV)領域的頂級會議是CVPR,每年都會吸引大量研究機構和高校參會。根據統計,今年共提交了11532份論文,2719篇被接收,錄取率為23.6%。根據佐治亞理工學院對CVPR2024的數據統計分析,從研究主題來看,論文數量最多的是圖像和視頻合成與生成(Imageandvideosyn
 從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
從裸機到700億參數大模型,這裡有一個教程,還有現成可用的腳本
Jul 24, 2024 pm 08:13 PM
我們知道LLM是在大規模電腦叢集上使用海量資料訓練得到的,本站曾介紹過不少用於輔助和改進LLM訓練流程的方法和技術。而今天,我們要分享的是一篇深入技術底層的文章,介紹如何將一堆連作業系統也沒有的「裸機」變成用來訓練LLM的電腦叢集。這篇文章來自於AI新創公司Imbue,該公司致力於透過理解機器的思維方式來實現通用智慧。當然,將一堆連作業系統也沒有的「裸機」變成用於訓練LLM的電腦叢集並不是一個輕鬆的過程,充滿了探索和試錯,但Imbue最終成功訓練了一個700億參數的LLM,並在此過程中積累
 入門學習C語言的五款程式設計軟體
Feb 19, 2024 pm 04:51 PM
入門學習C語言的五款程式設計軟體
Feb 19, 2024 pm 04:51 PM
C語言作為一門廣泛應用的程式語言,對於想從事電腦程式設計的人來說是必學的基礎語言之一。然而,對於初學者來說,學習新的程式語言可能會有些困難,尤其是缺乏相關的學習工具和教材。在本文中,我將介紹五款幫助初學者入門C語言的程式設計軟體,幫助你快速上手。第一款程式軟體是Code::Blocks。 Code::Blocks是一個免費的開源整合開發環境(IDE),適用於
 AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
AI在用 | AI製作獨居女孩生活Vlog,3天狂攬萬點讚量
Aug 07, 2024 pm 10:53 PM
機器之能報道編輯:楊文以大模型、AIGC為代表的人工智慧浪潮已經在悄悄改變我們生活及工作方式,但絕大部分人依然不知道該如何使用。因此,我們推出了「AI在用」專欄,透過直覺、有趣且簡潔的人工智慧使用案例,來具體介紹AI使用方法,並激發大家思考。我們也歡迎讀者投稿親自實踐的創新用例。影片連結:https://mp.weixin.qq.com/s/2hX_i7li3RqdE4u016yGhQ最近,獨居女孩的生活Vlog在小紅書上走紅。一個插畫風格的動畫,再配上幾句治癒系文案,短短幾天就能輕鬆狂攬上
 技術入門者必看:C語言和Python難易度解析
Mar 22, 2024 am 10:21 AM
技術入門者必看:C語言和Python難易度解析
Mar 22, 2024 am 10:21 AM
標題:技術入門者必看:C語言和Python難易度解析,需要具體程式碼範例在當今數位化時代,程式設計技術已成為一項越來越重要的能力。無論是想要從事軟體開發、數據分析、人工智慧等領域,還是僅僅出於興趣學習編程,選擇一門合適的程式語言是第一步。而在眾多程式語言中,C語言和Python作為兩種廣泛應用的程式語言,各有其特色。本文將對C語言和Python的難易度進行解析
 細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
細數RAG的12個痛點,英偉達高級架構師親授解決方案
Jul 11, 2024 pm 01:53 PM
檢索增強式產生(RAG)是一種使用檢索提升語言模型的技術。具體來說,就是在語言模型生成答案之前,先從廣泛的文檔資料庫中檢索相關信息,然後利用這些信息來引導生成過程。這種技術能大幅提升內容的準確性和相關性,並能有效緩解幻覺問題,提高知識更新的速度,並增強內容生成的可追溯性。 RAG無疑是最令人興奮的人工智慧研究領域之一。有關RAG的更多詳情請參閱本站專欄文章《專補大模型短板的RAG有哪些新進展?這篇綜述講明白了》。但RAG也並非完美,使用者在使用時也常會遭遇一些「痛點」。近日,英偉達生成式AI高階解決






