微信小程式開發之詳解Nginx的環境配置
微信小程式Server環境設定詳解
#主要內容:
1. SSL免費憑證申請步驟
2. Nginx HTTPS 設定
3. TLS 1.2 升級過程
微信小程式要求使用https 傳送請求,那麼Web伺服器就要設定成支援https ,需要先申請SSL憑證
小程式也要求TLS(傳輸層安全性協定)的版本至少為1.2,在設定好 https之後,如果TLS 的版本較低,就涉及升級問題
所以Server端環境配置的主要步驟:
申請SSL 憑證
設定web伺服器支援https(我使用的是nginx)
升級到TLS 1.2
#SSL證書申請
https 需要使用SSL證書,這個證書的價格是每年三五千到一萬多,對於小團隊或者是想熟悉一下小程式的使用者來說,這個價格還是比較高的,這種情況可以選擇免費證書,另外,也可以考慮一下雲端服務,例如野狗、LeanCloud 這些成熟的服務平台,都支援https,如果這些平台能滿足自己的業務需求,就省掉了很多麻煩
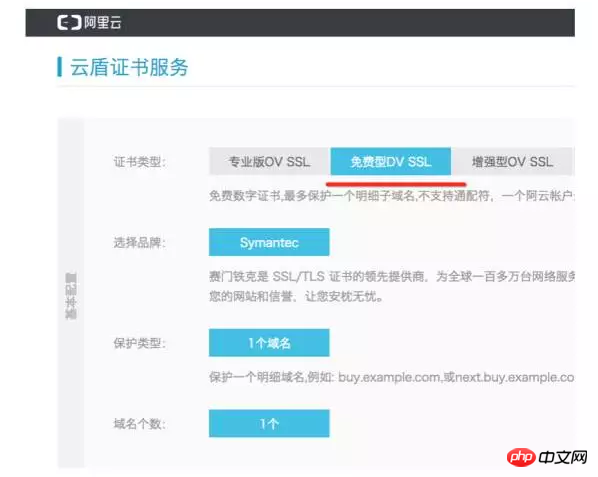
免費證書:阿里雲上的賽門鐵克免費型DV SSL
申請流程
wanwang.aliyun.com
登入控制台,點擊左側選單中的安全-> 憑證服務,這個頁面中右上角有購買憑證 按鈕,點選進入購買頁,選擇免費型DV SSL,購買

訂單金額為0 元,只是走一遍購買流程,完成後回到證書服務頁面,可以在列表中看到一個證書

補全” 操作,填寫自己的網域和基本資訊
之後“補全” 連線會變成“進度”,點擊後根據提示操作,主要是驗證自己的伺服器,我選的是檔案驗證,下載一個檔案上傳到自己伺服器,等待驗證
驗證沒問題後,大概10分鐘左右就可以下載SSL證書了Nginx HTTPS 設定
憑證上傳到nginx目錄下,例如/usr/local/nginx/cert
conf/nginx.conf
# HTTPS server
#
server {
listen 443 ssl;
server_name localhost;
......
ssl on;
ssl_certificate /usr/local/nginx/cert/213994146300992.pem;
ssl_certificate_key /usr/local/nginx/cert/213994146300992.key;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_prefer_server_ciphers on;
location / {
root html;
index index.html index.htm;
}
......
}https 方式訪問自己的域名,看是否可以正常訪問
升級到TLS 1.2
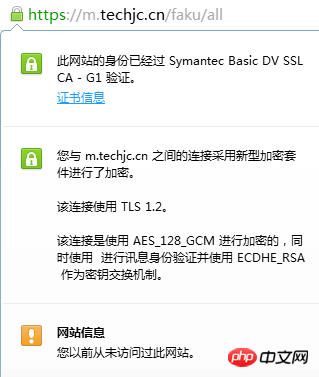
查看TLS 版本訪問https url 後,網址列前面會有一個綠色小鎖圖標,點擊它可以查看到TLS 版本資訊
1.2 就需要升級
https://www.openssl.org/source/
1.0.2
以下的版本就要升級,之前的版本官方都已經停止維護2)升級openssl#到官網下載新版
https://www.openssl.org/source/
/usr/local
升級cd /usr/local tar zxvf openssl-1.0.2j.tar.gz cd openssl-1.0.2j ./config --prefix=/usr/local/openssl make && make install mv /usr/bin/openssl \ /usr/bin/openssl.OFF mv /usr/include/openssl \ /usr/include/openssl.OFF ln -s \ /usr/local/openssl/bin/openssl \ /usr/bin/openssl ln -s \ /usr/local/openssl/include/openssl \ /usr/include/openssl echo "/usr/local/openssl/lib"\ >>/etc/ld.so.conf ldconfig -v
openssl version -a
OpenSSL之後,nginx需要重新編譯,否則TLS還是舊版的
下面是基本安裝,如您需求更多,請自行調整使用到的軟體
openssl前面已經安裝完成了
pcrepcre安裝:
下载地址 http://www.pcre.org/ 例如下载到 /usr/local cd /usr/local tar -zxv -f pcre-8.39.tar.gz cd pcre-8.39 ./configure --prefix=/usr/local/pcre/ make && make install
下载地址 http://www.zlib.net/ 例如下载到 /usr/local cd /usr/local tar -zxv -f zlib-1.2.10.tar.gz cd zlib-1.2.10 ./configure --prefix=/usr/local/zlib/ make && make install
編譯nginx:
tar zxvf nginx-1.10.3.tar.gz cd nginx-1.10.3 ./configure --prefix=/data/nginx --with-http_ssl_module --with-openssl=/usr/local/openssl
tar -zxvf nginx-1.10.2.tar.gz cd nginx-1.10.2 ./configure \ --user=用户 \ --group=组 \ --prefix=/usr/local/nginx \ --with-http_ssl_module \ --with-openssl=/usr/local/openssl-1.0.2j \ --with-pcre=/usr/local/pcre-8.39 \ --with-zlib=/usr/local/zlib-1.2.10 \ --with-http_stub_status_module \ --with-threads make && make install
Nginx編譯安裝時遇到的問題:
報錯資訊如下:/bin/sh: line 2: ./config: No such file or directory make[1]: *** [/usr/local/ssl/.openssl/include/openssl/ssl.h] Error 127 make[1]: Leaving directory `/usr/local/src/nginx-1.10.2‘ make: *** [build] Error 2
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/.openssl/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/.openssl/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
CORE_INCS="$CORE_INCS $OPENSSL/.openssl/include" CORE_DEPS="$CORE_DEPS $OPENSSL/include/openssl/ssl.h" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libssl.a" CORE_LIBS="$CORE_LIBS $OPENSSL/lib/libcrypto.a" CORE_LIBS="$CORE_LIBS $NGX_LIBDL"
以上是微信小程式開發之詳解Nginx的環境配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
怎麼查看nginx是否啟動
Apr 14, 2025 pm 01:03 PM
確認 Nginx 是否啟動的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 檢查端口 80 是否開放;3. 查看系統日誌中 Nginx 啟動消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
nginx怎麼配置雲服務器域名
Apr 14, 2025 pm 12:18 PM
在雲服務器上配置 Nginx 域名的方法:創建 A 記錄,指向雲服務器的公共 IP 地址。在 Nginx 配置文件中添加虛擬主機塊,指定偵聽端口、域名和網站根目錄。重啟 Nginx 以應用更改。訪問域名測試配置。其他注意事項:安裝 SSL 證書啟用 HTTPS、確保防火牆允許 80 端口流量、等待 DNS 解析生效。
 怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
怎麼啟動nginx服務器
Apr 14, 2025 pm 12:27 PM
啟動 Nginx 服務器需要按照不同操作系統採取不同的步驟:Linux/Unix 系統:安裝 Nginx 軟件包(例如使用 apt-get 或 yum)。使用 systemctl 啟動 Nginx 服務(例如 sudo systemctl start nginx)。 Windows 系統:下載並安裝 Windows 二進製文件。使用 nginx.exe 可執行文件啟動 Nginx(例如 nginx.exe -c conf\nginx.conf)。無論使用哪種操作系統,您都可以通過訪問服務器 IP
 linux怎麼查看nginx是否啟動
Apr 14, 2025 pm 12:48 PM
linux怎麼查看nginx是否啟動
Apr 14, 2025 pm 12:48 PM
在 Linux 中,使用以下命令檢查 Nginx 是否已啟動:systemctl status nginx根據命令輸出進行判斷:如果顯示 "Active: active (running)",則 Nginx 已啟動。如果顯示 "Active: inactive (dead)",則 Nginx 已停止。
 linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
linux怎麼啟動nginx
Apr 14, 2025 pm 12:51 PM
在 Linux 中啟動 Nginx 的步驟:檢查 Nginx 是否已安裝。使用 systemctl start nginx 啟動 Nginx 服務。使用 systemctl enable nginx 啟用在系統啟動時自動啟動 Nginx。使用 systemctl status nginx 驗證啟動是否成功。在 Web 瀏覽器中訪問 http://localhost 查看默認歡迎頁面。
 nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎麼配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安裝 Nginx 並創建虛擬主機配置。修改主配置文件並包含虛擬主機配置。啟動或重新加載 Nginx。測試配置並查看網站。選擇性啟用 SSL 並配置 SSL 證書。選擇性設置防火牆允許 80 和 443 端口流量。
 nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
nginx403怎麼解決
Apr 14, 2025 am 10:33 AM
如何解決 Nginx 403 Forbidden 錯誤?檢查文件或目錄權限;2. 檢查 .htaccess 文件;3. 檢查 Nginx 配置文件;4. 重啟 Nginx。其他可能原因還包括防火牆規則、SELinux 設置或應用程序問題。
 怎麼解決nginx跨域問題
Apr 14, 2025 am 10:15 AM
怎麼解決nginx跨域問題
Apr 14, 2025 am 10:15 AM
解決 Nginx 跨域問題有兩種方法:修改跨域響應頭:添加指令以允許跨域請求,指定允許的方法和頭,以及設置緩存時間。使用 CORS 模塊:啟用模塊並配置 CORS 規則,允許跨域請求、方法、頭和設置緩存時間。






