movable-area是微信小程式的新元件,可以用來移動視圖區域movable-view。這篇文章主要介紹了微信小程式movable view移動圖片和雙指縮放實例程式碼,需要的朋友可以參考下
movable-area是微信小程式的新元件,可以用來移動視圖區域movable -view。移動方向可選擇任何、垂直和平行。可移動區域包含其他文字、圖片、按鈕等組件。可移動區域可綁定touchend等事件。 movable-view的參數可調整動畫效果。
先從movable-view開始說起吧. movable-view是小程式自訂的元件.其描述為:"可移動的視圖容器,在頁面中可以拖曳滑動".
#值得注意的是文件中有一段備註: "當movable-view小於movable-area時,movable-view的移動範圍是在movable-area內;當movable-view大於movable-area時,movable-view的移動範圍必須包含movable-area(x軸方向和y軸方向分開考慮)". 也就是說父容器movable-area是可以比子容器movable-view小的,但是子容器的移動範圍必須包括父容器.
先看官方實例程式碼:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
這裡面有個錯誤,應該是編寫人的一點小失誤吧. 第二個movable-area的屬性direction應該寫在movable-view上.
1 2 3 4 |
|
看下效果:
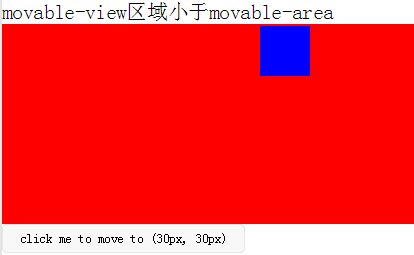
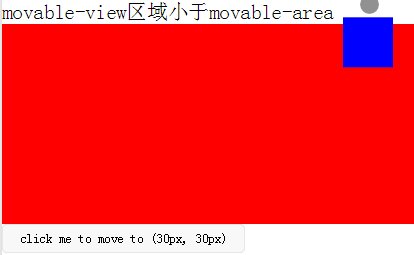
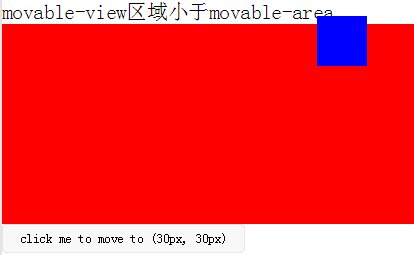
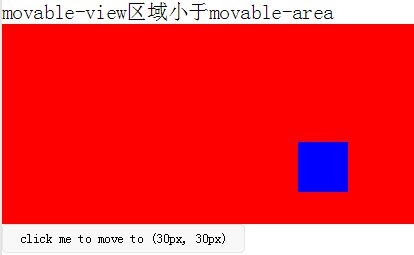
1) 當movable-view區域小於movable -area時,子容器movable-view只能在父容器內移動. 下圖的效果是設定了屬性out-of-bounds="true"的效果. out-of-bounds可以染子容器到達父容器邊界時有個超出邊界然後回彈的動畫. 並不是真正能讓子容器移動到父容器以外.
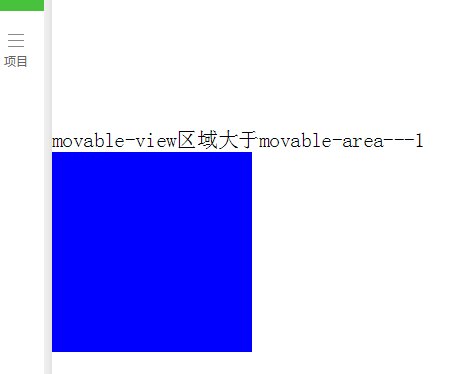
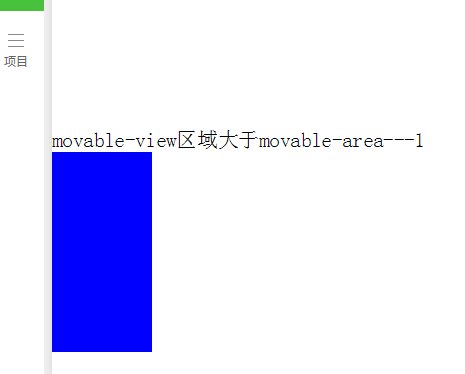
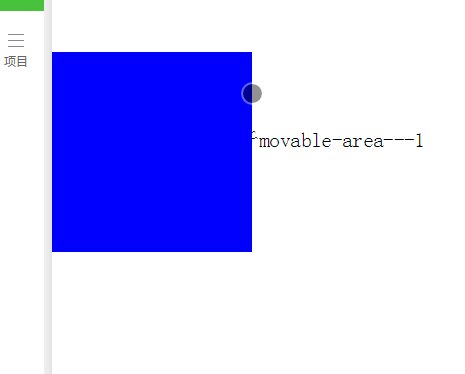
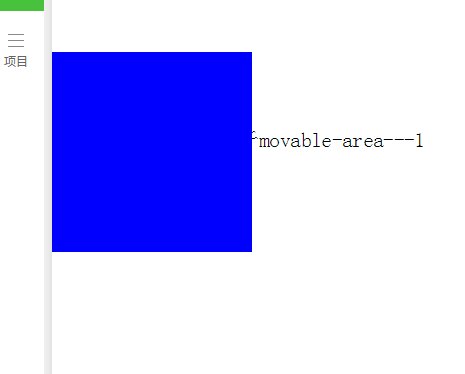
2) 當movable-view區域大於movable-area時,子容器移動的範圍必須包括父容器. 地
 第二種情況,把父容器看做手機螢幕視覺區域,子容器看做要查看的長圖,大圖. 就可以實現拖動查看圖片的效果. 如果圖片時動態加載的,不是固定的圖片,就要兼容圖片寬高小於屏幕可視寬高和圖片寬高大於可視屏幕寬高的可能性,也就是要考慮到以上兩種情況.我們要在movable組件加載的同時設置好movable-view的寬高,因為movable組件加載成功後再去改變movable-view的大小,可移動區域是不會變的. 我們可以透過頁面中要查看的圖片的onload事件中獲取圖片寬高(目前我只發現bindload事件能獲取到圖片寬高),然後儲存起來imgWidth和imgHeight. 當使用者點擊圖片時,在bindtap事件中設定好movable-view的寬高,同時將movable-area的彈窗wx;if設定為true.
第二種情況,把父容器看做手機螢幕視覺區域,子容器看做要查看的長圖,大圖. 就可以實現拖動查看圖片的效果. 如果圖片時動態加載的,不是固定的圖片,就要兼容圖片寬高小於屏幕可視寬高和圖片寬高大於可視屏幕寬高的可能性,也就是要考慮到以上兩種情況.我們要在movable組件加載的同時設置好movable-view的寬高,因為movable組件加載成功後再去改變movable-view的大小,可移動區域是不會變的. 我們可以透過頁面中要查看的圖片的onload事件中獲取圖片寬高(目前我只發現bindload事件能獲取到圖片寬高),然後儲存起來imgWidth和imgHeight. 當使用者點擊圖片時,在bindtap事件中設定好movable-view的寬高,同時將movable-area的彈窗wx;if設定為true.
#
1 2 3 4 5 6 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 |
|
部分CSS代碼
1 2 3 4 5 6 7 8 |
|
以上基本上可以完成一個點擊查看圖片的需求.
自訂控制項 resizePicModal.wxml:
1 2 3 4 5 6 7 8 9 10 11 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 |
|
業務頁面wxml:引入自訂控制項範本
1 2 3 4 5 6 7 8 9 10 |
|
业务页面js,引用js文件,实例化resizePicModal
1 2 3 4 5 6 7 8 9 10 |
|
总结
以上是微信小程式中關於movable-view移動圖片與雙指縮放的實例詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




