本篇主要介紹了小程式對接七牛雲端儲存的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
前言:
做小程式有一段時間了,總結一下做過的技術點,特此貢獻給小夥伴們!專案中,有圖片儲存、視訊儲存、錄音儲存這三個需要雲端對接儲存。
一、圖片/影片/錄音上傳七牛對接
準備工作:
# a、你要有一個七牛帳號,實名認證後,在七牛的個人中心,有個秘鑰管理-裡面有一對秘鑰,是上傳必須的。這對秘鑰,配置在後端,配置時可以設定允許上傳格式,也可以設定為任何格式都可上傳,讓我們的後端大哥去慢慢弄吧。另外,還需要在七牛的物件儲存里新建一個儲存空間,所要上傳的檔案就是儲存在你創建的空間裡,如果你為了方便管理,也可以圖片/影片/錄音/其他各創建一個儲存空間。這個儲存空間名字,也要配置在後端的。
b、需要一個上傳令牌token,一個檔案上傳對應一個token,這是必須的。上傳令牌token還有時效性,後端設定1h,足以讓你完成上傳操作就行。這個token由我們自己後端生成,前端調接口獲取token,或者像我這樣,直接把接口丟在[uptokenURL]後面,七牛的會自己去取。也可以由我們自己先得到token,再丟給七牛。
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_toke', uploadURL:'https://up.qbox.me',//华东
uptoken: token,uploadURL:'https://up.qbox.me',//华东
c、七牛的js檔案qiniuUploader.js,在下面給的七牛位址裡面,可以去下載。裡面有個小程式的SDK,解壓縮找到裡面的qiniuUploader.js,在你需要上傳的頁面,匯入這個js。 https://developer.qiniu.com/sdk#community-sdk
1、圖片上傳七牛
透過小程式的方法,提供使用者新增本地圖片,或拍照,之後你會得到方法返回的圖片臨時路徑。我們可以把圖片維護在一個陣列裡,這樣在上傳七牛時,就以佇列的形式上傳。
constqiniuUploader = require("../../libs/qiniuUploader.js");
var sourceType = [['camera'], ['album'], ['camera','album']];
var sizeType = [['compressed'], ['original'], ['compressed','original']];
var imageArray = [];// 点击事件,从本地相册选择图片或使用相机拍照。
chooseImage: function (e) {
var that =this;
wx.chooseImage({
sourceType: sourceType[this.data.sourceTypeIndex],
sizeType: sizeType[this.data.sizeTypeIndex],
count:this.data.count[this.data.countIndex],//这个count可以用来删除当前图片
success: function (res) {
// 返回照片的本地文件路径,tempFilePath可以作为img标签的src属性显示图片vartempFilePaths = res.tempFilePaths;
imageArray.push(tempFilePaths);
that.setData({
imageList: tempFilePaths
})
that.pictureUploadqiniuMethod(imageArray,"tupian_");
},
})
},
//得到图片路径数组后,准备上传七牛
pictureUploadqiniuMethod: function (imageArray, fileHead){
var that =this;
for(vari =0; i < imageArray.length; i++) {
var filePath = imageArray[i];
var imgName = filePath.substr(30,50);
qiniuUploader.upload(filePath, (res) => {
//上传成功,上传成功一张图片,进入一次这个方法,也就是返回一次
console.log(res)
},
(error) => {
//图片上传失败,可以在七牛的js里面自己加了一个err错误的返回值console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东key: fileHead + imgName,// 自定义文件 keyregion:'ECN',
});
}
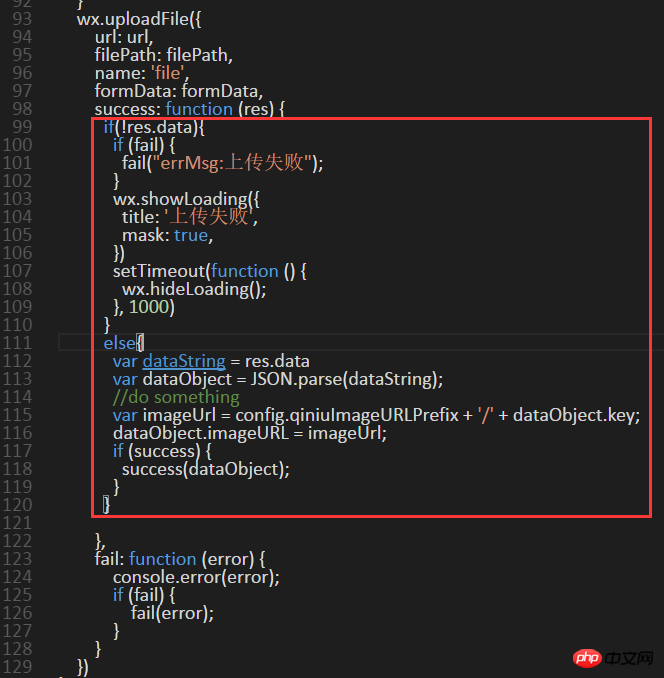
},紅線框內的這塊程式碼,是七牛qiniuUploader.js檔案裡的,我加了一個if判斷,為了防止雖然上傳成功,但沒有返回data,這樣在程式碼112行取得返回data時,不至於直接報錯。

解釋::
#imageArray:準備上傳的圖片暫時位址陣列。
fileHead:自訂上傳七牛文件名的頭,為了區別上傳文件,例如圖片/影片/錄音/其他,
imgName:自訂上傳七牛檔案名,前端處理嘛,我就簡單的通過截取臨時路徑(filePath )的30-50位字符作為儲存到七牛的文件名,即使你添加了兩張相同的圖片,小程序給你的臨時路徑也是不一樣的,所以不會存在重名情況。
domain:下載資源時用到。如果設置,在上傳後的success裡返回的res.ImageURL字段,是一個帶http的直接可以訪問的文件地址,否則需要自己拼接。
key:最後儲存到七牛的檔案名,我這裡的圖片檔案名稱=檔案頭(fileHead)+偽檔案名稱(imgName)
uploadURL:上傳到七牛的那個儲存區域,上傳區域和上傳區域代碼一定要對應上。
region:上傳區域代碼。
shouldUseQiniuFileName:表示是否由七牛定義上傳檔案名,如果是 true,則檔案 key 由 qiniu 伺服器指派 (全域去重)。預設是 false,也就是我們自己來定義。如果key設定了,優先權最高。
七牛儲存區域表:

#這樣,在需要上傳頁面呼叫七牛的qiniuUploader.js,就可以上傳了。
會遇到的問題:
某張圖片/影片/錄音上傳失敗可能的原因:
①上傳檔案不是後端所允許的大小,圖片一般小於3M。視訊/錄音我限制是小於1M
②上傳檔案格式在後端沒有被允許。
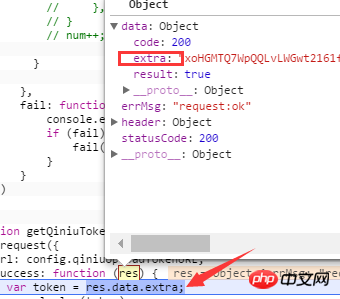
③token取得失敗,例如我遇到的,七牛的qiniuUploader.js檔案透過介面取得token,預設是這樣[var token = res.data.token;],而我們後端介面回傳的token是這樣

所以我需要在七牛的js檔案裡修改為[var token = res.data.extra;],要麼讓後端改。
2、影片上傳七牛
影片上傳和圖片上傳是一個套路,只是文件格式不同,影片一般就一個文件,不像圖片有多張,需要搞個佇列來上傳。所以上傳影片就這樣:
//事件绑定,添加视频
chooseVideo: function (res) {
var that =this;
wx.chooseVideo({
sourceType: sourceType[this.data.sourceTypeIndex],
camera: camera[this.data.cameraIndex],
maxDuration: duration[this.data.durationIndex],
success: function (res) {
var shipinFile= res.tempFilePath;
that.setData({
src: shipinFile
});
//用户寻选择好图片后,调用上传方法
that.shipinUploadqiniuMethod(shipinFile,"shipin_");
}
})
},
//视频上传七牛
shipinUploadqiniuMethod: function (shipinFile, fileHead){
var that =this;
var shipinName = shipinFile.substr(30,50);
qiniuUploader.upload(shipinFile, (res) => {
//视频上传成功console.log(res)
},
(error) => {
//视频上传失败,可以在七牛的js里面自己加了一个err错误的返回值
console.log('error: '+ error)
},
{
domain:'oqxfq54dn.bkt.clouddn.com',
uptokenURL:'https://get.qiniutoken.com/minibx/geo_f/gain_qn_token',
uploadURL:'https://up.qbox.me',//华东
key: fileHead + shipinName ,// 自定义文件 keyregion:'ECN',//华东区域代码});
}
},3、录音文件上传七牛
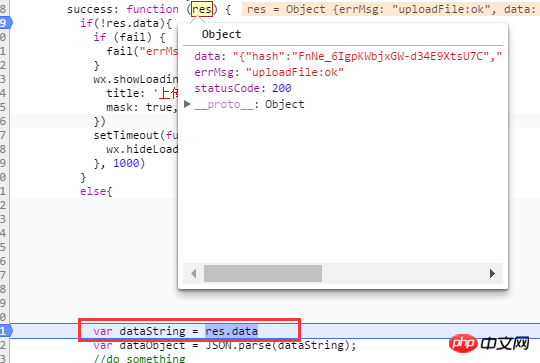
小程序的录音格式为silk,录音上传七牛,可以和视频共用一个方法。但虽然上传成功了,状态码为403,七牛没有返回data,像这样:

正常上传时,能正常返回data,并且状态码是200

后端配置silk格式允许,这样应该是没问题的。

上传成功七牛却没有返回data,这个data里有文件传七牛那边在线地址,不返回我们怎么访问了。现在的处理是:把音频文件传到自己服务器。目前就只能这么办了。
以上是微信小程式如何實作對接七牛雲端儲存的實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




