這篇文章主要介紹了微信小程式微信運動步數的實例程式碼,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
現在運動計步很火,無論是螞蟻森林,還是微信上都很火爆,本文介紹了微信小程序微信運動步數的實例代碼,分享給大家
微信小程式API-微信運動
想法:wx.login取得的code請求所取得的session_key,wx.getWeRunData取得的iv,encryptData,將它們一起傳送到後台解密就行了。
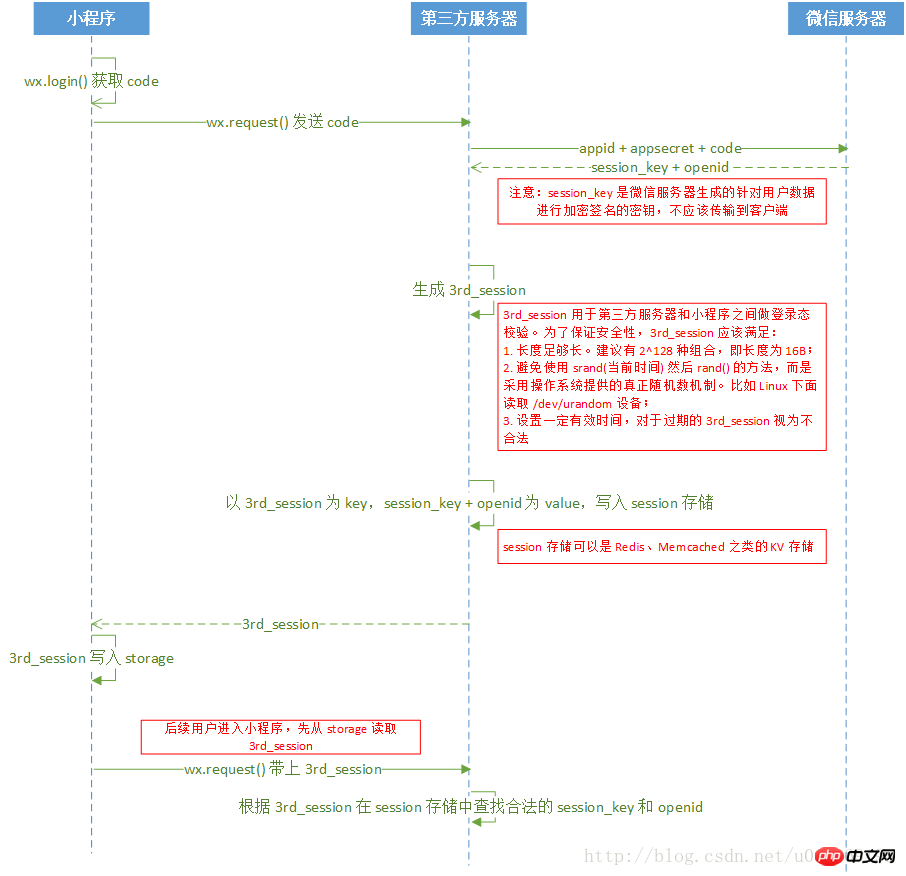
安全顧慮,因為只是範例所以直接傳遞session_key了,為了安全最好按照下圖的方式加密後儲存到Redis中再傳遞key。

小程式端程式碼
get3rdSession: function () {
let that = this
wx.request({
url: 'https://localhost/login.php',
data: {
code: this.data.code
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
success: function (res) {
var sessionId = res.data;
that.setData({ sessionId: sessionId })
wx.setStorageSync('sessionId', sessionId)
that.decodeUserInfo()
}
})
},
decodeUserInfo: function () {
let that = this
wx.request({
url: 'https://localhost/decrypt.php',
data: {
encryptedData: that.data.encryptedData,
iv: that.data.iv,
session: wx.getStorageSync('sessionId')
},
method: 'GET', // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
// header: {}, // 设置请求的 header
success: function (res) {
let todayStep = res.data.stepInfoList.pop()
that.setData({
step: todayStep.step
});
}
})
},
onLoad: function () {
let that = this
wx.login({
success: function (res) {
let code = res.code
that.setData({ code: code })
wx.getWeRunData({//解密微信运动
success(res) {
const wRunEncryptedData = res.encryptedData
that.setData({ encryptedData: wRunEncryptedData })
that.setData({ iv: res.iv })
that.get3rdSession()//解密请求函数
}
})
}
})
}後台這使用的是官方PHP版本Demo:先處理login的請求,login.php直接回傳session_key,然後再一起請求decrypt.php進行解密。
login.php部分程式碼
$appid = '你的appid'; $appsecret = '你的appsecret'; $url = 'https://api.weixin.qq.com/sns/jscode2session?appid='.$appid.'&secret='.$appsecret.'&js_code='.$_GET['code'].'&grant_type=authorization_code'; $content = file_get_contents($url); $content = json_decode($content); echo $content->session_key;
decrypt.php部分程式碼
$pc = new WXBizDataCrypt($appid, $sessionKey);
$errCode = $pc->decryptData($encryptedData, $iv, $data );
if ($errCode == 0) {
print($data . "\n");
} else {
print($errCode . "\n");
}以上是微信小程式如何實現獲取微信運動步數的案例(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




