微信小程式中關於三級連動位址選擇器的實例分享
本文介紹了微信小程式三級連動位址選擇器的實例程式碼,分享給大家,有需要的可以一起了解一下
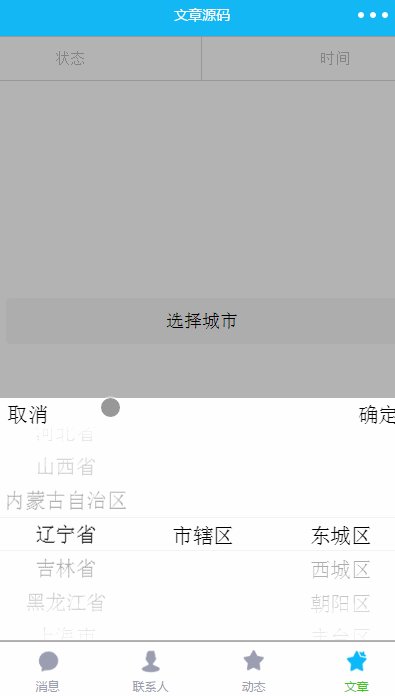
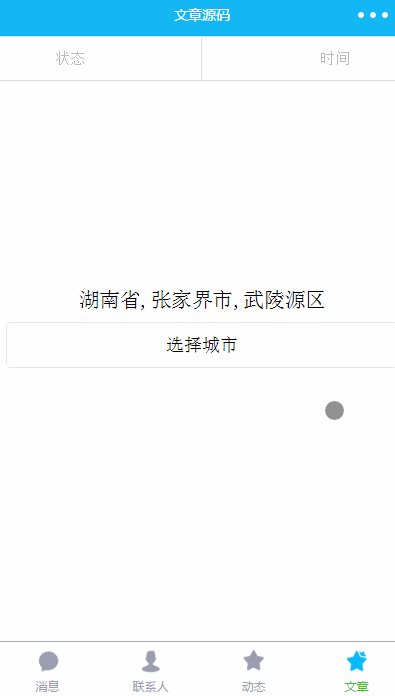
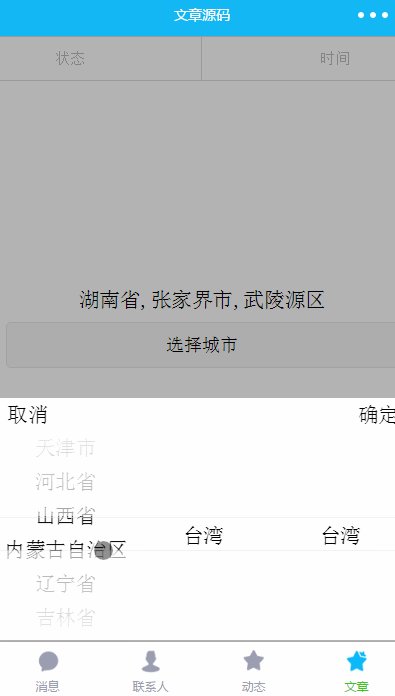
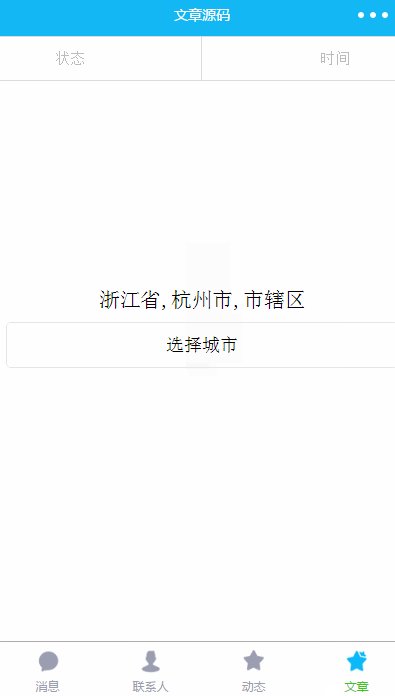
在一些電商類的小程式中,位址選擇這個功能一般是必備的,一般的收貨資訊都需要有一個能選擇省市縣的控件,當然也有些人為了省事就直接寫了一個供輸入的input,那麼這樣做的缺點不言而喻,而且用戶體驗也不是那麼的好,今天的這篇文章就分享一下微信小程式位址選擇的實作。省市縣的資料以及區域碼可以從國家統計局查詢到,具體可以自己搜尋。照例先上原始碼和效果圖
源碼傳送門

picker和picker-view元件
在正式介紹之前,我們需要先介紹這個元件前面的文章有簡單介紹過,它是從底部彈起的滾動選擇器,可以透過設定type的值來實現日期選擇,時間選擇以及普通的選擇器,如果我們想實現上圖三級連動位址選擇效果,發現實現起來很困難,應該說是不能實現,因為picker普通選擇器是只能有一列,如果想這實現三列的效果就需要另闢蹊徑了。
既然是另闢蹊徑,自然就會想到picker-view,該組件是一個嵌入頁面的滾動選擇器,該組件中可以放置多個picker-view-column,並且只能放置picker-view-column,其它組件是不會顯示的,每一個picker-view-column就是一列。
picker-view有幾個重要的屬性,value是一個數組類型,數組中的數字依次表示picker-view 內的picker-view-colume 選擇的第幾項(下標從0 開始),數字大於picker -view-column 可選項長度時,選擇最後一項。 indicator-style和indicator-class可以設定選擇器中間選取框的樣式,他有一個事件bindchange,當我們滾動item時選擇的item資料變更就會觸發這個函數,並且可以透過event.detai.vaule(和上面介紹vaule意義相同)取得目前選擇的是第幾項(下標從0 開始)。而對於picker-view-column高度會自動設定成與picker-view的選取框的高度一致。
省市縣數據文件存儲了地址選擇所需用到的數據,主要是區域碼和名字,然後通過下面代碼將數據暴露出去,以供使用
module.exports = {
citys,
provinces,
areas
}wxml文件實現
<view class="picker-view" animation="{{animationAddressMenu}}" style="visibility:{{addressMenuIsShow ? 'visible':'hidden'}}">
<view style="height:10% ;width:95%;margin-top:10rpx">
<text catchtap="cityCancel">取消</text>
<text style="float: right" catchtap="citySure">确定</text>
</view>
<picker-view style="width: 100%; height: 300px;" bindchange="cityChange" value="{{value}}" wx:key="">
<picker-view-column>
<view wx:for="{{provinces}}" class="picker-item">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{citys}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
<picker-view-column>
<view wx:for="{{areas}}" class="picker-item" wx:key="">
{{item.name}}</view>
</picker-view-column>
</picker-view>
</view>wxml文件實現
.picker-view {
width: 100%;
display: flex;
z-index:12;
background-color: #fff;
flex-direction: column;
justify-content: center;
align-items: center;
position: fixed;
bottom: 0rpx;
left: 0rpx;
height: 40vh;
}
.picker-item {
line-height: 70rpx;
margin-left: 5rpx;
margin-right: 5rpx;
text-align: center;
}wxml文件實現
/**
* 控件当前显示的数据
* provinces:所有省份
* citys 选择省对应的所有市,
* areas选择市对应的所有区
* areaInfo:点击确定时选择的省市县字符拼接
* animationAddressMenu:动画
* addressMenuIsShow:是否可见
*/
data: {
animationAddressMenu: {},
addressMenuIsShow: false,
value: [0, 0, 0],
provinces: [],
citys: [],
areas: [],
areaInfo:''
},wxml文件實現
var address = require('../../utils/city.js')
wxml文件實現
// 默认联动显示北京
var id = address.provinces[0].id
this.setData({
provinces: address.provinces,
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})wxml文件實現
// 点击所在地区弹出选择框
selectDistrict: function (e) {
var that = this
// 如果已经显示,不在执行显示动画
if (that.data.addressMenuIsShow) {
return
}
// 执行显示动画
that.startAddressAnimation(true)
},
// 执行动画
startAddressAnimation: function (isShow) {
console.log(isShow)
var that = this
if (isShow) {
// vh是用来表示尺寸的单位,高度全屏是100vh
that.animation.translateY(0 + 'vh').step()
} else {
that.animation.translateY(40 + 'vh').step()
}
that.setData({
animationAddressMenu: that.animation.export(),
addressMenuIsShow: isShow,
})
},
// 点击地区选择取消按钮
cityCancel: function (e) {
this.startAddressAnimation(false)
},
// 点击地区选择确定按钮
citySure: function (e) {
var that = this
var city = that.data.city
var value = that.data.value
that.startAddressAnimation(false)
// 将选择的城市信息显示到输入框
var areaInfo = that.data.provinces[value[0]].name + ',' + that.data.citys[value[1]].name + ',' + that.data.areas[value[2]].name
that.setData({
areaInfo: areaInfo,
})
},
// 点击蒙版时取消组件的显示
hideCitySelected: function (e) {
console.log(e)
this.startAddressAnimation(false)
},
// 处理省市县联动逻辑
cityChange: function (e) {
console.log(e)
var value = e.detail.value
var provinces = this.data.provinces
var citys = this.data.citys
var areas = this.data.areas
var provinceNum = value[0]
var cityNum = value[1]
var countyNum = value[2]
// 如果省份选择项和之前不一样,表示滑动了省份,此时市默认是省的第一组数据,
if (this.data.value[0] != provinceNum) {
var id = provinces[provinceNum].id
this.setData({
value: [provinceNum, 0, 0],
citys: address.citys[id],
areas: address.areas[address.citys[id][0].id],
})
} else if (this.data.value[1] != cityNum) {
// 滑动选择了第二项数据,即市,此时区显示省市对应的第一组数据
var id = citys[cityNum].id
this.setData({
value: [provinceNum, cityNum, 0],
areas: address.areas[citys[cityNum].id],
})
} else {
// 滑动选择了区
this.setData({
value: [provinceNum, cityNum, countyNum]
})
}
console.log(this.data)
},wxml文件實現
rrreee
以上是微信小程式中關於三級連動位址選擇器的實例分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
Apple售後(apple售後點地址)
Jan 11, 2024 pm 10:30 PM
apple官方售後電話蘋果24小時服務中心電話:400-666-8800。蘋果手機售後電話人工服務電話是:400-666-8800。 -627-2273。蘋果客服人工服務電話是售後支援400-627-2273;線上商店400-666-8800;蘋果官方電話唯一號碼就是400-666-8800。蘋果客服人工服務電話是400-666-8800,您可以撥打此電話諮詢蘋果產品的硬體、軟體和第三方配件產品問題。需要注意的是,蘋果的人工客服並非24小時提供服務,他們的服務時間為早上9點至晚上9點(週日為9點至
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
旅程IPx經典動畫《西遊記》 西行旅程無畏無懼
Jun 10, 2024 pm 06:15 PM
穿越蒼茫征途,踏足西遊之境!今日,征途IP正式宣布將與央視動畫《西遊記》展開跨界合作,共同打造一場融合了傳統與創新的文化盛宴!此次攜手,不僅標誌著兩大國產經典品牌的深度合作,更彰顯了征途系列在弘揚中國傳統文化道路上的不懈努力與堅持。征途系列自誕生以來,便憑藉其深厚的文化底蘊和多元化的遊戲玩法,受到玩家們的喜愛。在文化傳承方面,征途系列更是始終保持著對中國傳統文化的敬意與熱愛,將傳統文化元素巧妙地融入遊戲,為玩家們帶來了更多的樂趣與啟發。而央視動畫《西遊記》則是陪伴了一代又一代人成長的經典之作,其
 美團地址在哪裡改?美團地址修改教學!
Mar 15, 2024 pm 04:07 PM
美團地址在哪裡改?美團地址修改教學!
Mar 15, 2024 pm 04:07 PM
一、美團地址在哪裡改?美團地址修改教學!方法(一)1.進入美團我的頁面,點選設定。 2.選擇個人資訊。 3.再點選收貨地址。 4.最後選擇要修改的地址,點選地址右側的筆圖標,修改即可。方法(二)1.在美團app首頁,點選外賣,進入後點選更多功能。 2.在更多介面,點選管理地址。 3.在我的收貨地址介面,選擇編輯。 4.依需求一一修改,最後點選儲存地址即可。
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 什麼是路由器位址分配租期?
Feb 19, 2024 pm 11:37 PM
什麼是路由器位址分配租期?
Feb 19, 2024 pm 11:37 PM
路由器是網路中非常重要的設備之一,起到了連接多個設備並進行資料傳輸的作用。在路由器的配置中,有一個重要的參數是位址租期(AddressLeaseTime),其意義對於網路連線和管理至關重要。本文將詳細介紹路由器位址租期的意義與作用。位址租期是指路由器給予連接設備使用IP位址的時間週期。每個設備連接到路由器後,會自動取得一個臨時的IP位址,這個位址在一定的
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia






