HTML5 FormData用法詳解以及檔案上傳實作過程講解
本篇文章主要介紹了HTML5 FormData 方法介紹以及實現文件上傳範例,具有一定的參考價值,有興趣的可以了解一下
XMLHttpRequest 是一個瀏覽器接口,透過它,我們可以使得Javascript 進行HTTP (S) 通訊。 XMLHttpRequest 在現在瀏覽器中是一種常用的前後台互動資料的方式。 2008年2 月,XMLHttpRequest Level 2 草案提出來了,相對於上一代,它有一些新的特性,其中FormData 就是XMLHttpRequest Level 2 新增的一個對象,利用它來提交表單、模擬表單提交,當然最大的優點就是可以上傳二進位檔案。以下就具體介紹如何利用 FormData 來上傳檔案。
FormData 上傳檔案實例
先看一下formData的基本用法:FormData對象,可以把所有表單元素的name與value組成一個queryString,提交到後台。只要將 form 表單當作參數傳入 FormData 建構子:
var form = document.getElementById("form1");
var fd = new FormData(form);這樣就可以直接透過ajax 的 send() 方法將 fd 傳送到背景。
以下建立了一個表單form,表單中除了普通的資料外,還有檔案上傳,我們直接將form物件作為參數傳入FormData物件:
<form name="form1" id="form1">
<p>name:<input type="text" name="name" /></p>
<p>gender:<input type="radio" name="gender" value="1" />male <input type="radio" name="gender" value="2" />female</p>
<p>stu-number:<input type="text" name="number" /></p>
<p>photo:<input type="file" name="photo" id="photo"></p>
<p><input type="button" name="b1" value="submit" onclick="fsubmit()" /></p>
</form>
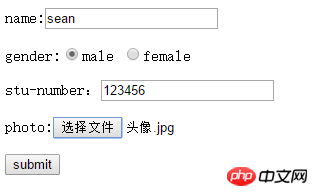
<p id="result"></p>上述程式碼建立一個form,簡單的填寫一些訊息,以及選擇一張圖片作為頭像,設定一個p來存放回傳的結果。

為了簡便,我們還是採用jquery封裝的ajax來向後台傳輸資料:
function fsubmit() {
var form=document.getElementById("form1");
var fd =new FormData(form);
$.ajax({
url: "server.php",
type: "POST",
data: fd,
processData: false, // 告诉jQuery不要去处理发送的数据
contentType: false, // 告诉jQuery不要去设置Content-Type请求头
success: function(response,status,xhr){
console.log(xhr);
var json=$.parseJSON(response);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormData用法詳解以及檔案上傳實作過程講解" >';
$('#result').html(result);
}
});
return false;
}在上述程式碼中的server.php 是伺服器端的文件,接收ajax請求,並將接收結果返回,具體代碼如下:
<?php
$name = isset($_POST['name'])? $_POST['name'] : '';
$gender = isset($_POST['gender'])? $_POST['gender'] : '';
$number = isset($_POST['number'])? $_POST['number'] : '';
$filename = time().substr($_FILES['photo']['name'], strrpos($_FILES['photo']['name'],'.'));
$response = array();
if(move_uploaded_file($_FILES['photo']['tmp_name'], $filename)){
$response['isSuccess'] = true;
$response['name'] = $name;
$response['gender'] = $gender;
$response['number'] = $number;
$response['photo'] = $filename;
}else{
$response['isSuccess'] = false;
}
echo json_encode($response);
?>填寫好資訊後,點擊submit,頁面中能得到以下效果,去伺服器端對應的資料夾下也能發現上傳的圖片。

如果你是原生JavaScript 愛好者,當然一樣能實作以上功能,以下是簡單的JavaScript實作程式碼:
function fsubmit() {
var form=document.getElementById("form1");
var formData=new FormData(form);
alert(formData.name);
var oReq = new XMLHttpRequest();
oReq.onreadystatechange=function(){
if(oReq.readyState==4){
if(oReq.status==200){
console.log(typeof oReq.responseText);
var json=JSON.parse(oReq.responseText);
var result = '';
result +="个人信息:<br/>name:"+json['name']+"<br/>gender:"+json['gender']+"<br/>number:"+json['number'];
result += '<br/>头像:<img src="/static/imghw/default1.png" data-src="' + json['photo'] + '" class="lazy" style="max-width:90%" style="border-radius: 50%;" / alt="HTML5 FormData用法詳解以及檔案上傳實作過程講解" >';
$('#result').html(result);
}
}
};
oReq.open("POST", "server.php");
oReq.send(formData);
return false;
}FormData 物件方法介紹
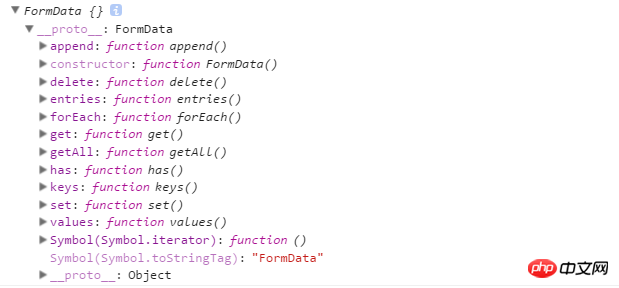
FormData 除了上面的建立新物件時直接將form 作為參數傳入外,還有其他的功能。網路上大部分關於 FormData 介紹的文章都只提到了append()方法,那麼FormData 物件到底有些什麼方法呢?我們console 一下就知道:

console 之後我們有重大的發現,FormData 物件竟然有這麼方法,所以還是自己測試才能發現真相,下面就對這些方法一一進行講解:
1、append()
append()方法用於在FormData 物件中新增鍵值對:
fd.append('key1',"value1"); fd.append('key2',"value2");
fd是FormData 對象,可以新建的空的對象,也可以是已經包含form 表單或其他鍵值對。
2、set()
設定對應的鍵key 對應的值value(s)
fd.set('key1',"value1"); fd.set('key2',"value2");
看起來跟append() 方法有點類似,這兩者的區別就是,當指定的key 值存在時,append()方法是將新增的添加的所以的鍵值對最後,而set()方法將會覆蓋前面的設定的鍵值對。還是透過實例來對比,我們在前面的form 的基礎上append() 或set() 新的鍵值對:
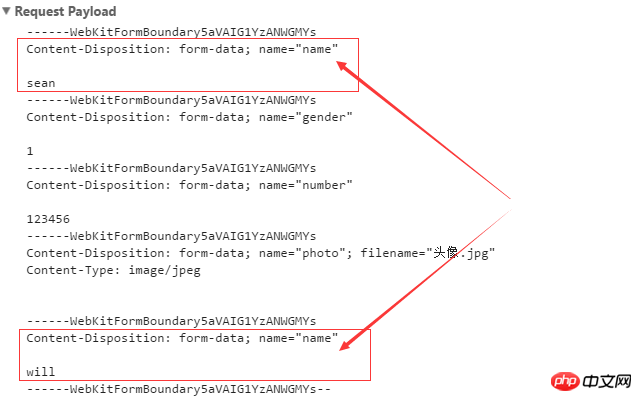
fd.append('name',"will");
有兩個key為name的鍵值對:

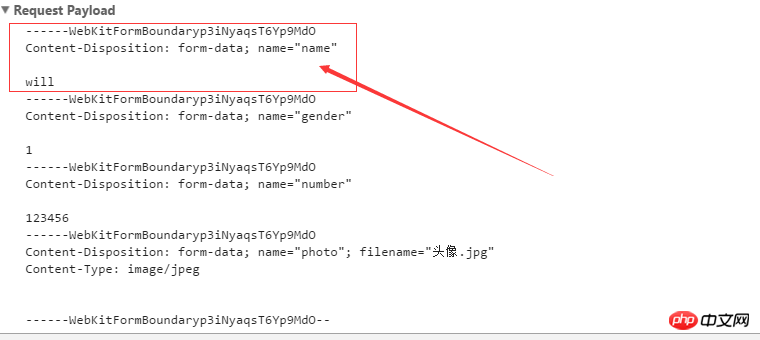
fd.set('name',"will");
只有一個key為name的鍵值對:

以上就是append() 和set() 的差別。如果設定的key值不存在,那麼兩者的效果是一樣的。
3、delete()
接收一個參數,表示你要刪除的key 值的名字,如果有多個相同key 值,會一併刪除:
fd.append('name','will'); fd.delete('name');
form 中的name 資訊以及透過append() 新增的name 的資訊都被刪除了。
4、get() 和 getAll()
接收一個參數,表示需要尋找的 key 的名稱,傳回第一個該 key 對應的 value 值。如果有多個相同的 key, 而且要傳回所有的這個 key 對應的 value 值。
同樣以上面的form 表單為基礎:
fd.append('name','will'); console.log(fd.get('name')); // sean
fd.append('name','will'); console.log(fd.getAll('name')); // ["sean", "will"]
#5、has()
该方法也接收一个参数,同样是 key 的名称,返回一个Boolean 值, 用来判断FormData 对象是否含有该 key。以上面的form为例:
console.log(fd.has('name')); // true console.log(fd.has('Name')); // false
6、keys()
该方法不需要接收参数,返回一个迭代器,通过这个迭代器,我们可以遍历FormData 对象中所有的 key。以上面的form为例:
for (var key of fd.keys()) {
console.log(key);
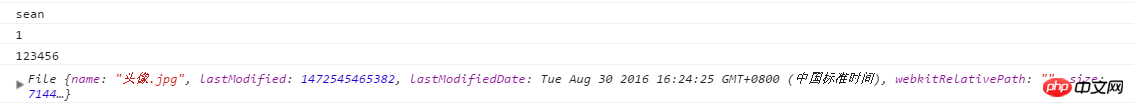
}结果为:
name
gender
number
photo
7、values()
有遍历 key 的迭代,当然也就少不了遍历 value 的迭代器了。values()就是遍历value 的迭代器,用法与 keys() 类似:
for (var value of fd.values()) {
console.log(value);
}结果:

8、entries()
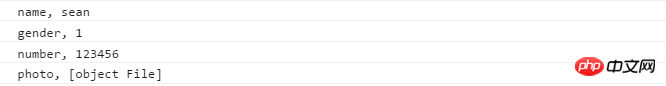
有遍历 key 的迭代器,也有遍历 value 的迭代器,为何不搞一个两者一起的呢!entries()就是返回一个包含键值对的迭代器:
for(var pair of fd.entries()) {
console.log(pair[0]+ ', '+ pair[1]);
}结果:

FormData兼容性问题
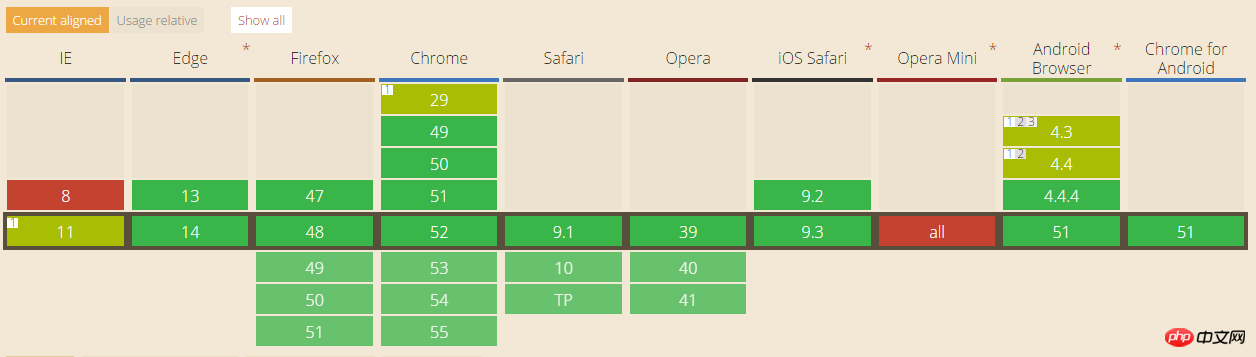
由于 FormData 是 XMLHttpRequest Level 2 新增的接口,现在 低于IE10 的IE浏览器不支持 FormData ,至于 上面介绍的 FormData 对象的方法经过测试,在 IE 浏览器中都不支持,具体的各大浏览器的支持情况可以参照下图:

以上是HTML5 FormData用法詳解以及檔案上傳實作過程講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














