原文作者:Thijs van der Vossen
本文譯自《How to work around the Mobile Safari image resource limit》,原文寫於2010年10月25日。可能部分限制已不再適用。
翻譯本文的目的是作為《讀Zepto源碼之assets模組》的附文,讀Zepto源碼系列文章已經放到了github上,歡迎star: reading-zepto
正文開始:
受限於Ipad 和Iphone 的可用內存,Safari 瀏覽器的行動端會比桌面端有著更嚴格的資源使用限制
其中之一是每個HTML 頁面的圖片資料總量。當行動端的 Safari 瀏覽器載入了 8 到 10MB 的圖片資料後,就會停止載入其他圖片,甚至瀏覽器還會崩潰。
大多數網站都不會受到這條限制的影響,因為保持頁面合理的大小通常是一種很聰明的做法。
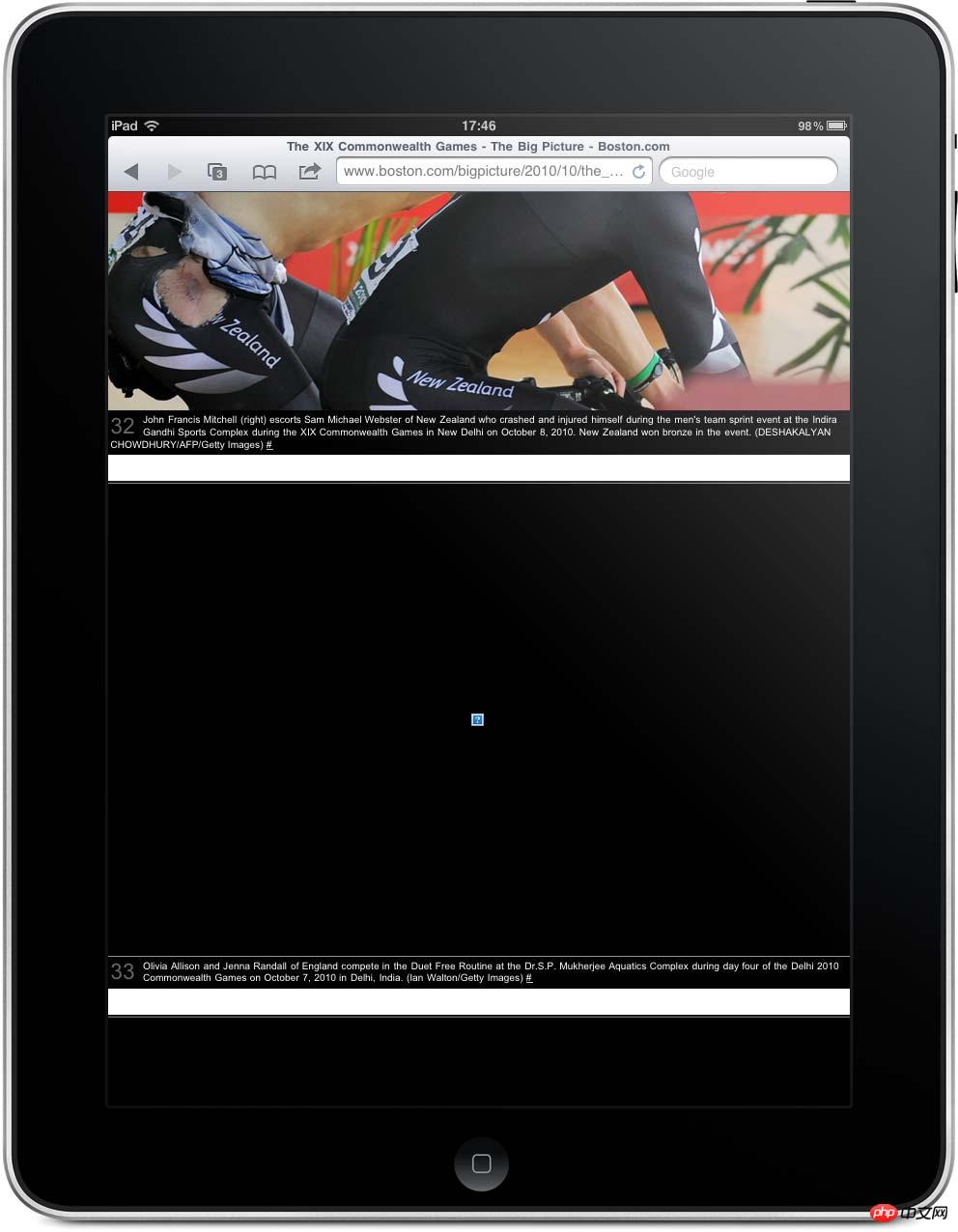
但是,在下面的場景中,你可能會遇到麻煩,例如大型的圖片畫廊和幻燈片,或者是異步加載新資料的web 應用,例如模擬不同版塊切換時的原生動畫(是的,你可以用行動裝置Safari 模擬Flipboard 的切換效果)。


我們有充足的理由相信,只透過刪除不再需要的圖片元素,就可以不受這條限制的影響:
var img = document.getElementById('previous'); img.parentNode.removeChild(img);
但是然並卵,因為某些原因,將圖片從DOM (或包含圖片的元素)中刪除時,圖片的真實資料並沒有釋放。真是頭大啊!
而將圖片的 src 屬性設定為其他的(更小的)圖片鏈接,卻起到了作用。
var img = document.getElementById('previous'); img.src = 'images/empty.gif';
替換掉 src 屬性後,舊的圖片資料最終得到了釋放。
我已經徹底測試過這種方法,下面幾個方面是需要注意的:
將src 屬性設為其他圖片後,圖片資料不會立即釋放,需要一段時間讓垃圾回收器來真正釋放記憶體。這意味著,如果你太塊地插入圖片,依舊可能會陷入麻煩。
在行動裝置Safari 觸發限制後,即便刪除一部分或全部已經載入的數據,Safari 也不會再載入額外的圖片,這種情況即便在切換到其他頁面時也繼續存在。這意味著在測試這項技術時,你需要經常重啟 Safari(這差點把我逼瘋了)。
如果你想將圖片元素從DOM 中刪除,你也必須確保在更改src 前,元素不能為垃圾回收掉,否則,舊圖片資料不會被釋放。下面這個是最好的解決方案:
var img = document.getElementById('previous');
img.parentNode.removeChild(img);
img.src = 'data:image/gif;base64,' +
'R0lGODlhAQABAAD/ACwAAAAAAQABAAACADs=';
window.timeout(function() {img = null;
}, 60000);你可以看到,我使用了 data URI 作為替換圖片。


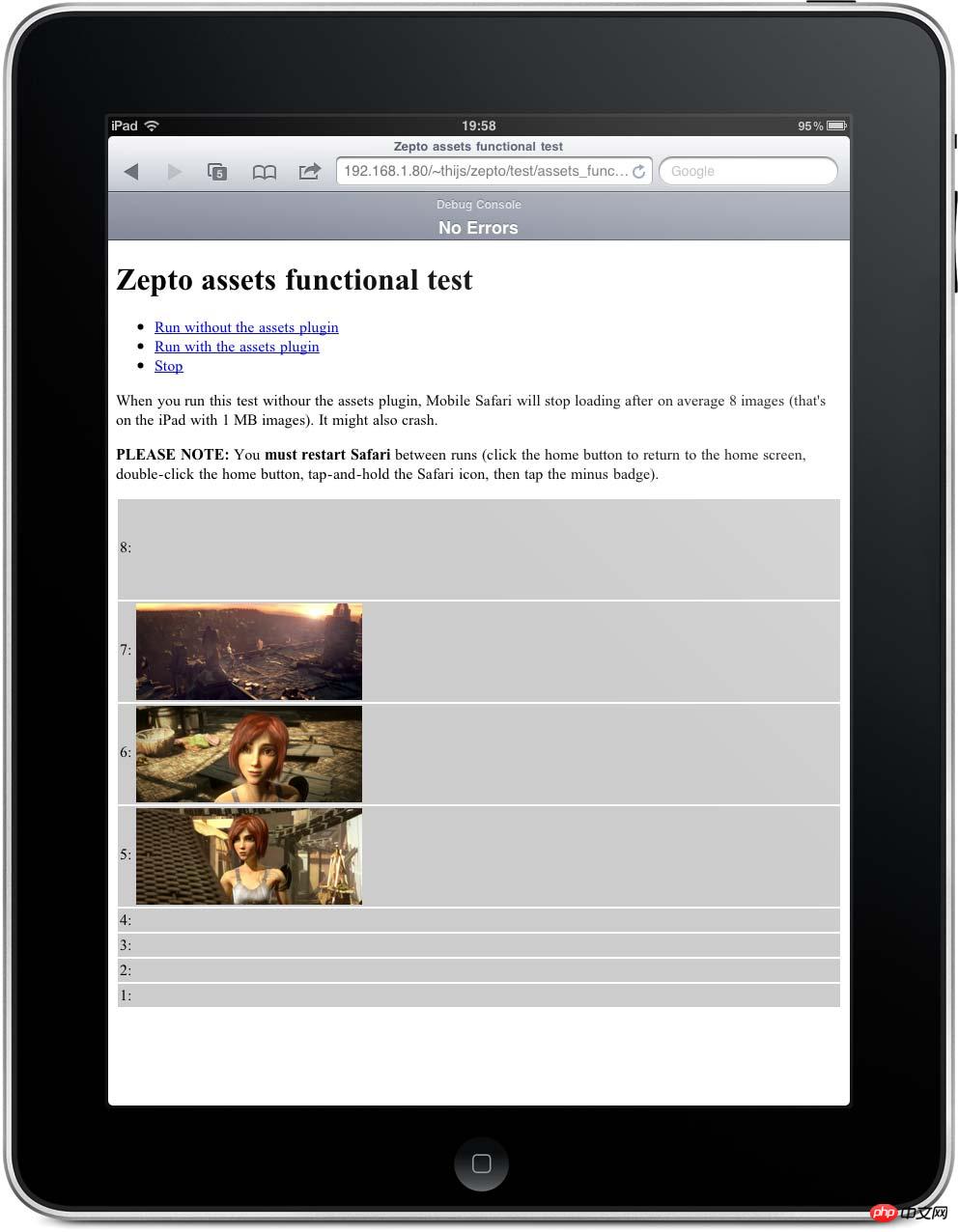
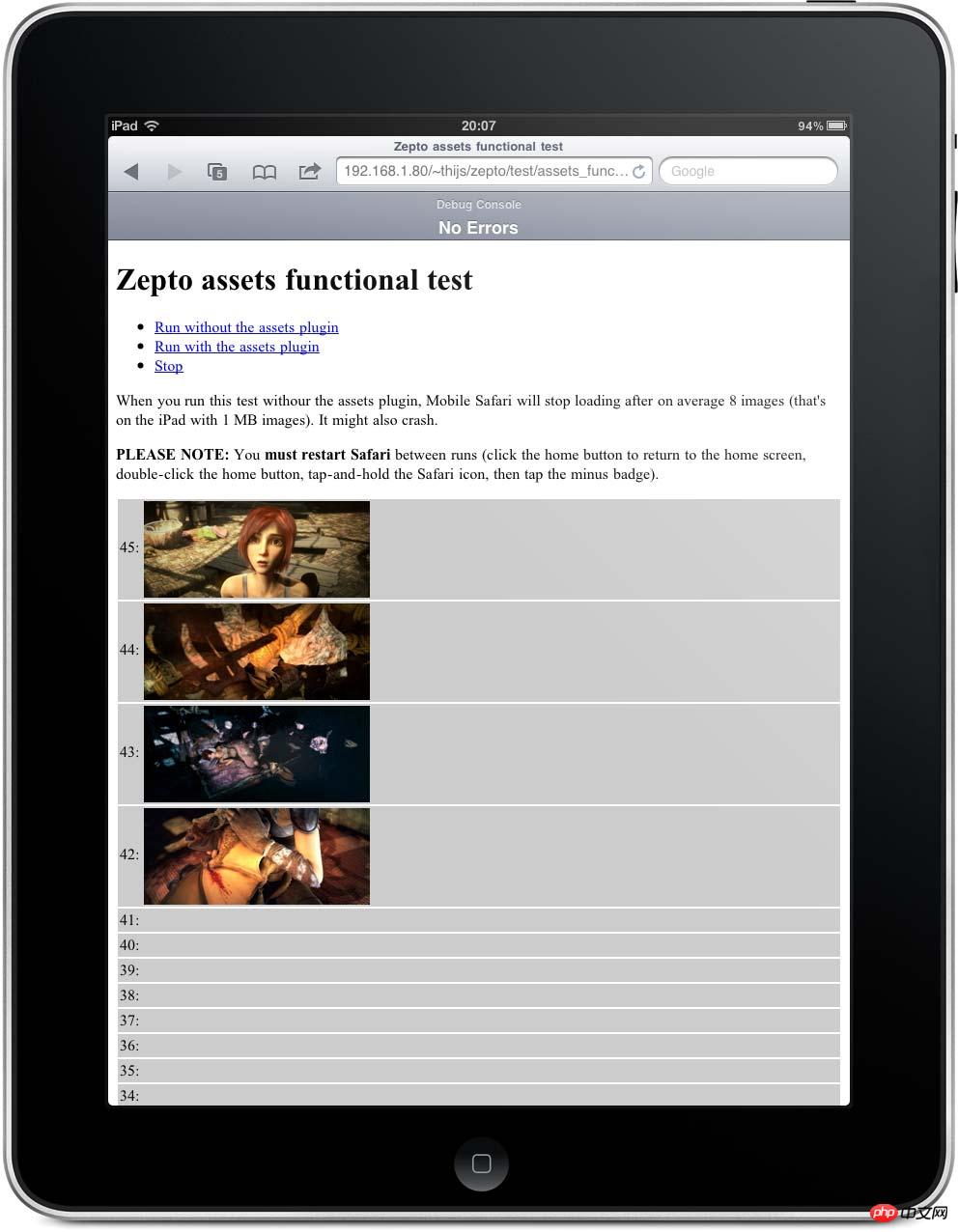
(如果你只是刪除圖片元素, iPad 在載入8張圖片後會停止繼續加載,如果用Zepto 的assets 插件,會持續加載。
中。這個週末,我貢獻了一個測試函數,你可以自己用它來測試下。
以上是怎樣處理 Safari 行動端對圖片資源進行限制的詳細內容。更多資訊請關注PHP中文網其他相關文章!




