這篇文章主要介紹了微信小程式之綁定點擊事件實例詳解的相關資料,需要的朋友可以參考下
微信小程式之綁定點擊事件實例詳解
微信小程式出來那麼久了,趁著有時間自己研究一下,前階段看一了一下,但是不允許個人註冊,現在已經對個人開放了,所以愛好者們可以自己研究了。
首先,我們先來看看如何新增底部的標籤列:在app.json裡操作
{
"pages":[
//在这里添加页面的路径
"pages/index/index",
"pages/logs/logs",
"pages/home/home"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "乐动健身馆",
"navigationBarTextStyle":"black",
"enablePullDownRefresh": true
},
//添加标题栏
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
},
{
"pagePath": "pages/logs/logs",
"text": "日志"
},{
"pagePath": "pages/home/home",
"text": "我的"
}
]
}
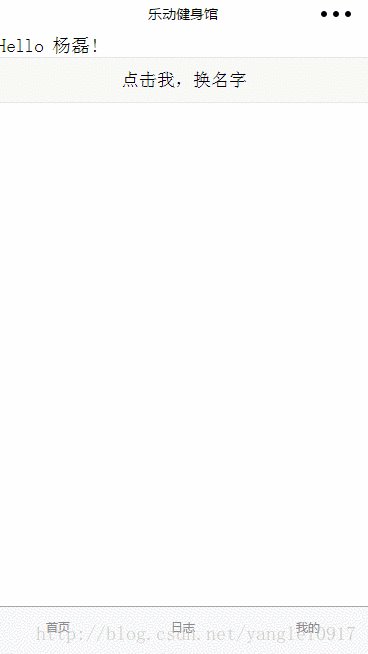
}然後看看我們如何透過button來修改資料綁定:

很簡單的操作,首先要在home.wxml來做設定:
<view>
//这里{{name}}!来修改所需要绑定的字符串
<view>Hello {{name}}!</view>
// bindtap 点击事件
<button bindtap="changeName">点击我,换名字</button>
</view>然後在home.js裡邊做設定:
var helloData ={
name: 'wechat'
}
Page({
data:helloData,
changeName:function(e){
this.setData({
name:'杨磊'
})
}
})到這裡已經把綁定的微信按鈕傳遞資料做完了
以上是微信小程式如何實作綁定點擊事件的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




