微信小程式之關於聯網請求的輪播圖詳解
這篇文章主要介紹了微信小程式聯網請求的輪播圖的相關資料,需要的朋友可以參考下
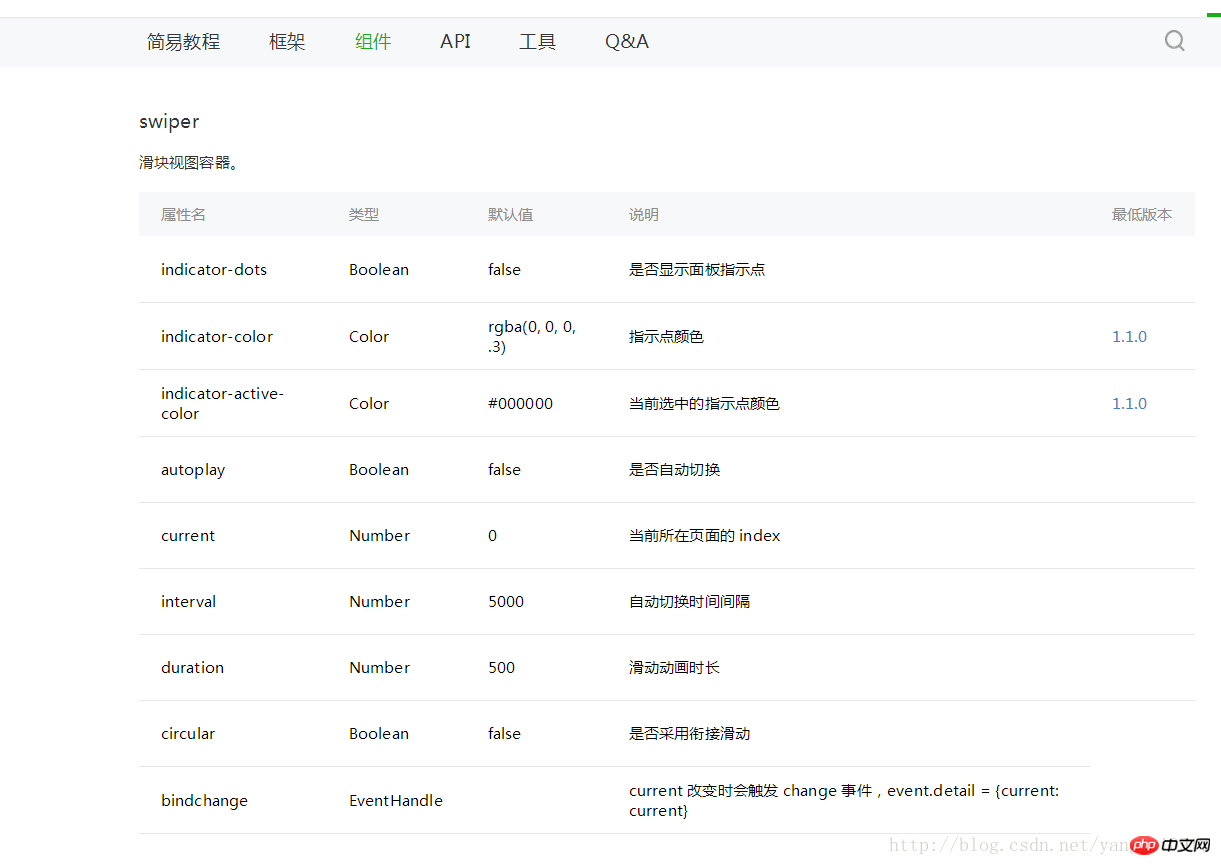
微信小程式的輪播圖和Android的輪播圖一點不一樣,這裡我們看一下我們需要用到的控制介紹

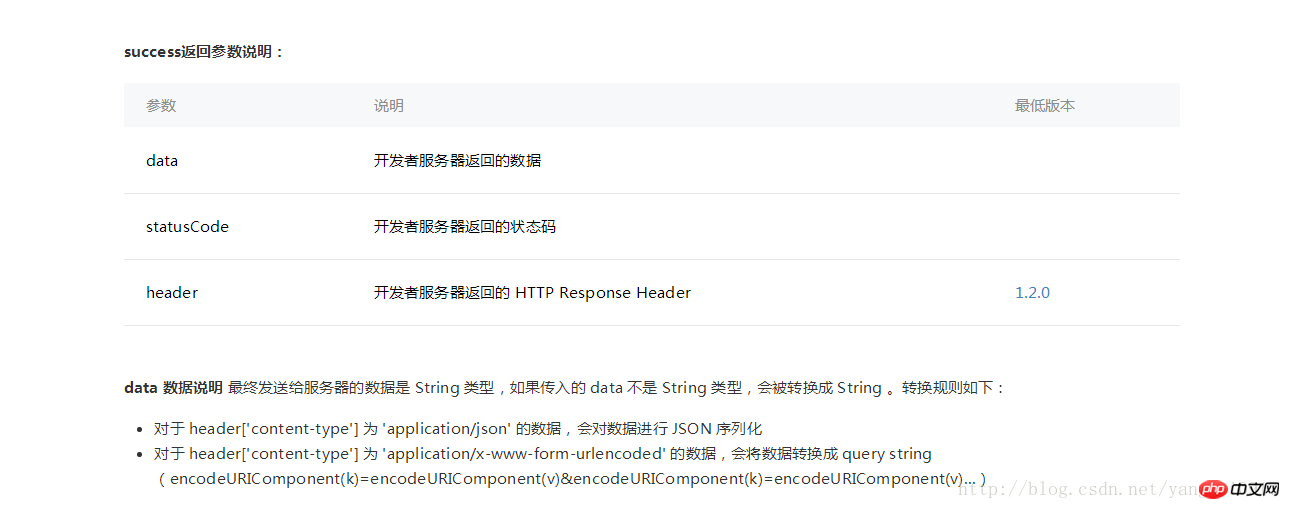
這裡我們用到了swiper這個元件,上邊的圖片已經把這個元件的屬性都列出來了我們用的時候直接用就可以了接下來,再看一下網路請求的API,這裡我們用到的是GET 請求,我們開一下微信小程式官方給我們的API


接下來就是開啟我們小程式輪播圖之旅了,附上一張效果圖
#首先,我們來看看我們的index.wxml檔
<view>
<swiper class="swiper_box" indicator-dots="{{indicatorDots}}" vertical="{{vertical}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}" bindchange="swiperchange">
<block wx:for="{{images}}">
<swiper-item>
<image src="{{item.picurl}}" class="slide-image" />
</swiper-item>
</block>
</swiper>
</view>index.js檔案
var app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
//是否显示指示点 true 显示 false 不显示
indicatorDots: true,
//控制方向
vertical: false,
//是否自动切换
autoplay: true,
//自动切换时间间隔
interval: 3000,
//滑动动画时长
duration: 1000,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function (userInfo) {
//更新数据
that.setData({
userInfo: userInfo
})
})
//网络请求 GET方法
wx.request({
url: 'http://huanqiuxiaozhen.com/wemall/slider/list',
method: 'GET',
data: {},
header: {
'Accept': 'application/json'
},
//成功后的回调
success: function (res) {
console.log('11111' + res),
that.setData({
images: res.data
})
}
})
}
})index.wxss 這裡就是簡單的控制了一下顯示的樣式
.swiper_box {
width: 100%;
}
swiper-item image {
width: 100%;
display: inline-block;
overflow: hidden;
}以上是微信小程式之關於聯網請求的輪播圖詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Win11管理員權限取得詳解
Mar 08, 2024 pm 03:06 PM
Windows作業系統是全球最受歡迎的作業系統之一,其新版本Win11備受矚目。在Win11系統中,管理員權限的取得是一個重要的操作,管理員權限可以讓使用者對系統進行更多的操作和設定。本文將詳細介紹在Win11系統中如何取得管理員權限,以及如何有效地管理權限。在Win11系統中,管理員權限分為本機管理員和網域管理員兩種。本機管理員是指具有對本機電腦的完全管理權限
 Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法運算詳解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法運算詳解在OracleSQL中,除法運算是一種常見且重要的數學運算運算,用來計算兩個數相除的結果。除法在資料庫查詢中經常用到,因此了解OracleSQL中的除法運算及其用法是資料庫開發人員必備的技能之一。本文將詳細討論OracleSQL中除法運算的相關知識,並提供具體的程式碼範例供讀者參考。一、OracleSQL中的除法運算
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
linux系統呼叫system()函數詳解
Feb 22, 2024 pm 08:21 PM
Linux系統呼叫system()函數詳解系統呼叫是Linux作業系統中非常重要的一部分,它提供了一種與系統核心互動的方式。其中,system()函數是常用的系統呼叫函數之一。本文將詳細介紹system()函數的使用方法,並提供對應的程式碼範例。系統呼叫的基本概念系統呼叫是使用者程式與作業系統核心互動的一種方式。使用者程式透過呼叫系統呼叫函數來請求作業系統
 PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP模運算子的作用及用法詳解
Mar 19, 2024 pm 04:33 PM
PHP中的模運算子(%)是用來取得兩個數值相除的餘數的。在本文中,我們將詳細討論模運算子的作用及用法,並提供具體的程式碼範例來幫助讀者更好地理解。 1.模運算子的作用在數學中,當我們將一個整數除以另一個整數時,就會得到一個商和一個餘數。例如,當我們將10除以3時,商數為3,餘數為1。模運算子就是用來取得這個餘數的。 2.模運算子的用法在PHP中,使用%符號來表示模
 Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl指令詳解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令詳解摘要:curl是一種強大的命令列工具,用於與伺服器進行資料通訊。本文將介紹curl指令的基本用法,並提供實際的程式碼範例,幫助讀者更好地理解和應用該指令。一、curl是什麼? curl是命令列工具,用於發送和接收各種網路請求。它支援多種協議,如HTTP、FTP、TELNET等,並提供了豐富的功能,如檔案上傳、檔案下載、資料傳輸、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()詳解,需要具體程式碼範例Promise是JavaScript中一種用來處理非同步操作的機制。在實際開發中,常常需要處理一些需要依序執行的非同步任務,而Promise.resolve()方法就是用來傳回一個已經Fulfilled狀態的Promise物件。 Promise.resolve()是Promise類別的靜態方法,它接受一個
 numpy版本查詢方法詳解
Jan 19, 2024 am 08:20 AM
numpy版本查詢方法詳解
Jan 19, 2024 am 08:20 AM
Numpy是一款Python科學計算庫,提供了豐富的陣列操作函數與工具。升級Numpy版本時需要查詢目前版本以確保相容性,本文將詳細介紹Numpy版本查詢的方法,並提供具體的程式碼範例。方法一:使用Python程式碼查詢Numpy版本使用Python程式碼可以輕鬆查詢Numpy的版本,以下是實作方法和範例程式碼:importnumpyasnpprint(np






