仿作業幫前端教程
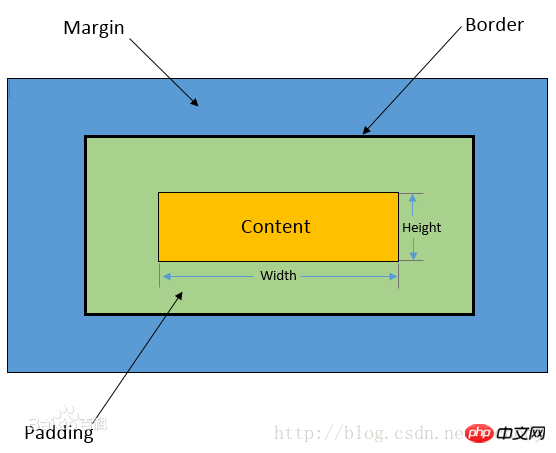
盒模型

標準模式下
box = margin+border+padding+content(width/height)
怪異模式下
box = margin+content(border+padding+width/height)
行動裝置的自適應
flexbox
rem
之後詳細補充
position
relative : 相對於本身在文字流中的位置進行定位,定位後不脫離文字流
absolute : 相對於父元素中非static定位的元素進行定位,定位後脫離文字流
fixed : 相對於瀏覽器視窗進行定位,定位後脫離文字流
static : 正常文字流渲染
<style>
.p1{
width:100px;
height:100px;
background-color:red;
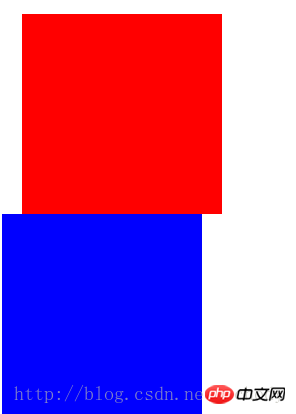
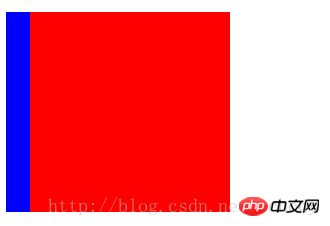
left:20px; /*以下两张图分别展示*/
position:relative;
position:absolute; }
.p2{
width:100px;
height:100px;
background-color:blue; }
</style>
<p class='p1'></p>
<p class='p2'></p>

#事件代理程式的優點
##原則就是利用事件冒泡優點 可以大量節省記憶體佔用,減少事件註冊。例如ul上代理所有li的click事件。
對於動態內容部分特別適當
缺點 事件代理程式的常用應用程式應該僅限於上述需求,如果把所有事件都用事件代理,可能會出現事件誤判。即本不該被觸發的事件被綁定上了事件。
function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}登入後複製
如果無法使用indexOf,且需考慮元素類型function f(arr){
var s = [];
for(var i = 0;i<arr.length;i++){
if(s.indexOf(arr[i]) == -1){
s.push(arr[i]);
}
} return s;
}function f(arr){
var s = {};
for(var i = 0;i<arr.length;i++){
var type = typeof arr[i];
var con = type+arr[i];
if(!s[con]){
s[con] = 1;
}else{
arr.splice(i,1);
i--;
}
} return arr;
}function f(arr){
var s = new Set(arr);
return [...s];
}1、事件如何綁定
#
我想的是透過事件代理
利用定時器
<!DOCTYPE html><html><head><style>
.p1{
width:100px;
height:100px;
background-color:red;
border-radius: 50px;
}
.p2{
width:100px;
height:200px;
margin-top: 10px;
background-color:black;
display: none;
}
</style>
</head>
<body>
<p class='p1'></p>
<p class='p2'></p>
<script type="text/javascript">
var d1 = document.getElementsByClassName('p1')[0];
var d2 = document.getElementsByClassName('p2')[0];
var timer;
d1.addEventListener('mouseenter',function(){
timer = window.setTimeout(function(){d2.style.display="block"},300);
})
d1.addEventListener('mouseout',function(){
window.clearTimeout(timer);
d2.style.display="none";
})
</script>
</body>
</html>以上是仿作業幫前端教程的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是當前十分火爆品牌購物的軟體,但是多數的用戶不知道得物APP中功能如何的使用,下方會整理最詳細的使用教程攻略,接下來就是小編為用戶帶來的得物多功能使用教學匯總,有興趣的用戶快來一起看看吧!得物使用教學【2024-03-20】得物分期購怎麼使用【2024-03-20】得物優惠券怎麼獲得【2024-03-20】得物人工客服怎麼找【2024-03-20】得物取件碼怎麼查看【2024-03-20】得物求購在哪裡看【2024-03-20】得物vip怎麼開【2024-03-20】得物怎麼申請退換貨
 夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要試試拍攝彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨後,常常能見到美麗又神奇的特殊天氣景象-彩虹。這也是攝影中可遇而不可求的難得景象,非常出片。彩虹出現有這樣幾個條件:一是空氣中有充足的水滴,二是太陽以較低的角度照射。所以下午雨過天晴後的一段時間內,是最容易看到彩虹的時候。不過彩虹的形成受天氣、光線等條件的影響較大,因此一般只會持續一小段時間,而最佳觀賞、拍攝時間更為短暫。那麼遇到彩虹,怎樣才能合理地記錄下來並拍出質感呢? 1.尋找彩虹除了上面提到的條件外,彩虹通常出現在陽光照射的方向,即如果太陽由西向東照射,彩虹更有可能出現在東
 photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什麼軟體? -photoshopcs5使用教學課程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的縮寫,由Adobe公司出品的軟體,被廣泛用於平面設計和圖像處理,作為新手學習PS,今天就讓小編為您解答一下photoshopcs5是什麼軟體以及photoshopcs5使用教程。一、photoshopcs5是什麼軟體AdobePhotoshopCS5Extended是電影、視訊和多媒體領域的專業人士,使用3D和動畫的圖形和Web設計人員,以及工程和科學領域的專業人士的理想選擇。呈現3D影像並將它合併到2D複合影像中。輕鬆編輯視
 PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器
Mar 16, 2024 pm 12:09 PM
PHP與Vue:完美搭檔的前端開發利器在當今網路快速發展的時代,前端開發變得愈發重要。隨著使用者對網站和應用的體驗要求越來越高,前端開發人員需要使用更有效率和靈活的工具來創建響應式和互動式的介面。 PHP和Vue.js作為前端開發領域的兩個重要技術,搭配起來可以稱得上是完美的利器。本文將探討PHP和Vue的結合,以及詳細的程式碼範例,幫助讀者更好地理解和應用這兩
 專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
專家教你!華為手機截長圖的正確方法
Mar 22, 2024 pm 12:21 PM
隨著智慧型手機的不斷發展,手機的功能也變得越來越強大,其中截長圖功能成為了許多用戶日常使用的重要功能之一。截長圖可以幫助使用者將較長的網頁、對話記錄或圖片一次儲存下來,方便查閱和分享。而在眾多手機品牌中,華為手機也是備受用戶推崇的一款品牌之一,其截長圖功能也備受好評。本文將為大家介紹華為手機截長圖的正確方法,以及一些專家技巧,幫助大家更好地利用華為手機的
 PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串
Mar 27, 2024 pm 06:03 PM
PHP教學:如何將int型別轉換為字串在PHP中,將整型資料轉換為字串是常見的操作。本教學將介紹如何使用PHP內建的函數將int型別轉換為字串,同時提供具體的程式碼範例。使用強制型別轉換:在PHP中,可以使用強制型別轉換的方式將整型資料轉換為字串。這種方法非常簡單,只需要在整型資料前加上(string)即可將其轉換為字串。下面是一個簡單的範例程式碼
 全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
全角英文字母轉換為半角字母的簡單教程
Mar 25, 2024 pm 09:21 PM
使用電腦輸入英文時,有時候我們會遇到全角英文字母和半角英文字母的差異。全角英文字母是指在輸入法為中文模式下,按下Shift鍵和英文字母鍵組合輸入的字符,它們佔據一個全角字符寬度。而半角英文字母則是指在輸入法為英文模式下直接輸入的字符,它們佔據半個字符寬度。在某些情況下,我們可能需要將全角英文字母轉換為半角字母,以下是一個簡單的教學:首先,打開文字編輯器或任







