這篇文章主要介紹了微信小程式點擊控制項修改樣式實例詳解的相關資料,需要的朋友可以參考下
微信小程式點擊控制項修改樣式實例詳解
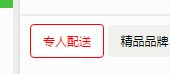
現在要在微信小程式中實作點擊控制項修改樣式,如下:

#微信小程式中不支援直接操作dom,要實現這種效果,我們需要透過設定data,然後利用資料和介面的雙向綁定來實現它。
第一步:在wxss中定義被點擊和未點擊的樣式,如下:
##
.service_selection .is_checked{
border: 1px solid #FE0002 ;
color: #FE0002 ;
background: #fff;
}
.service_selection .normal{
border: none;
color: #333;
background: #F0F1EC;
}第二步:在js檔案中的data中設定一個flag,叫他isChecked,預設為isChecked==false。如下:
data: {
isChecked: false
}第三個步驟:在wxml檔案中綁定點擊事件,
<view bindtap="serviceSelection"></view>
serviceSelection(){
this.setData({
isChecked:true
})
}第四步:依然是在wxml檔案中進行資料綁定:
<view class="{{isChecked?'is_checked':'normal'}}" bindtap="serviceSelection"></view>{{isChecked?'is_checked':'normal'}}"以上是關於微信小程式點擊控制項修改樣式的程式碼實例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




