這篇文章主要介紹了詳解微信小程式設定底部導覽列方法的相關資料,需要的朋友可以參考下
詳解微信小程式設定底部導覽列方法
小程式底部想要有一個漂亮的導覽欄目,不知道怎麼製作,於是百度找到了這篇文章,分享給大家。
好了 小程式的頭部標題 設定好了,我們來說說底部導覽列是如何實現的。
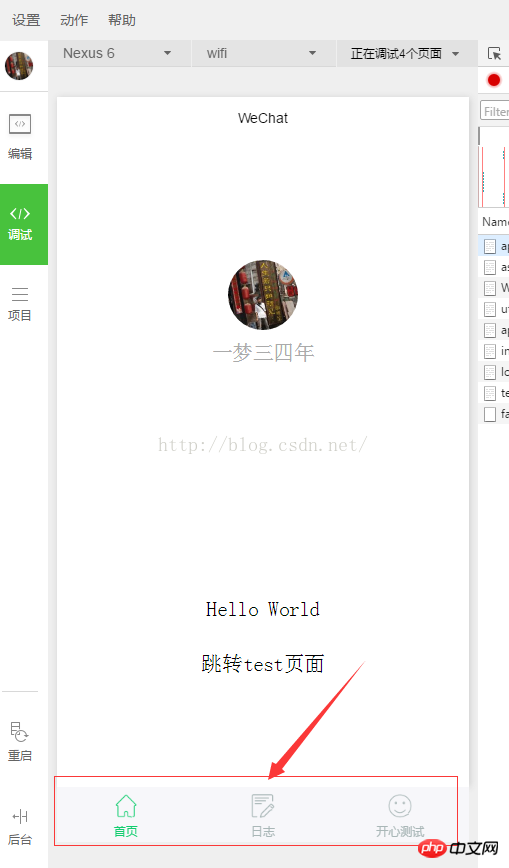
我們先來看個效果圖

這裡,我們加入了三個導航圖標,因為我們有三個頁面,小程式最多能加5個。
那他們是怎麼出現怎麼著色的呢?兩步就搞定!
1. 圖示準備
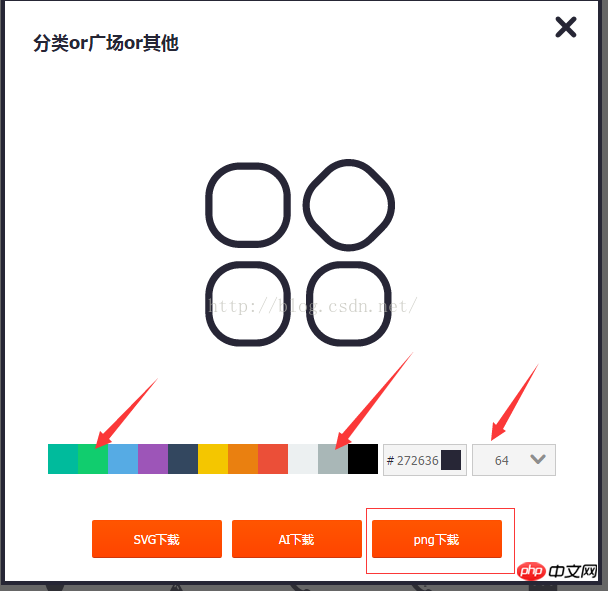
阿里圖示庫
我們進入網站,滑鼠滑到喜歡的圖示上面 點擊下方的下載按鈕

在彈出框中選擇了兩個不同顏色的圖示 選擇64px大小即可,我選擇的是png 然後下載下來起上別名

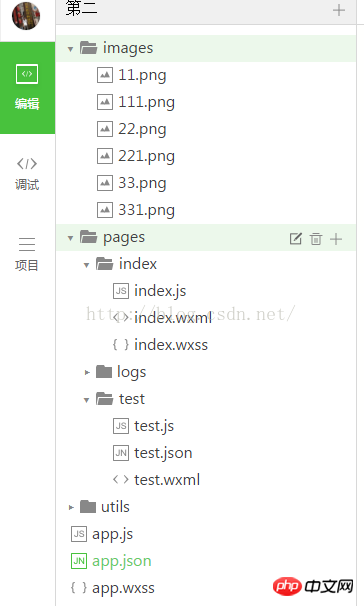
將上述起好名字的圖示儲存到小程式專案目錄中新建立的images 資料夾中,準備工作就做好了

2. 更改設定檔
我們找到專案根目錄中的設定檔app.json 加入如下設定資訊
"tabBar": {
"color": "#a9b7b7",
"selectedColor": "#11cd6e",
"borderStyle":"white",
"list": [{
"selectedIconPath": "images/111.png",
"iconPath": "images/11.png",
"pagePath": "pages/index/index",
"text": "首页"
}, {
"selectedIconPath": "images/221.png",
"iconPath": "images/22.png",
"pagePath": "pages/logs/logs",
"text": "日志"
}, {
"selectedIconPath": "images/331.png",
"iconPath": "images/33.png",
"pagePath": "pages/test/test",
"text": "开心测试"
}]
},解釋一下對應的屬性資訊
tabBar 指底部的 导航配置属性 color 未选择时 底部导航文字的颜色 selectedColor 选择时 底部导航文字的颜色 borderStyle 底部导航边框的样色(注意 这里如果没有写入样式 会导致 导航框上边框会出现默认的浅灰色线条) list 导航配置数组 selectedIconPath 选中时 图标路径 iconPath 未选择时 图标路径 pagePath 页面访问地址 text 导航图标下方文字
以上是微信小程式如何設定底部導覽列目的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




