此專案利用TP+Redis+Nginx+nginx-rtmp-module+ffmpeg+HLS +Swoole 的架構方案


#現在主要有兩種rtmp server,商業的和開源的。商業的比開源的支援的功能多,個人根據需要選擇吧
商業的有FMS Wowza
開源RTMP server
red5 java java用的較多,性能還是不錯的!
crtmpserver c++ 支援多種rtmp協議,行動裝置以及IPTV相關網路協定 http://www.rtmpd.com/ Erlyvideo erlong 有開源和商業版本https//github.com /erlyvideo/erlyvideo h
aXeVideo haXe 一個實驗性的,輕量級的伺服器 http://code.google.com/p/haxevideo/
#FluorineFx .Net To be defined http://www/fluorinefx.com
nginx-rtmp c nginx模組支援rtmp和HLS https://github.com/ arut/nginx-rtmp-module
本人採用的則為第5個Nginx-rtmp ,接下來講解安裝過程。
1、下載nginx-rtmp-module: nginx-rtmp-module的官方github位址:https://github.com/arut/nginx-rtmp-module
使用指令:
git clone https://github.com/arut/nginx-rtmp-module.git
將nginx-rtmp-module下載到linux中。
2、安裝nginx: nginx的官方網站為:http://nginx.org/en/download.html
wget http://nginx.org/download/nginx-1.8.1.tar.gz tar -zxvf nginx-1.8.1.tar.gz cd nginx-1.8.1 ./configure --prefix=/usr/local/nginx --add-module=../nginx-rtmp-module --with-http_ssl_module make && make install
本次預設安裝目錄為:/root, add-module為下載的nginx-rtmp-module檔案路徑。 安裝時候可能會報錯沒有安裝openssl,需要執行指令:
yum -y install openssl openssl-devel
3、修改nginx設定檔:
vi /usr/local/nginx/conf/nginx.conf
加入以下內容:
rtmp {
server {
listen 1935; #监听的端口
chunk_size 4000;
application hls { #rtmp推流请求路径
live on;
hls on;
hls_path /usr/share/nginx/html/hls;
hls_fragment 5s;
}
}
}hls_path需要可讀可寫的權限。 修改http中的server模組:
server {listen 81;server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}當然了,root可以跟根據自己的需求來改的。 然後啟動nginx:
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf
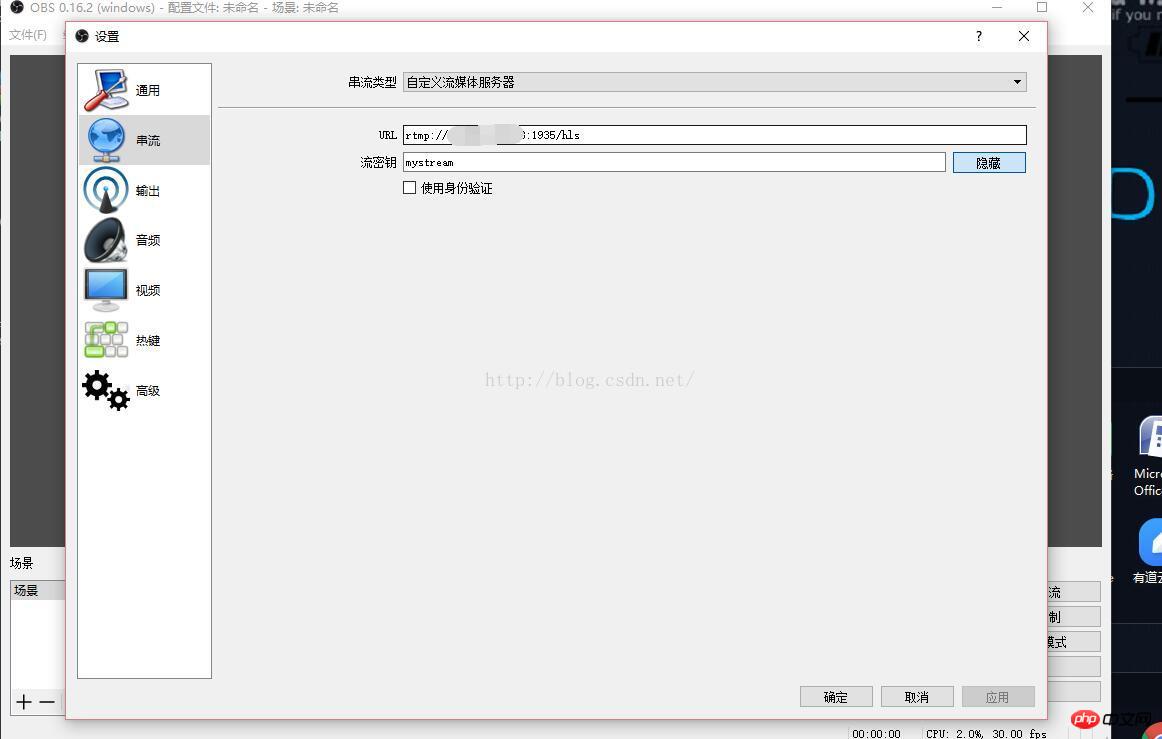
4、開始推流 做好以上的設定後,就可以開始推流了,我們可以使用obs來推流。

在設定->流中填寫資訊:URL為rtmp://xxx:1935/hls,xxx為你的伺服器的IP位址,hls是用來存放串流媒體的。 秘鑰可以隨便填寫一個,用來播放的時候識別播放哪個串流媒體的,例如填寫test等。 填寫完畢後,點選開始串流,就表示我們的串流伺服器搭建成功了。
5、觀看直播(拉流) 觀看直播就比較簡單了,可以簡單的使用h5的vedio標籤就可以觀看了。 可以訪問http://xxx:81/hls/mystream.m3u8來觀看直播,其中xxx為你的伺服器IP位址, 或使用
Your browser does not support HTML5 video.
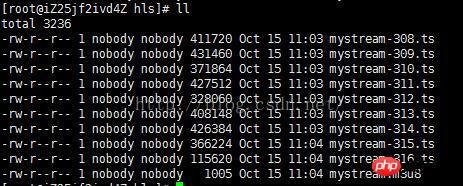
#同上, xxx寫的是你伺服器IP位址。 然後使用手機造訪這個網站就能夠觀看直播了。延遲大概在20S左右。 (在iOS的safari瀏覽器中可以正常觀看) 寫在最後 為什麼延遲 那麼高呢?這是因為伺服器將視訊串流切斷成一個小的以.ts結尾的檔案。

而我們訪問的是.m3u8文件,這個文件內容是將一個個ts文件串聯起來的,這就達到了一個播放的效果,所以看起來會有很大的延遲

如果降低延遲也不是沒有方法,可以設定切片產生的大小以及存取的速度,但是這大大增加了伺服器的壓力。 當然,我們也可以用rtmp拉流工具(VLC等)來看該直播,延遲大概在2-5S左右,拉流地址與推流地址一致。
採用Bootstrap3精確定制的lyui除了擁有100%bootstrap體驗外,融合了更多適合國人使用的前端組建。且一套代碼適應多種螢幕大小。
以上是如何使用Thinkphp製作網頁直播的詳細內容。更多資訊請關注PHP中文網其他相關文章!




