
什麼是echarts?
echarts(Enterprise Charts,商業級資料圖表)是一個使用JavaScript 實作的開源視覺化函式庫,可以流暢的運作在PC 和行動裝置上,相容於目前絕大部分瀏覽器(IE8/9/10/11,Chrome,Firefox,Safari等),底層依賴輕量級的向量圖形庫ZRender,提供直觀,交互豐富,可高度個性化定制的數據可視化圖表。
豐富的視覺化類型
ECharts 提供了常規的折線圖、長條圖、散點圖、圓餅圖、K線圖,用於統計的盒形圖,用於地理資料視覺化的地圖、熱力學圖、線圖,用於關係資料視覺化的關係圖、treemap、旭日圖,多維資料視覺化的平行座標,還有用於BI 的漏斗圖,儀表板,並且支持圖與圖之間的混搭。
除了已經內建的包含了豐富功能的圖表,ECharts 還提供了自訂系列,只需要傳入一個renderItem函數,就可以從資料映射到任何你想要的圖形,更棒的是這些都還能和已有的互動組件結合使用而不需要操心其它事情。
你可以在下載介面下載包含所有圖表的構建文件,如果只是需要其中一兩個圖表,又嫌包含所有圖表的構建文件太大,也可以在在線構建中選擇需要的圖表類型後自訂建置。
多種資料格式無需轉換直接使用
ECharts 內建的dataset 屬性(4.0+)支援直接傳入包含二維表,key-value 等多種格式的資料來源,透過簡單的設定encode 屬性就可以完成從資料到圖形的映射,這種方式更符合可視化的直覺,省去了大部分場景下資料轉換的步驟,而且多個元件能夠共享一份資料而不用克隆。
為了配合大數據量的展現,ECharts 也支援輸入TypedArray 格式的數據,TypedArray 在大數據量的儲存中可以佔用更少的內存,對GC 友好等特性也可以大幅度提升可視化應用的性能。
千萬資料的前端展現
透過增量渲染技術(4.0+),配合各種細緻的優化,ECharts 能夠展現千萬級的資料量,並且在這個資料量級依然能夠進行流暢的縮放平移等互動。
幾千萬的地理座標資料就算使用二進位儲存也要佔上百 MB 的空間。因此 ECharts 同時提供了對流加載(4.0+)的支持,你可以使用 WebSocket 或對資料分塊後加載,加載多少渲染多少!不需要漫長地等待所有資料載入完再進行繪製。


行動端最佳化
ECharts 針對行動端互動做了細緻的最佳化,例如行動端小螢幕上適合用手指在座標系中進行縮放、平移。 PC 端也可以用滑鼠在圖中進行縮放(用滑鼠滾輪)、平移等。
細粒度的模組化和打包機制可以讓 ECharts 在行動端也擁有很小的體積,可選的 SVG 渲染模組讓行動端的記憶體佔用不再捉襟見肘。
多重渲染方案,跨平台使用!
ECharts 支援以 Canvas、SVG(4.0+)、VML 的形式渲染圖表。 VML 可以相容於低版本 IE,SVG 讓行動裝置不再為記憶體擔憂,Canvas 可以輕鬆應對大數據量和特效的展現。不同的渲染方式提供了更多選擇,使得 ECharts 在各種場景下都有更好的表現。
除了 PC 和行動端的瀏覽器,ECharts 還能在 node 上配合 node-canvas 進行高效率的服務端渲染(SSR)。從 4.0 開始我們也和微信小程式的團隊合作,提供了 ECharts 對小程式的適配!
社群熱心的貢獻者也為我們提供了豐富的其它語言擴展,例如 Python 的pyecharts,R 語言的 recharts, Julia 的 ECharts.jl 等等。
我們希望平台和語言都不會成為大家使用 ECharts 實現視覺化的限制!
深度的互動式資料探索
互動是從資料中發掘資訊的重要手段。 「總覽為先,縮放過濾按需查看細節」是資料視覺化互動的基本需求。
ECharts 一直在互動的路上前進,我們提供了圖例、視覺映射、資料區域縮放、tooltip、資料刷選等開箱即用的互動元件,可以對資料進行多維度資料篩選、視圖縮放、展示細節等互動操作。
多維資料的支持以及豐富的視覺編碼手段
ECharts 3 開始加強了對多維資料的支援。除了加入了平行座標等常見的多維資料視覺化工具外,對於傳統的散佈圖等,傳入的資料也可以是多個維度的。配合視覺映射元件 visualMap 提供的豐富的視覺編碼,能夠將不同維度的資料映射到顏色,大小,透明度,明暗度等不同的視覺通道。
動態資料
ECharts 由資料驅動,資料的改變驅動圖表展現的改變。因此動態數據的實現也變得異常簡單,只需要獲取數據,填入數據,ECharts 會找到兩組數據之間的差異然後通過合適的動畫去表現數據的變化。配合 timeline 元件能夠在更高的時間維度上去表現資料的資訊。
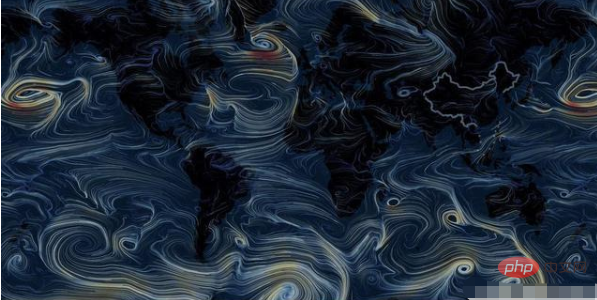
絢麗的特效
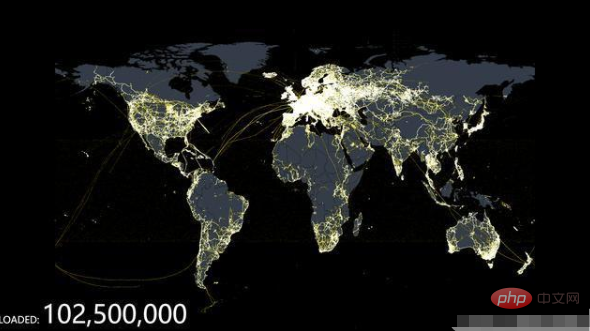
ECharts 針對線數據,點數據等地理數據的視覺化提供了吸引眼球的特效。
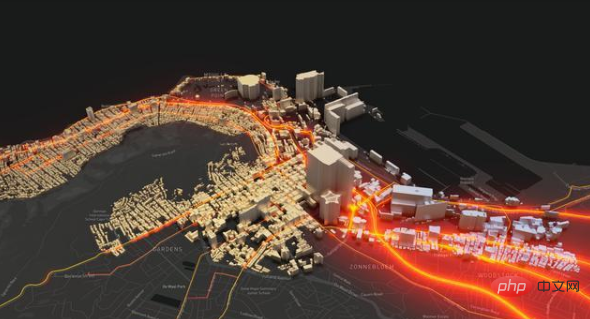
透過 GL 實現更多更強大絢麗的三維視覺化
想要在 VR,大螢幕場景裡實現三維的視覺化效果?我們提供了基於WebGL 的ECharts GL,你可以跟使用ECharts 普通組件一樣輕鬆的使用ECharts GL 繪製出三維的地球,建築群,人口分佈的柱狀圖,在這基礎之上我們還提供了不同層級的畫面配置項,幾行配置就能得到藝術化的畫面!




#無障礙存取(4.0 +)
當我們說到「視覺化」的時候,我們往往很自然地將它與「看得」連結在一起,但其實這是片面的。 W3C制定了無障礙富互聯網應用規範集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力於使得網內容和網應 用能夠被更多殘障人士訪問。
ECharts 4.0遵從這個規範,支援自動根據圖表配置項智慧產生描述,使得盲人可 以在朗讀設備的幫助下了解圖表內容,讓圖表可以被更多人群訪問!
更多相關知識,請造訪 PHP中文網! !
以上是ECharts是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

