H5中如何取得並設定自訂屬性
給元素自訂屬性是在HTML5中新加入的特性。簡單來說,自訂資料屬性規範規定任何以data-開頭屬性名並且賦值。自訂資料屬性是為了保存頁面或應用程式的私有自訂數據,這些自訂資料屬性保存進DOM中,對於整個DOM的佈局和表現無任何影響,但是卻可以方便操控整個網頁的交互以及想要表達的效果。
例如我們透過一個物件得到了某個地區所有的城市,但是呢,我們還需要得到城市的其他資訊以方便接下來的操作,我們就可以在這個城市的標籤中添加一個自訂屬性,用來存放這個地區的其他信息,操作的時候直接通過我們設定的屬性名拿值即可,可以很大空間的提升我們和計算機的操作量。
往屬性裡面存值的時候注意一定是字串或者,所以需要存的資料是一個物件的時候,記得轉換成字串
var cityStr = JSON.stringify(cityObj);
對於資料屬性值的取得與設置,JQ提供了兩種方法attr()和data()
這兩種方法,當只傳遞一個參數時,這個參數時屬性名,是取得該屬性的值,
當傳遞兩個參數時,是設定屬性名,屬性值
$(selector).attr(attribute,value)
下面是用data來實作存取自訂屬性的小案例:
<p id="box1"></p><button id="btn1">click1</button><button id="btn2">click2</button></body><script src="../assets/jquery-1.9.1.min.js"></script><script>
//点击click1向box添加属性student,属性值为tom
$("#btn1").click(function () {
$("#box1").data("student","tom")
}); //通过属性名获取属性值
$("#btn2").click(function () {
alert($("#box1").data("student"));
});</script>用attr來實現同樣的效果
<script>
$("#btn").click(function () {
$("#box1").attr("data-student","tom")
});
$("#btn2").click(function () {
alert($("#box1").attr("data-student"));
});</script>
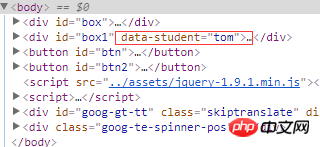
透過開發者工具可以看到,當點擊儲存按鈕(click1)的時候,自動給box1添加了自訂的屬性,用data方法添加的時候這裡並不會看見data-student=”tom“,依舊可以透過它取出來其值”tom“,兩個並無多大區別,只是引用方式不同而已。屬性名稱前面加上 data- 是H5規範寫法,最好加上。
這裡還要注意的是
1. 自訂的屬性名稱不可以與系統的屬性名稱相同,eg: class、name….
2. 所有的屬性值只能是字串,不管是系統還是自訂的
3. Html5規定,給元素自訂資料屬性時,屬性名稱以data-開頭,但真正的屬性名稱不包括data-
以上是H5中如何取得並設定自訂屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














