本文实例讲述了JS绘制生成花瓣效果的方法。分享给大家供大家参考。具体如下:
这里使用JS绘制生成花瓣效果,纯JS生成的图形绘制效果,想研究一下JavaScript图形绘画方面知识的,不妨参考一下这个小程序,我觉得还是挺不错的。
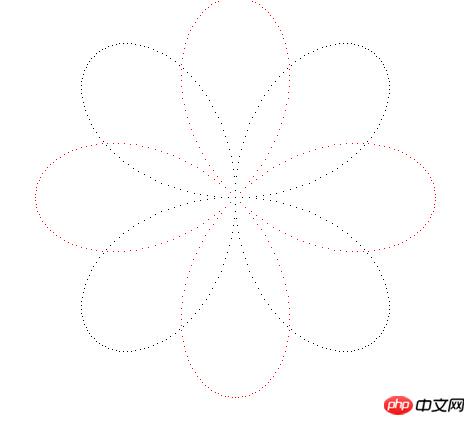
运行效果如下图所示:

具体代码如下:
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>Js绘制生成花瓣效果</title>
</head>
<body>
<script Language="javascript">
function a(x,y,color)
{document.write("<img border="0" style="position: absolute; left: "+(x+300)+"; top: "+(y+200)+";background-color: "+color+"" src="px.gif" width=1 height=1>")}
</script>
<script>
for(t=1;t<=360;t++){
lo=200 * Math.sin(2 * (Math.PI / 180) * t);
x = lo * Math.cos((Math.PI / 180) * t);
y = lo * Math.sin((Math.PI / 180) * t);
a(x,y,"#000000");
lo=200 * Math.cos(2 * (Math.PI / 180) * t);
x = lo * Math.cos((Math.PI / 180) * t);
y = lo * Math.sin((Math.PI / 180) * t);
a(x,y,"#ff0000");
}
</script>
</body>
</html>希望本文所述对大家的javascript程序设计有所帮助。
以上是JS實現花瓣效果代碼展示的詳細內容。更多資訊請關注PHP中文網其他相關文章!




