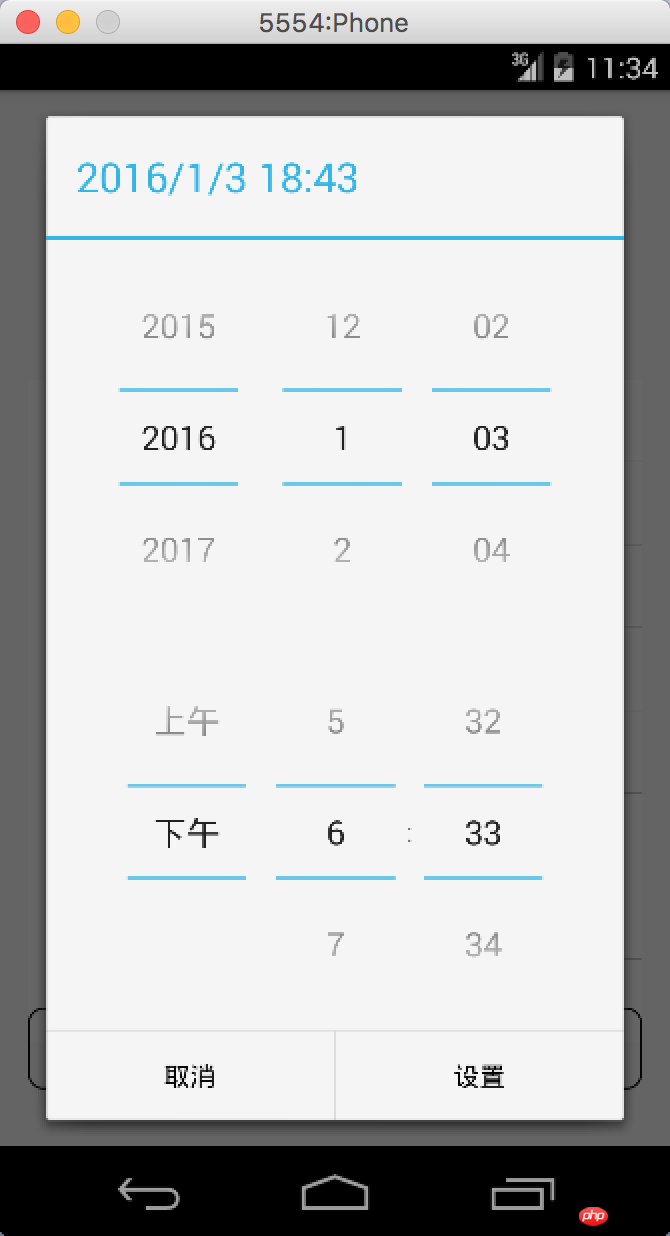
React Native開源時間日期選擇器元件的相關詳解
本篇文章主要介紹了詳解React Native開源時間日期選擇器元件(react-native-datetime),具有一定的參考價值,有興趣的可以了解一下
##專案介紹
設定安裝
npm install react-native-datetime --save
#1.1.iOS環境設定
上面步驟完成之後,直接前台寫js程式碼即可1.2.Android環境設定
#在android/setting.gradle檔案中如下設定... include ':react-native-datetime' project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')
#
...
dependencies {
...
compile project(':react-native-datetime')
}import com.keyee.datetime.*; // <--- import
public class MainActivity extends ReactActivity {
......
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new RCTDateTimePickerPackage(this), // <------ add here
new MainReactPackage());
}
}import com.keyee.datetime.*; // <--- import
public class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {
......
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.addPackage(new RCTDateTimePickerPackage(this)) // <------ add here
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null);
setContentView(mReactRootView);
}
......
}


- #
<DateTimePicker ref={(picker)=>{this.picker=picker}}/> ... this.picker.showDatePicker(...) this.picker.showTimePicker(...) this.picker.showDateTimePicker(...)登入後複製在ios平台上面使用,需要確保目前DataTimePicker視圖在頂部 使用實例
'use strict';
var React = require('react-native');
var {
StyleSheet,
TouchableOpacity,
View,
Text,
} = React;
var DateTimePicker = require('react-native-datetime');
var Button = require('@remobile/react-native-simple-button');
module.exports = React.createClass({
getInitialState() {
return {
date: new Date(),
}
},
showDatePicker() {
var date = this.state.date;
this.picker.showDatePicker(date, (d)=>{
this.setState({date:d});
});
},
showTimePicker() {
var date = this.state.date;
this.picker.showTimePicker(date, (d)=>{
this.setState({date:d});
});
},
showDateTimePicker() {
var date = this.state.date;
this.picker.showDateTimePicker(date, (d)=>{
this.setState({date:d});
});
},
render() {
return (
<View style={styles.container}>
<Text style={{textAlign: 'center'}}>
{this.state.date.toString()}
</Text>
<View style={{height:40}} />
<Button onPress={this.showDatePicker}>showDatePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showTimePicker}>showTimePicker</Button>
<View style={{height:40}} />
<Button onPress={this.showDateTimePicker}>showDateTimePicker</Button>
<DateTimePicker ref={(picker)=>{this.picker=picker}}/>
</View>
);
},
});
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
paddingTop:20,
},
});以上是React Native開源時間日期選擇器元件的相關詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 微博怎麼能按日期找以前的微博_微博按日期找以前的微博方法
Mar 30, 2024 pm 07:26 PM
微博怎麼能按日期找以前的微博_微博按日期找以前的微博方法
Mar 30, 2024 pm 07:26 PM
1.先開啟手機網路瀏覽器,搜尋微博網頁版,進入後點選左上角頭像按鈕。 2、然後點選右上角設定。 3.點選設定裡面的版本切換選項。 4.接著在版本切換裡選擇彩版選項。 5.點選搜索,進入搜尋頁面。 6.輸入關鍵字後,點選找人。 7.出來的搜尋完成介面點選篩選。 8.最後在發佈時間欄輸入特定日期後,點選篩選即可。
 PPT講義列印自動出現的日期進行去除的操作方法
Mar 26, 2024 pm 08:16 PM
PPT講義列印自動出現的日期進行去除的操作方法
Mar 26, 2024 pm 08:16 PM
1.先說說我剛開始用的方法,或許大家也在用。先是打開【視野】——】備註模版【。 2.打開後確實能看到日期的地方。 3.先選擇它,並把它刪除。 4.刪除後點選【關閉母版檢視】。 5.再開啟列印預覽,發現日期還是在。 6.其實這個日期不是在這個地方刪除的。應該是在【講義母版】那裡。看下圖。 7.找到日期後把它刪除。 8.現在在打開預覽看一下,就沒有這個日期了。註:其實這個方法也很容易記,因為印刷的是講義,所以應該找【講義母版】。
 excel打日期變成井號怎麼辦
Mar 20, 2024 am 11:46 AM
excel打日期變成井號怎麼辦
Mar 20, 2024 am 11:46 AM
excel軟體有非常強大的數據處理功能,我們經常用excel軟體來處理各種數據,有時我們在excel單元格中輸入日期的時候,excel打日期變成井號了,那怎麼能正常顯示數據呢?下面讓我們一起來看看解決的方法吧。 1.首先我們把滑鼠放在AB列之間的列寬線,雙擊以後調整列寬,如下圖所示。 2.列拉寬後,我們發現單元格內顯示的是數字,而不是日期,這肯定是不正確的,那我們就應該檢查一下單元格的格式了,如下圖所示。 3.點選“開始”標籤內的“數值”選項,點選下拉選單內的“其他數字格式”,如下圖所示。
 PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?
Mar 15, 2024 pm 05:48 PM
PHP、Vue和React:如何選擇最適合的前端框架?隨著互聯網技術的不斷發展,前端框架在Web開發中起著至關重要的作用。 PHP、Vue和React作為三種代表性的前端框架,每一種都具有其獨特的特徵和優勢。在選擇使用哪種前端框架時,開發人員需要根據專案需求、團隊技能和個人偏好做出明智的決策。本文將透過比較PHP、Vue和React這三種前端框架的特徵和使
 Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與前端React框架的整合
Jun 01, 2024 pm 03:16 PM
Java框架與React框架的整合:步驟:設定後端Java框架。建立專案結構。配置建置工具。建立React應用程式。編寫RESTAPI端點。配置通訊機制。實戰案例(SpringBoot+React):Java程式碼:定義RESTfulAPI控制器。 React程式碼:取得並顯示API回傳的資料。
 Go語言中如何判斷日期是否為前一天?
Mar 24, 2024 am 10:09 AM
Go語言中如何判斷日期是否為前一天?
Mar 24, 2024 am 10:09 AM
題目:Go語言中如何判斷日期是否為前一天?在日常開發中,常常會遇到需要判斷日期是否為前一天的情況。在Go語言中,我們可以透過時間運算來實現這個功能。以下將結合具體的程式碼範例來示範如何在Go語言中判斷日期是否為前一天。首先,我們需要導入Go語言中的時間包,程式碼如下:import("time")接著,我們定義一個函式IsYest
 PHP日期處理技巧:快速確定某個日期的星期幾
Mar 20, 2024 am 08:15 AM
PHP日期處理技巧:快速確定某個日期的星期幾
Mar 20, 2024 am 08:15 AM
PHP作為一種廣泛應用於Web開發領域的程式語言,提供了豐富的日期處理函數,可以輕鬆地對日期進行操作和計算。其中,快速確定某個日期是星期幾是常見且實用的需求。本文將介紹如何利用PHP中的函數來快速確定某個日期的星期幾,並提供具體的程式碼範例。 PHP中日期處理函數簡介PHP中關於日期處理的主要函數有date()、strtotime()、str
 PHP日期處理技巧:如何使用PHP計算日期之間的月份差?
Mar 20, 2024 am 11:24 AM
PHP日期處理技巧:如何使用PHP計算日期之間的月份差?
Mar 20, 2024 am 11:24 AM
PHP日期處理技巧:如何使用PHP計算日期之間的月份差?日期處理在Web開發中是一個非常常見的需求,特別是在需要和時間相關的業務邏輯中。在PHP中,計算日期之間的月份差可以透過一些方法實現。本文將介紹如何使用PHP來計算兩個日期之間的月份差,並提供具體的程式碼範例。方法一:使用DateTime類別PHP的DateTime類別提供了豐富的日期處理方法,包括計算日期之






