完美實作bootstrap分頁查詢_javascript技巧
最近,開始我們的Java項目,要求盡量使用bootstrap,因為它比easyUI好看的還要多。然後就開始上網查,邊查邊做,雖然我們引入了一些bootstrap的樣式,但是並沒有js程式碼,所有的功能都需要自己用js做。其實不難,只要我們明白分頁的實質就好。說了這麼多,就讓我們來看看分頁查詢的表格是怎麼做出來的吧。
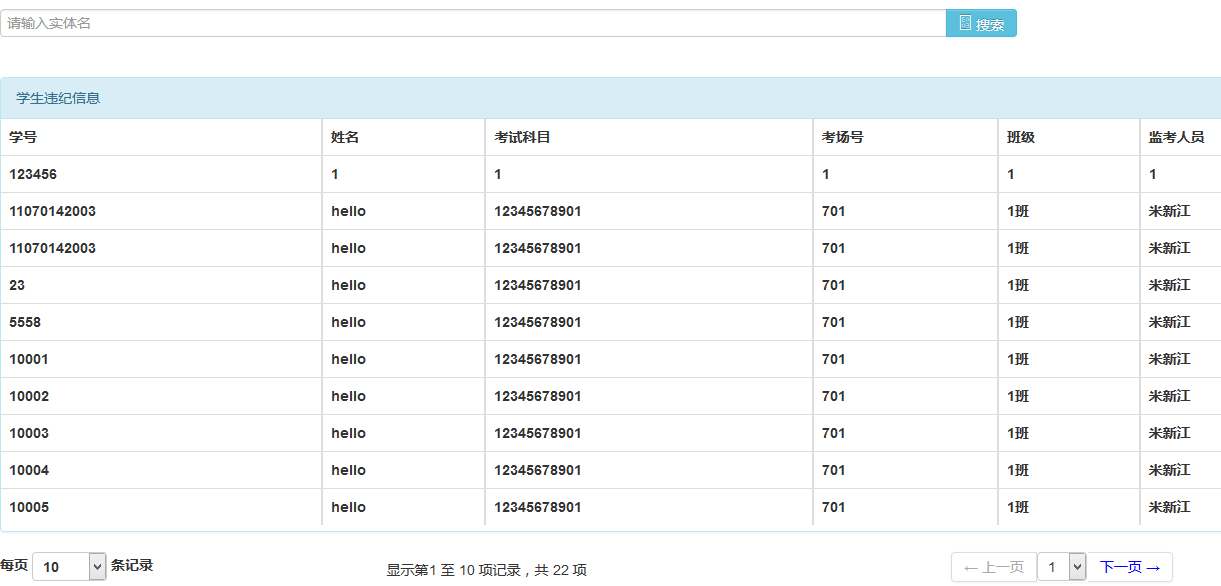
先上效果圖:

1、引入的css樣式
我們需要引入bootstrap自帶的表格樣式,這樣比較好看,如果再需要修改的話,我們就在其基礎上再改。
<link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap.min.css"> <link rel="stylesheet" type="text/css" href="uploads/rs/238/n8vhm36h/bootstrap-responsiv.css"> <link rel="stylesheet" type="text/css" href="htuploads/rs/238/n8vhm36h/dataTables.bootstra.css">
2、需要的HTML文字
這裡要注意的是,每個標籤的id和class名字都不要亂改,因為它對應著一些js程式碼和css樣式。如果沒有顯示出效果,或顯示的效果不是自己想要的,我們可以適當地進行微調。
<meta charset="UTF-8">
<title>学生违纪信息</title>
<%-- <%@ include file="/common.jsp"%> --%>
<!-- 封装的一些bootstrap的样式 -->
<%@ include file="/bootstrap.jsp"%>
</head>
<body>
<!-- 搜索区域 -->
<div class="row" style="padding-bottom: 20px;margin-top:20px;">
<!-- 搜索框的长度为该行的3/4 -->
<div class="col-md-9">
<div class="input-group">
<input id="searchString" type="text" style="height:28px;" class="form-control" placeholder="请输入实体名">
<span class="input-group-btn">
<button type="button" class="btn btn-info" onclick="search()" onkeypress="Enter()">
<span class="glyphicon glyphicon-search" aria-hidden="true"/>
搜索
</button>
</span>
</div>
</div>
</div>
<!-- 表格显示 -->
<div class="row">
<div class="col-md-12" style="margin-top:20px;">
<div class="panel panel-info">
<div class="panel-heading">学生违纪信息</div>
<table id="table" class="table table-striped table-bordered table-hover datatable">
<thead id="tem">
<th id="studentId">学号</th>
<th id="studentName">姓名</th>
<th id="courseId">考试科目</th>
<th id="examRoomId">考场号</th>
<th id="className">班级</th>
<th id="teacherId">监考人员</th>
</thead>
<tbody>
</tbody>
</table>
</div>
</div>
</div>
<!-- 页面底部显示 -->
<!-- 每页显示几条记录 -->
<div id="bottomTool" class="row-fluid" >
<div class="span6" style="width:25%;;margin-right: 10px;">
<div class="dataTables_length" id="DataTables_Table_0_length">
<label>
每页
<select id="pageSize" onchange="research()"
aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="10">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
条记录
</label>
</div>
</div>
<!-- 显示第 1 至 10 项记录,共 57 项 -->
<div class="span6" style="width:25%;" >
<div id="DataTables_Table_0_info" class="dataTables_info">显示第 1 至 10 项记录,共 57 项</div>
</div>
<!-- 第2页 -->
<div class="span6" style="width:30%;">
<div class="dataTables_paginate paging_bootstrap pagination">
<ul id="previousNext">
<li onclick="previous()" class="prev disabled"><a id="previousPage" href="#">← 上一页</a></li>
<div id="page" style="float:left;">
<select id="pageNum" onchange="search()"
style="width:50PX;margin-right:1px;" aria-controls="DataTables_Table_0" size="1" name="DataTables_Table_0_length">
<option selected="selected" value="1">1</option>
</select>
</div>
<li class="next" onclick="next()"><a id="nextPage" href="#">下一页 → </a></li>
</ul>
</div>
</div>
</div>
</body>
</html>
3、對應的js程式碼
這裡包含了模糊查詢事件,回車事件,上一步,下一步,選擇頁,選擇每頁顯示條數等常用功能,後期再補充排序和選擇列的顯示和隱藏等。
<script type="text/javascript">
//初始化,加载完成后执行
window.onload=function(){
search();
};
//搜索按钮绑定回车事件
document.onkeydown = function(event){
if (event.keyCode == 13) {
event.cancelBubble = true;
event.returnValue = false;
search();
}
}
//下一步
function next(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算下一页的页号
var nextPage=parseInt(id)+1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,下一页的option
var nextOption=list[nextPage-1];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//上一步
function previous(){
//得到当前选中项的页号
var id=$("#pageNum option:selected").val();
//计算上一页的页号
var previousPage=parseInt(id)-1;
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,上一页的option
var previousOption=list[previousPage-1];
//修改select的选中项
previousOption.selected=true;
//调用查询方法
search();
}
//修改每页显示条数时,要从第一页开始查起
function research() {
//得到select的option集合
var list=document.getElementById("pageNum").options;
//得到select中,第一页的option
var nextOption=list[0];
//修改select的选中项
nextOption.selected=true;
//调用查询方法
search();
}
//搜索,模糊查询学生违纪信息
function search(){
//得到查询条件
var searchString=$("#searchString").val();
//得到每页显示条数
var pageSize=$("#pageSize").val();
//得到显示第几页
var pageNum=$("#pageNum").val();
$.ajax({
type: "POST",
async: false,
url: "queryStudentDisciplineByPage",
data:{"searchString":searchString,
"pageSize":pageSize,
"pageNum":pageNum,
},
dataType:"text",
success: function (data) {
//将json字符串转为json对象
var pageEntity=JSON.parse(data);
//得到结果集
var obj=pageEntity["rows"];
//将除模板行的thead删除,即删除之前的数据重新加载
$("thead").eq(0).nextAll().remove();
//将获取到的数据动态的加载到table中
for (var i = 0; i < obj.length; i++) {
//获取模板行,复制一行
var row = $("#tem").clone();
//给每一行赋值
row.find("#studentId").text(obj[i].studentId); //学号
row.find("#studentName").text(obj[i].studentName); //学生姓名
row.find("#courseId").text(obj[i].courseId); //课程名称
row.find("#examRoomId").text(obj[i].examRoomId); //考场号
row.find("#className").text(obj[i].className); //所属班级
row.find("#teacherId").text(obj[i].teacherId); //监考教师Id
//将新行添加到表格中
row.appendTo("#table");
}
//当前记录总数
var pageNumCount=pageEntity["total"];
//当前记录开始数
var pageNumBegin=(pageNum-1)*pageSize+1;
//当前记录结束数
var pageNumEnd=pageNum*pageSize
//如果结束数大于记录总数,则等于记录总数
if(pageNumEnd>pageNumCount){
pageNumEnd=pageNumCount;
}
//得到总页数
var pageCount;
if(pageNumCount/pageSize==0){
pageCount=pageNumCount/pageSize;
}else{
pageCount=Math.ceil(pageNumCount/pageSize);
}
//输出"显示第 1 至 10 项记录,共 57 项"
document.getElementById("DataTables_Table_0_info").innerHTML=
"显示第"+pageNumBegin.toString()
+" 至 "+pageNumEnd.toString()
+" 项记录,共 "+pageNumCount.toString()+" 项";
//显示所有的页码数
var pageSelect =document.getElementById("page");
var pageOption="";
var flag;
//删除select下所有的option,清除所有页码
document.getElementById("pageNum").options.length=0;
for(var i=0;i<pageCount;i++){
flag=(i+1).toString();
var option;
//如果等于当前页码
if(flag==pageNum){
//实例化一个option,则当前页码为选中状态
option=new Option(flag, flag, false, true);
}else{
option=new Option(flag, flag, false, false);
}
//将option加入select中
document.getElementById("pageNum").options.add(option);
}
//如果总记录数小于5条,则不显示分页
if((pageNumCount-5)<0){
document.getElementById("bottomTool").style.display="none";
}else{
document.getElementById("bottomTool").style.display="";
}
/**给上一步下一步加颜色**/
//判断是否只有一页
if(pageCount==1){
//如果只有一页,上一步,下一步都为灰色
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#AAA");//给下一步加灰色
}else if(pageNum-1<1){
//如果是首页,则给上一步加灰色,下一步变蓝
$("#previousPage").css("color","#AAA");//给上一步加灰色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}else if(pageNum==pageCount){
//如果是尾页,则给上一步加蓝色,下一步灰色
$("#previousPage").css("color","#00F");//给上一步标签加蓝色
$("#nextPage").css("color","#AAA");//给下一步标签加灰色
}else{
//上一步为蓝色,下一步为绿色
$("#previousPage").css("color","#00F");//给上一步加蓝色
$("#nextPage").css("color","#00F");//给下一步加蓝色
}
}
});
}
</script>
經過這些天的努力,實現了最基本的分頁查詢功能,還包括上一頁、下一頁以及選擇跳頁的效果,而且可以進行模糊查詢,而且如果記錄小於5條就不會產生分頁等。後期再加上排序,選擇列的顯示和影藏就更好了。我們需要做的還很多,只要努力,就一定能夠做到。
以上就是本文的全部內容,希望對大家的學習有所幫助。

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






