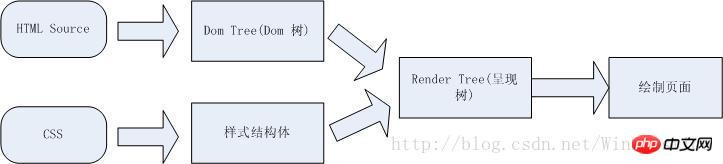
在討論頁面重繪、回流之前。需要對頁面的呈現流程有些了解,頁面是怎麼把 html 結合 css 等顯示到瀏覽器上的,下面的流程圖顯示了瀏覽器對頁面的呈現的處理流程。可能不同的瀏覽器略微會有些不同。但基本上都是類似的。 
瀏覽器把取得到的HTML 程式碼解析成1個DOM樹,HTML 中的每個tag 都是DOM樹中的1個節點,根節點就是我們常用的document 物件。 DOM 樹裡包含了所有 HTML標籤,包括 display:none隱藏,還有用 JS動態加入的元素等。
瀏覽器把所有樣式(使用者定義的CSS和使用者代理)解析成樣式結構體,在解析的過程中會去掉瀏覽器不能辨識的樣式,例如IE會去掉-moz開頭的樣式,而FF會去掉_開頭的樣式。
3、DOM Tree 和樣式結構體組合後建構render tree, render tree 類似DOM tree,但差別很大,render tree 能辨識樣式,render tree 中每個NODE都有自己的style,而且render tree不包含隱藏的節點(例如display:none 的節點,還有head 節點),因為這些節點不會用來呈現,而且不會影響呈現的,所以就不會包含到render tree中。注意 visibility:hidden 隱藏的元素還是會包含到 render tree中的,因為 visibility:hidden 會影響佈局(layout),會佔有空間。根據CSS2的標準,render tree 中的每個節點稱為Box (Box dimensions),理解頁面元素為具有填充、邊距、邊框和位置的盒子。
一旦 render tree 建置完畢後,瀏覽器就可以根據 render tree 來繪製頁面了。
回流與重繪
#當render tree 中的一部份(或全部)因為元素的規模尺寸,佈局,隱藏等改變而需要重新建構。這就稱為回流(reflow)。每個頁面至少需要一次回流,就是在頁面第一次載入的時候。在回流的時候,瀏覽器會使渲染樹中受到影響的部分失效,並重新建構這部分渲染樹,完成回流後,瀏覽器會重新繪製受影響的部分到螢幕中,該過程成為重繪。
當 render tree 中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響佈局的,例如 background-color。則就叫稱為重繪。
注意:回流必會引起重繪,而重繪不一定會造成回流。
回流何時發生:
當頁面佈局和幾何屬性改變時就需要回流。下述情況會發生瀏覽器回流:
1、新增或刪除可見的DOM元素;
2、元素位置改變;
##3、元素尺寸改變——邊距、填充、邊框、寬度和高度4、內容改變——例如文字改變或圖片大小改變而引起的計算值寬度和高度改變;5、頁面渲染初始化;6、瀏覽器視窗尺寸改變-resize事件發生時;讓我們看看下面的程式碼是如何影響回流和重繪的:var s = document.body.style; s.padding = "2px"; // 回流+重绘 s.border = "1px solid red"; // 再一次 回流+重绘 s.color = "blue"; // 再一次重绘 s.backgroundColor = "#ccc"; // 再一次 重绘 s.fontSize = "14px"; // 再一次 回流+重绘// 添加node,再一次 回流+重绘 document.body.appendChild(document.createTextNode('abc!'));
#聰明的瀏覽器
從上個實例程式碼可以看到幾行簡單的JS程式碼就造成了6次左右的回流、重繪。而且我們也知道回流的花銷也不小,如果每句JS操作都去回流重繪的話,瀏覽器可能就會受不了。所以很多瀏覽器都會優化這些操作,瀏覽器會維護1個隊列,把所有會引起回流、重繪的操作放入這個隊列,等隊列中的操作到了一定的數量或者到了一定的時間間隔,瀏覽器就會flush 佇列,進行一個批次。這樣就會讓多次的回流、重繪變成一次回流重繪。 雖然有了瀏覽器的最佳化,但有時候我們寫的一些程式碼可能會強制瀏覽器提前 flush 佇列,這樣瀏覽器的最佳化可能就起不到作用了。當你要求向瀏覽器請求一些style 資訊的時候,就會讓瀏覽器flush佇列,例如:offsetTop, offsetLeft, offsetWidth, offsetHeight scrollTop/Left/Width/Height clientTop/Left/Width/Height width,height 请求了getComputedStyle(), 或者 IE的 currentStyle
#
减少回流、重绘 其实就是需要减少对 render tree 的操作(合并多次多DOM和样式的修改),并减少对一些style信息的请求,尽量利用好浏览器的优化策略。具体方法有:
直接改变className,如果动态改变样式,则使用cssText(考虑没有优化的浏览器)
// 不好的写法var left = 1;var top = 1; el.style.left = left + "px"; el.style.top = top + "px";// 比较好的写法el.className += " className1";// 比较好的写法el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
让要操作的元素进行”离线处理”,处理完后一起更新
a) 使用 DocumentFragment 进行缓存操作,引发一次回流和重绘;
b) 使用 display:none 技术,只引发两次回流和重绘;
c) 使用 cloneNode(true or false) 和 replaceChild 技术,引发一次回流和重绘;
3.不要经常访问会引起浏览器 flush 队列的属性,如果你确实要访问,利用缓存
// 别这样写,大哥
for(循环) {
el.style.left = el.offsetLeft + 5 + "px";el.style.top = el.offsetTop + 5 + "px";}
// 这样写好点
var left = el.offsetLeft,
top = el.offsetTop,
s = el.style; for (循环) {
left += 10; top += 10; s.left = left + "px"; s.top = top + "px"; }让元素脱离动画流,减少回流的Render Tree的规模
$("#block1").animate({left:50});
$("#block2").animate({marginLeft:50});实例测试
最后用2个工具对上面的理论进行一些测试,分别是:dynaTrace(测试ie),Speed Tracer(测试Chrome)。
第一个测试代码不改变元素的规则,大小,位置。只改变颜色,所以不存在回流,仅测试重绘,代码如下:
<body>
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';;
tmp = computed.backgroundColor;
s.color = 'white';
tmp = computed.backgroundImage;
s.color = 'green';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.color = 'pink';
s.color = 'blue';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button></body>testOneByOne 函数改变3次color,其中每次改变后调用getComputedStyle,读取属性值(按我们上面的讨论,这里会引起队列的 flush),testAll 同样是改变3次color,但是每次改变后并不马上调用getComputedStyle。
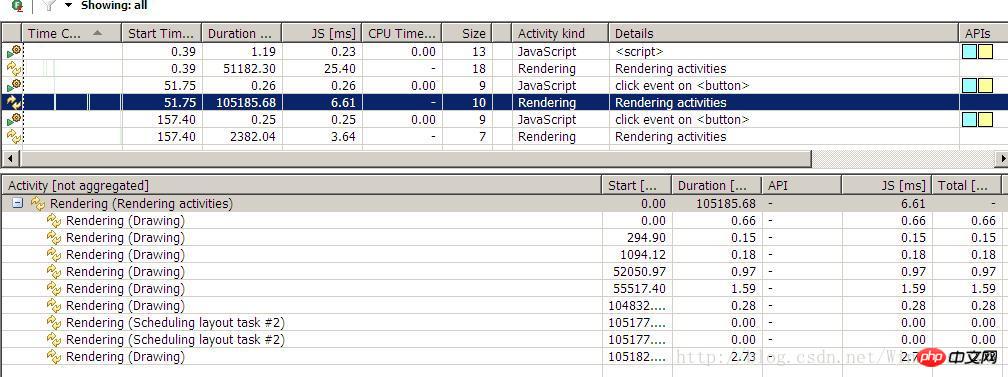
我们先点击Test One by One按钮,然后点击 Test All,用dynaTrace监控如下: 
上图可以看到我们执行了2次button的click事件,每次click后都跟一次rendering,2次click函数执行的时间都差不多, 0.25ms,0.26ms,但其后的rendering时间就相差一倍多。(其实很多时候,前端的性能瓶颈并不在于JS的执行,而是在于页面的呈现,这种情况在富客户端中更为突出)。我们再看图的下面部分,这是第一次rendering的详细信息,可以看到里面有2行是 Scheduleing layout task,这个就是我们前面讨论过的浏览器优化过的队列,可以看出我们引发2次的flush。

再看第二次rendering的详细信息,可以看出并没有Scheduleing layout task,所以这次rendering的时间也比较短。
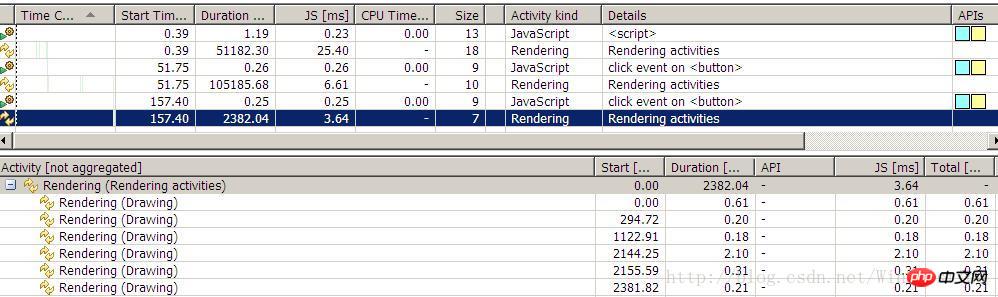
测试代码2:这个测试跟第一次测试的代码很类似,但加上了对layout的改变,为的是测试回流。
<script type="text/javascript">
var s = document.body.style; var computed; if (document.body.currentStyle) {
computed = document.body.currentStyle;
} else {
computed = document.defaultView.getComputedStyle(document.body, '');
} function testOneByOne(){
s.color = 'red';
s.padding = '1px';
tmp = computed.backgroundColor;
s.color = 'white';
s.padding = '2px';
tmp = computed.backgroundImage;
s.color = 'green';
s.padding = '3px';
tmp = computed.backgroundAttachment;
} function testAll() {
s.color = 'yellow';
s.padding = '4px';
s.color = 'pink';
s.padding = '5px';
s.color = 'blue';
s.padding = '6px';
tmp = computed.backgroundColor;
tmp = computed.backgroundImage;
tmp = computed.backgroundAttachment;
} </script>
color test <br />
<button onclick="testOneByOne()">Test One by One</button>
<button onclick="testAll()">Test All</button>
这图可以看出,有了回流后,rendering的时间相比之前的只重绘,时间翻了3倍了,可见回流的高成本性啊。
大家看到时候注意明细处相比之前的多了个 Calcalating flow layout。
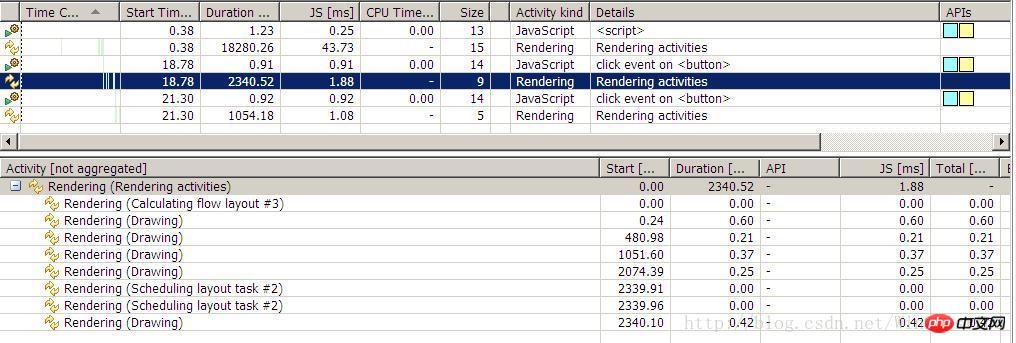
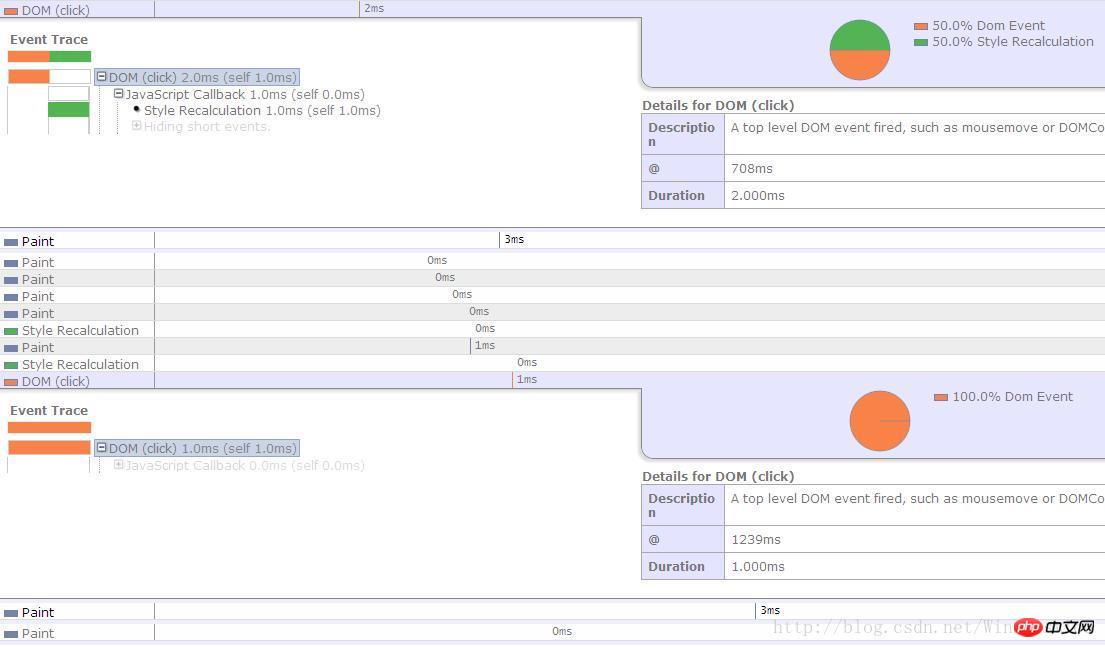
最后再使用Speed Tracer测试一下,其实结果是一样的,只是让大家了解下2个测试工具:
测试1: 
图上第一次点击执行2ms (其中有50% 用于style Recalculation), 第二次1ms,而且第一次click后面也跟了2次style Recalculation,而第二次点击却没有style Recalculation。
但是这次测试发现paint重绘的时间竟然是一样的,都是3ms,这可能就是chrome比IE强的地方吧。
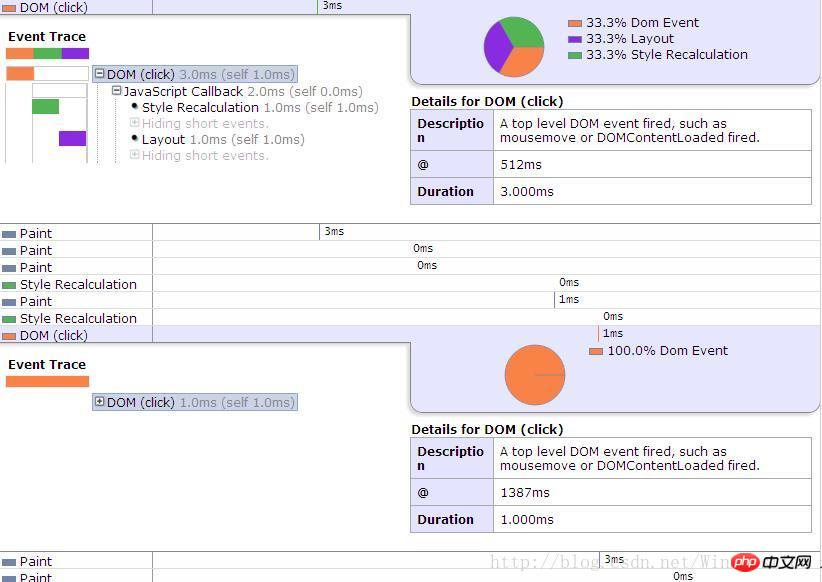
测试2: 
从图中竟然发现第二次的测试结果在时间上跟第一次的完全一样,这可能是因为操作太少,而chrome又比较强大,所以没能测试明显结果出来。
但注意图中多了1个紫色部分,就是layout的部分。也就是我们说的回流。
以上是頁面重繪及回流的最佳化方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




