js換膚功能的實作原理非常簡單,就是使用js切換對應的css樣式表文件,本文重點跟大家介紹JavaScript實現換膚功能,有興趣的朋友參考吧
#一,js換膚的基本原理
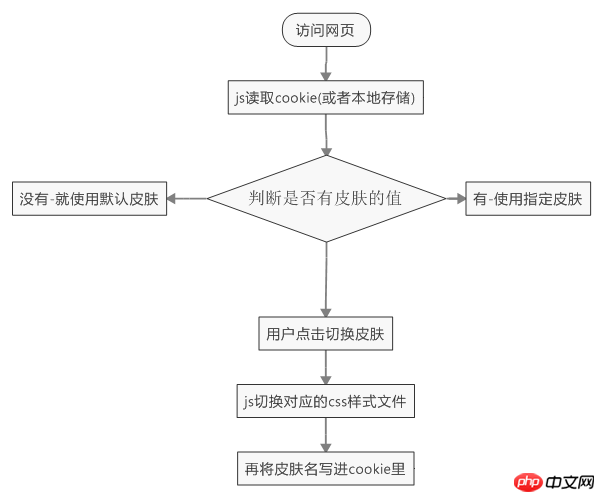
基本原理很簡單,就是使用JS 切換對應的CSS 樣式表檔。例如導航網站 Hao123 的右上方就有網頁換膚功能。除了切換 CSS 樣式表檔案之外,通常的網頁換膚還需要透過 Cookie 來記錄使用者之前更換過的皮膚,這樣下次使用者造訪的時候,就可以自動使用上次使用者配置的選項。 那麼基本工作流程就出來了:訪問網頁——JS 讀取Cookie ——如果沒有,請使用預設皮膚——如果有,請使用指定皮膚;用戶點擊換膚選項——JS 控制替換對應的CSS 樣式表——將皮膚選項寫進Cookie 保存。

二,事先所需的準備工作
1,不同的皮膚對應不同的css文件,準備好多套css樣式文件:
如藍色對應:skinColour_blue.css
黃色對應:skinColour_yellow.css
2,圖片存放在不同的皮膚資料夾下:
例如,藍色對應:blue資料夾;黃色對應:yellow資料夾。
將不同皮膚顏色的圖片放在相對應的資料夾裡,圖片切換原理:在換膚函數裡設定img標籤的src路徑屬性來切換圖片。
三,換膚實現的過程
1,在網頁開頭引入css檔案
<link href="Content/aps/skinNone.css" rel="external nofollow" rel="stylesheet" type="text/css" id="skinColour" />
2,在頁面上定義2個皮膚切換按鈕
<span class="skin-btn-blue" onclick="changeSyle('blue');" >蓝色</span> <span class="skin-btn-yellow" onclick="changeSyle('yellow');" >黄色</span>
3,在js的程式碼,透過函數觸發切換標籤的css路徑,和圖片的路徑,來實現換膚
//把引入皮肤css路径<link>标签选出来
var cssStyle = document.getElementById('skinColour');
//换肤函数
function changeSyle(name) {
event.stopPropagation();
cssStyle.href = "Content/aps/skinColour_" + name + ".css";
//保存肤色名
setStorage("skinName", name);
//切换图片的路径
$('.home-bReturn').attr('src', 'img/' + name + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + name + '/home_yzl_7.png');
}
//html5设置本地存储
function setStorage(sname, vul) {
window.localStorage.setItem(sname, vul);
}
function getStorage(attr) {
var str = window.localStorage.getItem(attr);
return str;
}
//访问本地存储,获取皮肤名
var cssName = getStorage("skinName");
//判断是否有皮肤名,就使用获取的皮肤名,没有就用默认的
if (cssName && cssName != null) {
cssStyle.href = "Content/aps/skinColour_" + cssName + ".css";
//设置图片路径
$('.home-bReturn').attr('src', 'img/' + cssName + '/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/' + cssName + '/home_yzl_7.png');
}else{
//没有皮肤就使用blue默认的路径
cssStyle.href = "Content/aps/skinColour_blue.css";
//设置默认图片路径
$('.home-bReturn').attr('src', 'img/blue/home_yzl_8.png');
$('.home-bHome').attr('src', 'img/blue/home_yzl_7.png');
}四,總結換膚遇到的問題
1,js動態產生的標籤換膚,例如jq透過字串拼接,加入頁面上的img圖片標籤
1),透過本地儲存取得皮膚名函數取到皮膚名值,判斷這個值是否有,有的話,就用取到皮膚名,沒取到值就用預設的blue藍色
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//判断皮肤名,切换图片路径
var imgSrcCinema;
if (cssName2 && cssName2 != null) {
imgSrcCinema = cssName2;
} else {
imgSrcCinema = 'blue';
};2) ,在js動態產生的地方寫法:透過字串拼接,+變數來實現
var liImg = '<p class="film-vidctn3"><img class="videoimg" src="../../img/' + imgSrcCinema + '/cinema-yzl_09.png"></p>';
$("." + pos).html(liImg);2,點選按鈕變色的效果換膚:
#可以在不同的css檔案裡定義同名class,樣式依不同皮膚各自另外寫。
例如:在藍色皮膚skinColour_blue.css
/*js点击时的样式*/
.zhleftclick{
background-color: rgba(0, 201, 212, 0.5) !important;
}在黃色皮膚skinColour_yellow.css
/*1,js点击时的样式*/
.zhleftclick{
background-color: #43490f !important;
}在js裡加入class就可以解決不同皮膚下的點擊效果,原理是:在不同的皮膚狀態下引用的皮膚css檔案不一樣來達到。
$('.icon01').off('mousedown touchstart').on('mousedown touchstart', function () {
$('.icon01').removeClass('zhleftclick').addClass('zhleftclick');
})3,另外一種點擊變色效果換膚:
先透過本地儲存取得皮膚名,再定義一個顏色變量,判斷不同的皮膚名,來改變變數的內容,來達到在不同皮膚下的點擊效果。
//html5获取本地存储皮肤
var cssName2 = getStorage("skinName");
//点击变色
var colorBright; //点击背景变亮色
if (cssName2 && cssName2 != null) {
if (cssName2 == "blue") {
colorBright = "rgb(226, 109, 73)";
} else if (cssName2 == "yellow") {
colorBright = "#acbf04";
} else if (cssName2 == "red") {
}
} else {
//没有皮肤,默认是蓝色blue
colorBright = "rgb(226, 109, 73)";
};
$("#ul input:eq(0)").attr("data-num", "1").css({ background: "" + colorBright + "" });以上是JavaScript實現更換皮膚功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




