今天用ajaxfileupload.js上傳檔案時,用到了一個讓人很鬱悶的事情,就是無論上傳檔案成功與否,總是呼叫error回呼函數,一直不用心success函數。
程式碼如下:
//上传文件
$("#CompChange").click(function() {
var params = $("#CompchangeTable").serialize();
var json0={'video.slogan':$('#Cbasic_score').val(),'video.videoKind':$("#Cextra_score").val(),
'video.videoName':$("#name").val()};
$.ajaxFileUpload({
type: "POST",
url: "adminAction-upFile.action",
data:json0,//要传到后台的参数,没有可以不写
secureuri : false,//是否启用安全提交,默认为false
fileElementId:['file1','file2'],//文件选择框的id属性
dataType: 'json',//服务器返回的格式
async : false,
success: function(data){
alert("成功");
},
error: function (data, status, e){
alert("失败");
}
});
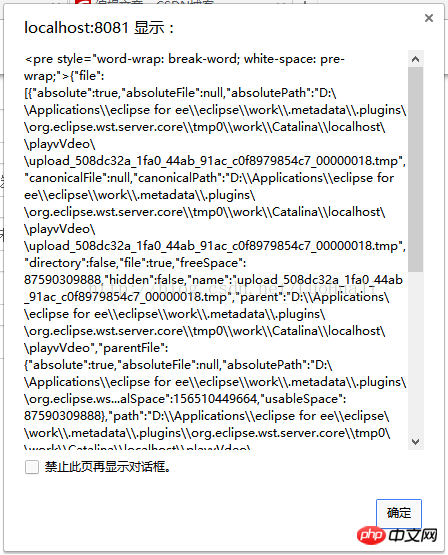
});上傳後會報錯:

結果是:

你回發現回傳的資料中有
標籤,問題終於找到了,原來是JSon格式,但是返回的格式明顯不是JSon格式,在網上查了一下才知道有時候後台必須要則麼做,所以只能找別的方法了,最後就在ajaxfileupload.js文件裡發現了這個:</p> <pre class='brush:php;toolbar:false;'> uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}這就回傳的值,回傳JSon格式時,它直接把資料賦值,這肯定是不行的,所以我們要做修改:
uploadHttpData : function(r, type) {
var data = !type;
data = type == "xml" || data ? r.responseXML : r.responseText;
// If the type is "script", eval it in global context
if (type == "script")
jQuery.globalEval(data);
// Get the JavaScript object, if JSON is used.
if (type == "json"){
////////////以下为新增代码///////////////
data = r.responseText;
var start = data.indexOf(">");
if(start != -1) {
var end = data.indexOf("<", start + 1);
if(end != -1) {
data = data.substring(start + 1, end);
}
}
///////////以上为新增代码///////////////
eval("data = " + data);
}
// evaluate scripts within html
if (type == "html")
jQuery("<p>").html(data).evalScripts();
return data;
}我們把中間的截斷來就行了。
這是我的解決方法,希望對其他人也有用。
以上是ajaxfileupload.js上傳檔案後呼叫error函數該如何處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




